
طراحی اپلیکیشن با الگوهای ArcGIS و Dojo
ایجاد یک اپلیکیشن با سرویس Locator-موسسه چشم انداز-آموزش کاربردی GIS و RS
در این تمرین میخواهیم از کلاس Locator برای تبدیل آدرس به نقطه استفاده کنیم و نتایج را در یک نقشهی مبنایی موجود در ArcGIS Online، نشان دهیم.
ابتدا Sandbox را باز کنید و مراحل زیر را دنبال کنید:
1- در پوشهی موجود در DVD ضمیمه ی کتاب فایل geocode_begin. Html را در یک ویرایشگر متنی باز کنید. در این فایل مقداری کد از قبل نوشته شده است تا تمرکز ما بر روی عملیات geocoding باشد.
2- محتویات Sandbox را کاملاً پاک کنید و خطوط کد در این فایل را کپی کرده و در Sandbox قرار دهید.
3- خطوط کد زیر را در برای استفاده از منابع مورد نیاز اضافه کنید:
var map, locator;
require([
“esri/map”, “esri/tasks/locator”, “esri/graphic”,
“esri/InfoTemplate”, “esri/symbols/SimpleMarkerSymbol”,
“esri/symbols/Font”, “esri/symbols/TextSymbol”,
“dojo/_base/array”, “dojo/_base/Color”,
“dojo/number”, “dojo/parser”, “dojo/dom”, “dijit/
registry”,”dijit/form/Button”, “dijit/form/Textarea”,
“dijit/layout/BorderContainer”,
“dijit/layout/ContentPane”, “dojo/domReady!”
], function(
Map, Locator, Graphic,
InfoTemplate, SimpleMarkerSymbol,
Font, TextSymbol,
arrayUtils, Color,
number, parser, dom, registry
) {
parser.parse();
4- حال در تابع require متغیر locator را مقداردهی میکنیم. خطوط کد زیر را پس از کد تعریف شی map قرار دهید.
locator = new Locator(“https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer”);
locator.on(“address-to-locations-complete”, showResults);
Locator یک اشاره گر معتبر به سرویس Geocoding است. در این مثال از سرویس World Geocoding استفاده کردیم. یک نکته لازم به ذکر است، برای استفاده از بعضی انواع سرویسهای ArcGis Server دادههای شما باید به فرمت استاندارد esri باشند. سرویس Geocoding نیز از این نوع سرویسها است. معمولاً تبدیل دادهها به فرمت استاندارد esri کمی مشکل و پیچیده است. یک راه حل سادهتر این است که خودتان سرویس مورد نظرتان را با زبانهای برنامه نویسی Pyrhon، C#، Javascript و دیگر زبانهای برنامه نویسی مورد استفاده در ArcGis پیاده سازی کنید.
یک رویداد Locator.address-to-locations-complete برای Locator نوشتیم. پس از اجرای کامل عملیات geocoding، تابع showResults() به عنوان پارامتر به متد on() فرستاده میشود.
5- حال یک رویداد برای کلیک دکمه مینویسیم. با کلیک این دکمه، تابع جاوااسکریپتی locate() اجرا میشود. پس این خط کد را در ادامهی کد مرحلهی 4 بنویسید:
registry.byId(“locate”).on(“click”, locate);
6- تابع locate() را ایجاد میکنیم. این تابع چند کار انجام میدهد.1- گرافیکهای به جا مانده از اجراهای قبلی عملیات geocoding را پاک میکند. 2- روی صفحه یک کادر متنی قرار دادیم و با مقداری که کاربر در این کادر متنی وارد میکند، یک شی JSON ایجاد میکند. 3- گزینههایی را تعیین میکند. 4- متد Locator.addressToLocations() را صدا میزند. کد زیر را بعد از آخرین خط کدی که وارد کردید، اضافه کنید.
function locate() {
map.graphics.clear();
var address = {
“SingleLine”: dom.byId(“address”).value
};
locator.outSpatialReference = map.spatialReference;
var options = {
address: address,
outFields: [“Loc_name”]
}
locator.addressToLocations(options);
}
7- تابع showResults() نتایج برگشتی از سرویس Locator را میگیرد و آنها را بر روی نقشه رسم میکند. در این مثال قصد داریم یک آدرس را با نمرهی بالاتر از 80 نمایش دهیم. قسمتی از تابع showResults() از قبل نوشته شده است. یک متغیر جدید برای نگه داری شی AddressCandidate تعریف کنید. خط مشخص شده در کد زیر این متغیر را تعریف میکند.
function showResults(evt) {
var candidate;
var symbol = new SimpleMarkerSymbol();
var infoTemplate = new InfoTemplate(
“Location”,
“Address: ${address}<br />Score: ${score}<br />Source
locator: ${locatorName}”
);
symbol.setStyle(SimpleMarkerSymbol.STYLE_SQUARE);
symbol.setColor(new Color([153,0,51,0.75]));
8- بعد از کد مربوط به تعریف متغیر geom، یک حلقه ایجاد کنید. این حلقه هر بار برای هر آدرسی که از Locator برمیگردد، اجرا میشود.
arrayUtils.every(evt.addresses, function(candidate) {});
9- یک عبارت if برای بررسی ویژگی AddressCandidate.score ایجاد کنید که مقادیر بالاتر از 80 را بررسی میکند. میخواهیم آدرسهای با نمرهی بالای 80 را نشان دهیم.
arrayUtils.every(evt.addresses, function(candidate) {
if (candidate.score > 80) {
}
});
10- درون بلاک if یک متغیر JSON تعریف کنید. این متغیر شامل ویژگیهای آدرس، نمره و مقادیر فیلد است که درون شی AddressCandidate قرار دارند. ویژگی location (مکان) در متغیر geom ذخیره خواهد شد.
arrayUtils.every(evt.addresses, function(candidate) {
if (candidate.score > 80) {
var attributes = {
address: candidate.address,
score: candidate.score,
locatorName: candidate.attributes.Loc_name
};
geom = candidate.location;
}
});
11- یک شی Graphic با متغیرهای geometry، symbol، attributes و infoTemplate ایجاد کنید. این متغیرها از قبل ایجاد شده اند.
arrayUtils.every(evt.addresses, function(candidate) {
if (candidate.score > 80) {
var attributes = {
address: candidate.address,
score: candidate.score,
locatorName: candidate.attributes.Loc_name
};
geom = candidate.location;
var graphic = new Graphic(geom, symbol, attributes, infoTemplate);
//add a graphic to the map at the geocoded location
map.graphics.add(graphic);
}
});
12- به متن، طرح بندی و سبک اضافه کنید:
arrayUtils.every(evt.addresses, function(candidate) {
if (candidate.score > 80) {
var attributes = {
address: candidate.address,
score: candidate.score,
locatorName: candidate.attributes.Loc_name
};
geom = candidate.location;
var graphic = new Graphic(geom, symbol, attributes, infoTemplate);
//add a graphic to the map at the geocoded location
map.graphics.add(graphic);
//add a text symbol to the map listing the location of the matched
address.
var displayText = candidate.address;
var font = new Font(
“16pt”,
Font.STYLE_NORMAL,
Font.VARIANT_NORMAL,
Font.WEIGHT_BOLD,
“Helvetica”
);
var textSymbol = new TextSymbol(
displayText,
font,
new Color(“#666633”)
);
textSymbol.setOffset(0,8);
map.graphics.add(new Graphic(geom, textSymbol));
}
});
13- وقتی در حلقهی loop یک آدرس با نمرهی بیشتر از 80 پیدا شود بقیه خطوط حلقه اجرا نخواهند شد و از حلقه خارج میشوید. بسیاری از آدرسها بیشتر از یک انطباق دارند. این مسأله کمی گیج کننده است. به قطعه کد زیر دقت کنید:
arrayUtils.every(evt.addresses, function(candidate) {
if (candidate.score > 80) {
var attributes = {
address: candidate.address,
score: candidate.score,
locatorName: candidate.attributes.Loc_name
};
geom = candidate.location;
var graphic = new Graphic(geom, symbol, attributes,
infoTemplate);
//add a graphic to the map at the geocoded location
map.graphics.add(graphic);
//add a text symbol to the map listing the location of the
matched address.
var displayText = candidate.address;
var font = new Font(
“16pt”,
Font.STYLE_NORMAL,
Font.VARIANT_NORMAL,
Font.WEIGHT_BOLD,
“Helvetica”
);
var textSymbol = new TextSymbol(
displayText,
font,
new Color(“#666633”)
);
textSymbol.setOffset(0,8);
map.graphics.add(new Graphic(geom, textSymbol));
return false; //break out of loop after one candidate
with score greater than 80 is found.
}
});
14- از فایل geocode_end.html برای بررسی صحت کدی که نوشته اید، استفاده کنید. این فایل در مسیر پوشهی 7965OT – Code/Chapter 8 قرار دارد.
15- هنگامی که دکمهی Run را بزنید تصویر زیر را به عنوان خروجی خواهید دید:

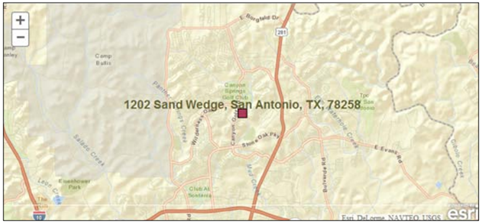
16- یک آدرس در کادر متنی وارد کنید یا میتوانید مقدار موجود در کادر متنی را بپذیرید و سپس دکمهی Locate را بزنید. نتیجه مانند تصویر زیر خواهد بود.

برگرفته از کتاب تولید و طراحی اپلیکیشن های Web GIS و Mobile GIS با استفاده از ArcGIS API for JavaScript
نویسنده: دکتر محمد بافقی زاده
نشر: انتشارات اکادمیک


