
ساخت آزمایشی
ایجاد اپلیکیشن های چند جزئی موبایل GIS-موسسه چشم انداز-آموزش کاربردی GIS و RS
مقدمه
اپلیکیشنهای چندجزئی ترکیبی از عناصر اپلیکیشنهای وب و بومی است و اپلیکیشنهای نصب شدنی هستند که توانائی دسترسی به منابع و حسگرهای دستگاههای موبایل را دارند. در این بخش با تکنولوژی PhoneGap، اپلیکیشنهای وب موبایل با ArcGIS JavaScript API خواهیم ساخت که مشابه اپلیکیشنهای بومی هستند و روی بیشتر پلتفرمهای محبوب قابل نصب و اجرا هستند.
در این بخش مطالب زیر را پوشش میدهیم:
معرفی PhoneGap
تنظیمات PhoneGap
ایجاد یک ساخت آزمایشی
ایجاد گواهینامهی اندروید
ایجاد اپلیکیشنهای چندجزئی موبایل
نمونه کدهای بیشتر
پلاگینها
ساخت PhoneGap
معرفی PhoneGap
در فصول قبلی، اپلیکیشن وب موبایل GIS را در مرورگر اجرا کردیم که یک کد مبنای واحدی دارند تا روی همهی پلتفرمهای اصلی موبایل مانند: اندروید، iOS، ویندوز و blackberry اجرا شوند.
بهPhoneGap خوش آمدید.
اپلیکیشنهای ساخته شده با PhoneGap را چندجزئی میگویند. این اپلیکیشنها نه محلیاند که روی یک فریم ورک پلتفرم محلی تکیه داشته باشند و نه برپایهی وب هستند.
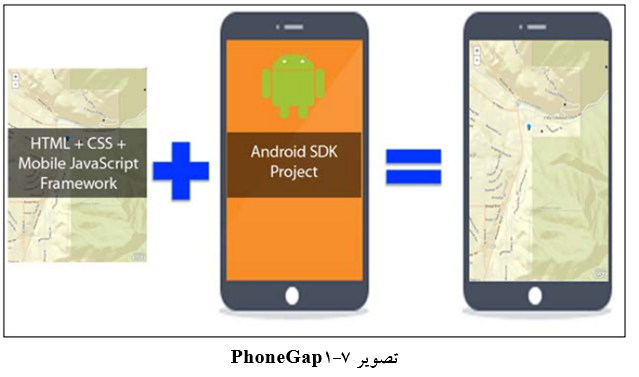
سبک این اپلیکیشنها با استفاده از Viewهای وب ارائه میشود. Nitobi، PhoneGap را توسط شرکت Adobe خرید و گسترش داد. Cordova یک پروژهی متن باز است. PhoneGap نام تجاری محصولی است که امروزه توسط شرکت Adobe استفاده میشود و بر پایهی Cordova است. این محصول بیشتر برای کارهای اقتصادی و تجاری است. تصویر زیر نشان میدهد که ویژگیهای HTML و CSS و جاوااسکریپت با PhoneGap گسترش یافته اند.

بعضی ویژگیهای اساسی PhoneGap عبارتند از:
1- دسترسی به حافظه و حسگرهای دستگاه موبایل
2- ایجاد اپلیکیشنهای جاوااسکریپت برای فروشگاههای موبایل مانند: Google Play، App Storeو Windows Store
3- معمولاً در رابطه با jQuery استفاده میشود.

PhoneGap سه جزء اساسی دارد.
index.html: صفحهی وبی است که اپلیکیشن را اجرا میکند و به CSS، جاوااسکریپت، تصاویر و دیگر منابع اپلیکیشن رجوع میکند.
WebView: اپلیکیشن موبایل با بسته بندی اپلیکیشن محلی و در نمای وبی اجراء میشود.
config.xml: فایل پیکربندی و تنظیمات است. اطلاعاتی در مورد اپلیکیشن ارائه میدهد و پارامترهایی برای بهبود کارکرد اپلیکیشن تنظیم میکند.
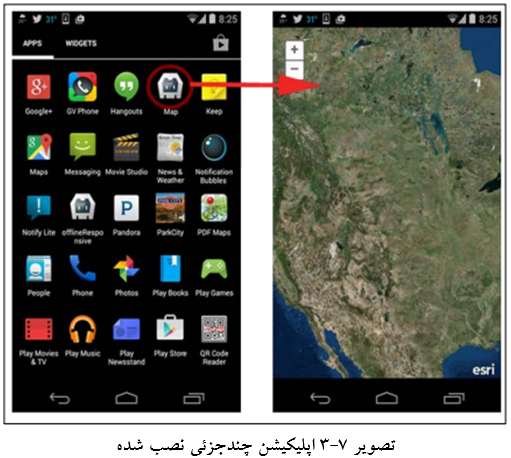
PhoneGap به منابع دستگاه مانند: دوربین، حافظه جانبی (SD card)، شتاب سنج، حالت اتصال، مخاطبین و وضعیت باتری دسترسی دارد. توسعهی یک اپلیکیشن چندجزئی با PhoneGap مسیر مشابهی در مقایسه با توسعهی اپلیکیشنهای وب طی میکند. برای اجرای اپلیکیشن باید از یک شبیه ساز استفاده کنیم و از یک خط دستوری برای ایجاد اپلیکیشن استفاده کنیم و در آخر یک پکیج برای پلتفرم خاصی تولید میشود. این پکیج را روی یک دستگاه موبایل امتحان میکنیم. نهایتاً چیزی که در فروشگاههای موبایل توزیع میشود، این پکیج است. شکل سمت راست تصویر زیر، آیکون اپلیکیشن چندجزئی نصب شده روی دستگاه را نشان میدهد و سمت چپ محیط اجرایی اپلیکیشن را نشان میدهد.

اطلاعات بیشتر در مورد Cordova را در لینک زیر ببینید:
https://cordova.apache.org/docs/en/4.0.0/
زمان آن رسیده که محیط توسعهی PhoneGap را فراهم و تنظیم کنیم.
فراهم و تنظیم کردن PhoneGap
راههای زیادی برای ایجاد اپلیکیشنهای موبایل با استفاده از PhoneGap وجود دارند. در این کتاب از command line interface – CLI استفاده میکنیم. همهی دستگاههای موبایل از CLI پشتیبانی میکنند. با CLI میتوانیم اپلیکیشنهای چندجزئی برای همهی پلتفرمهای اندروید، iOS، Blackberry و Windows تولید کنیم. تمرکز ما در این بخش بر روی پلتفرم اندروید است.
در این بخش زمانی را به تنظیم اولیه Cordova تخصیص میدهیم. تنظیم و برپایی اولیه Cordova در مدت زمان کوتاهی انجام میشود و فقط یکبار نیاز به انجام دارد.
تنظیمات زیر را برای نصب در ویندوز طی کنید:
در ابتدا node.js را نصب کنید. برای این کار به لینک https://nodejs.org/ بروید و دکمه install را انتخاب کنید. یک فایل با پسوند .msi دانلود خواهد شد. روی این فایل دوبار کلیک کنید تا نصب آغاز شود.
مطمئن باشید کهSDK (Software Development Kit) و JRE (Java Runtime Environment) را نصب کردهاید. هم چنین تنظیم صحیح متغیرهای JAVA و JAVA_HOME را بررسی کنید.
نکته: متغیر PATH و متغیر JAVA باید با مقدار مسیر پوشهی bin در مسیر نصب JAVAتنظیم شوند. C:\Program Files\Java\ jdk1.8.0_05\bin مسیر نصب JAVA است که باید در متغیرهای JAVA و PATH قرار گیرد. متغیر JAVA_HOME باید با پوشهی ریشهی نصب JAVA مقدار دهی شود. در این مثال، مقدار C:\Program Files\Java\ jdk1.8.0_05 را در متغیر JAVA_HOME قرار دادیم.
نکته: نحوهی مقدار دهی به این متغیرها در مرحلهی 5 آمده است.
در این مرحله باید یک پروژه Cordova ایجاد کنیم. به اینترنت متصل شوید.
1 یک پوشه در مسیر درایو C با نام Cordova_ripple بسازید. مانند c:\Cordova_ripple
2 از منوی start گزینه run را انتخاب کنید و در کادر متنی عبارت cmd را بنویسید و ok را بزنید تا پنجره اعلان دستور باز شود. عبارت cd c:\Cordova_ripple را در بنویسید تا در مسیر c:\Cordova_ripple قرار بگیرید.
3 عبارت >npm config set registry https://registry.npmjs.org/ را جلوی خط اعلان بنویسید.
4 عبارت >npm install cordova را جلوی خط اعلان بنویسید.Cordova نصب میشود.
برای انجام مراحل بالا میتوانید از ویدئوی زیر استفاده کنید:
5 یک مقدار جدید به متغیر PATH اضافه کنید. برای این کار روی My Computer راست کلیک و properties را انتخاب کنید. Advanced SystemSettings را انتخاب و از سربرگ Advance دکمهی Environment Variables را انتخاب کنید. PATH را انتخاب کنید و edit را بزنید. مقدار c:\Cordova_ripple\node_modules\.bin;%appdata%\npm\ را به PATH تخصیص دهید.
پس از تنظیمات مربوط به متغیرهای Environment، پنجرهیCommand Window را مجدداً باز کنید. تا تغییرات در این متغیرها اعمال شود.
6 حال Android SDK tools را نصب کنید. برای این کار به لینک زیر بروید.
https://developer. android.com/sdk/installing/index.html
سپس Stand-alone SDK Tools را انتخاب کنید. این یک نصب کننده است. پس از دانلود، installer_r24.0.2-windows.exe را کلیک کنید تا نصب شروع شود.
7 مسیری که SDK در آنجا است را یادداشت کنید. در مثال ما در مسیر زیر است:
>C:\adt-bundle-windows-x86_64-20140702\sdk\tools\android
1-7 به متغیر PATH در PATH environment variable مقدار زیر را اضافه کنید.
C:\Users\$USER$\AppData\Local\Android\android-sdk\tools;C:\Users\$USER$\AppData\Local\Android\android-sdk\platform-tools
نحوه اضافه کردن این مقادیر و اعمال این مقادیر در مرحله 5-3 توضیح داده شده است.
2-7 در environment variable این بار دکمه New… را بزنید و در کادر ظاهر شده در قسمت Variable name مقدار ANDROID_HOME را بنویسید و در قسمت Variable value مسیر android-sdk را بگذارید که در مثال ما این مقدار برابر است با:
C:\Users\$USER$\AppData\Local\Android\android-sdk
8 زمانی که نصب تمام شد یک پنجره ظاهر میشود که گزینههای نصب Android است. اگر تا حالا این کار را انجام نداده اید لیست را بگردید و تیک گزینهی Android 4.4.2 (API 19) را بزنید. فرآیند نصب کمی زمان میبرد.
9 ripple-emulator را نصب کنید. برای این کار در پنجره command prompt عبارت
>npm install -g ripple-emulator را بنویسید. توجه داشته باشید که در این پنجره باید در مسیر پوشهی c:\Cordova_ripple باشید.
10 حال برای ایجاد یک پروژه جدید Cordova عبارت >cordova create foo را بنویسید:
11 حال عبارت >cd foo را بنویسید تا درون پروژهی جدید Cordova قرار بگیرید. حال باید یک پلتفرم اندروید ایجاد کنید پس عبارت >cordova platform add android را بنویسید. با این عبارت پوشه و فایلهای پروژه ایجاد میشوند.
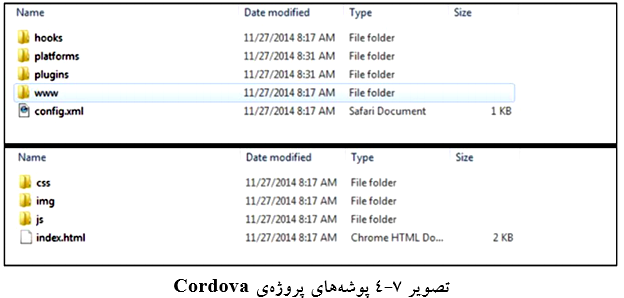
در پروژهیfoo، فایلها و پوشههای زیر را باید ببینید:

12 در نهایت عبارت زیر را بنویسید:
>ripple emulate –path platforms/android/assets/www
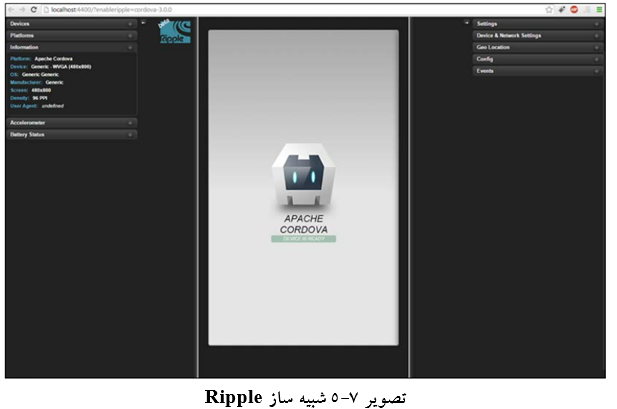
حال که مرورگر Chrome را باز میکنید تصویر زیر را باید ببینید:

زمانیکه اپلیکیشن را ایجاد میکنیم، با فایل های پوشهی www که در پوشهی foo قرار دارد، کار میکنیم. محتویات این پوشه در مسیر platforms/android/assets/www کپی میشوند و مسیری است که برای شبیه ساز Ripple استفاده کردیم. در پایین پوشهی www یک فایل index.html ایجاد شده است. این فایل، صفحهای است که در تصویر بالا میبینید. بیائید این صفحه را بسازیم و روی یک دستگاه واقعی آزمایش کنیم.
برگرفته از کتاب تولید وب اپلیکیشن های موبایل با ArcGIS
نویسنده: دکتر محمد بافقی زاده
نشر: انتشارات اکادمیک


