
طراحی اپلیکیشن با الگوهای ArcGIS و Dojo
تنظیمات لایههای سرویس نقشه
تنظیمات لایههای سرویس نقشه-موسسه چشم انداز-آموزش کاربردی GIS و RS
می توانید قابلیت نمایش یا عدم نمایش لایههای سرویس نقشهی Dynamic را با متد setVisibleLayers() کنترل کرد. این متد فقط در سرویس نقشهی dynamic قابل استفاده است و در سرویس نقشهی Tiled قابل استفاده نیست. این متد آرایهای از اعداد صحیح است که با لایههای دادهی موجود در سرویس نقشه مرتبط هستند. هر لایهی موجود در سرویس نقشه یک ID منحصر بفرد دارد. ID لایهها از عدد 0 شروع میشوند و قابل تغییر نیستند.
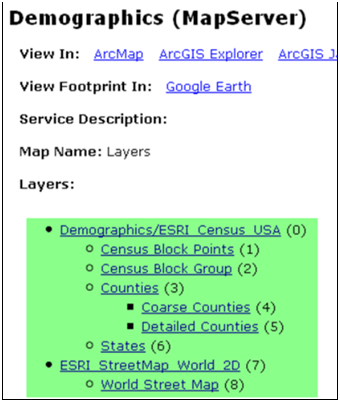
در سرویس نقشهی Demographics برای هر لایه یک عدد صحیح منحصربفرد تعیین شده است که در تصویر زیر میبینید.

بنابراین اگر بخواهیم فقط عوارض Census Block Points و Census Block Group را در سرویس نقشه ببینیم، به صورت زیر عمل میکنیم.
var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer(“htt
ps://gis.sanantonio.gov/ArcGIS/rest/services/Demographics/MapServer”);
dynamicMapServiceLayer.setVisibleLayers([1,2]);
map.addLayer(dynamicMapServiceLayer);
تنظیمات تعریف یک عبارت
در ArcGIS for Desktop عباراتی را تعریف میکنیم تا عوارض موجود در یک لایه را جهت نمایش محدود کنیم. عبارت شامل یک جستجوی SQL است که بر روی سطر و ستونهای یک لایه اعمال میشود و فقط عوارضی را نشان میدهد که جستجوگر SQL آنها را پیدا کرده است. برای مثال اگر شما بخواهید شهرهایی را ببینید که جمعیت آنها بیشتر از 1 میلیون است عبارت جستجوگر SQL بهصورت POPULATION > 1000000 خواهد بود.
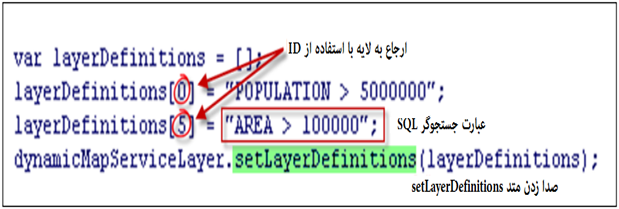
ArcGIS API for JavaScript یک متد setLayerDefinitions( ) دارد که آرایهای از تعاریف را میپذیرد. این آرایه برای کنترل عوارضی است که در نقشهی نهایی نمایش داده خواهند شد. نمونه کد زیر را ببینید:

ابتدا آرایهای از تعاریف را ایجاد و در یکی از خانههای آرایه عبارت شرطی و جستجوگر SQL را قرار دهید. در مثال فوق فقط برای لایهی اول و ششم عبارت تعریفی و شرطی اعمال کردیم. عبارات شرطی درون آرایه اعمال و سپس این آرایه به متد setLayerDefinitions() فرستاده میشود. در نهایت ArcGIS Server عوارضی را که با عبارت شرطی SQL منطبق هستند را نشان میدهد.
پیمایش نقشه
اطلاعاتی در مورد نقشه و لایههایی که درون نقشه قرار میگیرند، بهدست آوردید. زمان آن رسیده که پیمایش نقشه در اپلیکیشن را کنترل کنید. در بیشتر اوقات کاربران میخواهند که نقشه را با ابزار pan پیمایش کنند. ArcGIS API for JavaScript تعدادی ویجت رابط کاربری و نوارابزار برای پیمایش تمام محدوده قابل نمایش نقشه(Extent) فراهم کرده است. پیمایش نقشه میتواند با ماوس یا کلیدهای جهت نمای صفحه کلید انجام شود. علاوه بر این مولفههای رابط کاربری و صفحه کلید، میتوانید پیمایش نقشه را با برنامه نویسی کنترل کنید.
ویجتهای پیمایش نقشه و نوار ابزارها
زمانی که یک نقشه ایجاد و لایهها را اضافه میکنید، نوارابزار Zoom به صورت پیش فرض به نقشه اضافه خواهد شد و نیازی به هیچ برنامه نویسی ندارد؛ اما میتوانید این نوار ابزار را بر روی نقشه غیر فعال کنید برای این کار در موقع ایجاد یک نمونهی map گزینهی slider را با مقدار false تنظیم کنید.
{“slider”:false,”nav”:true,”opacity”:0.5,”imageParameters”:imageParameters}
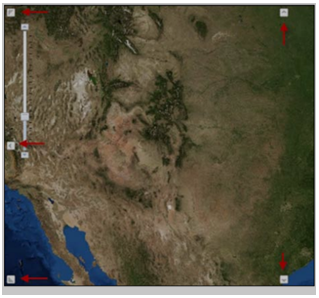
میتوانید برای پیمایش نقشه دکمههای جهت را اضافه کنید. با کلیک روی جهتها میتوانید در جهات مختلف صفحه حرکت کنید. این دکمهها به صورت پیش فرض فعال نیستند. برای فعال کردن این دکمهها به صورت زیر عمل کنید:
{“nav”:true,”opacity”:0.5,”imageParameters”:imageParameters}

با ArcGIS API for JavaScript میتوانید نوارابزارهای مختلف را به اپلیکیشن اضافه کنید. در مورد ایجاد نوار ابزار در بخش بعدی توضیحات ارائه خواهد شد.

کار با محدوهی قابل نمایش نقشه (Extent)
محدودهی قابل نمایش یک نقشه در اپلیکیشن همان محدودهی نقشه در موقع ایجاد سرویس نقشهای در ماژول Arc map است. در سرویس نقشهای که با Arc map منتشر کرده اید، نقشه دارای محدودهی قابل نمایشی است که وقتی این سرویس در اپلیکیشن استفاده میشود همان محدودهی قابل نمایش را خواهد داشت؛ اما اگر بخواهید محدوده قابل نمایش نقشه را در اپلیکیشن تغییر دهید باید از چند گزینه استفاده کنید.
در کد زیر ID تگ div که نگه دارندهی نقشه است، آمده است.
var map = new Map(“map”);
بعد از اینکه شی map ایجاد شد، برای تغییر extent از متد Map.setExtent() استفاده میکنیم و یک شی extent به این متد میفرستیم.
var extent = new Extent(-95.271, 38.933, -95.228, 38.976);
map.setExtent(extent);
هم چنین به روش زیر هم میتوانید مختصات چهارگوش extent را تعیین کنید.
var extent = new Extent();
extent.xmin = -95.271;
extent.ymin = 38.933;
extent.xmax = -95.228;
extent.ymax = 38.976;
map.setExtent(extent);
ممکن است شما از چند سرویس نقشه استفاده کنید. در این موارد، extent نقشهی اولیه میتواند هم توسط سازنده شی نقشه و هم توسط متد Map.fullExtent تنظیم شود.
معمولاً از یک سرویس نقشه که توانایی نمایش لایههای مبنا مانند تصاویر هوایی را دارد استفاده میکنند و در سرویس نقشهای دیگر لایههای دادهی عملیاتی قرار میگیرد. نحوه ی استفاده از متد fullExtent() را در کد زیر میبینید.
map = new Map(“mapDiv”, {extent:esri.geometry.geographicToWebMercator(myService2.fullExtent) });
Extent جاری نقشه هم توسط ویژگی Map.extent و هم توسط رویداد onExtentChange به دست میآید. توجه داشته باشید که ویژگی Map.setExtent فقط خواندنی است و سعی نکنید با این ویژگی extent نقشه را تنظیم کنید.
رویدادهای نقشه
در دنیای برنامه نویسی رویدادها یا رخدادها همان فعالیتها و تعاملات کاربر هستند که در جایی از اپلیکیشن رخ میدهند؛ مثلا کلیک، دوبار کلیک، راست کلیک و دراگ ماوس و فعالیتهای صفحه کلید نمونهای از رویدادها و تعاملات کاربر هستند. رویدادها شامل ارسال و دریافت داده هستند. مثلاً با کلیک روی مکان مشخصی از نقشه، داده و اطلاعاتی مانند موقعیت جغرافیایی آن مکان به دست خواهد آمد.
نمودار زیر فرآیندی را نشان میدهد که شنونده ها در هنگام وقوع یک رویداد گوش به زنگ هستند تا پاسخگوی آن رویداد باشند. سپس یک تابع مسئول اجرا میشود و به رویداد واکنش نشان میدهد. یک شنونده میتواند چندین رویداد را نشان دهد. متد dojo on() هنگام رخ دادن یک رویداد وظیفهی خود را انجام میدهد.

متد dojo on() سه پارامتر میگیرد. کد زیر را در نظر بگیرید.
Require([“esri/map”,”dojo/on”] , function (map,on){
//…
On(mymap, “click”,displaycoordinates);
});
پارامترهای متد را ببینید. پارامتر اول شی، پارامتر دوم رویداد و پارامتر سوم مسئول است. دو پارامتر اول در مثال بالا بدین معنی است که بر روی شی map رویداد کلیک انجام شده است. پارامتر آخر یک تابع مسئول است؛ بنابراین هر گاه روی نقشه کلیک رخ دهد تابع مسئول displayCoordinates اجرا میشود. در زمان رخ دادن یک رویداد، یک شی رویداد ایجاد میشود. شی رویداد شامل اطلاعات بیشتری مانند کدام دکمهی ماوس کلیک شده است یا کدام کلید از صفحه کلید فشار داده شده است، میباشد. این شی به طور خودکار به تابع مسئول فرستاده میشود. در کد زیر شی event به عنوان پارامتر به تابع مسئول فرستاده میشود که وابسته به نوع رویدادی که اتفاق افتاده، ویژگیهای این شی تغییر خواهند کرد.
function addPoint(evt) {
alert(evt.mapPoint.x, evt.mapPoint.y);
}
رویدادهای زیادی وجود دارند که بر روی اشیاء API اتفاق میافتند. لازم نیست هر رویدادی که اتفاق میافتد را با یک شنونده نشان دهید. زمانی که شنونده، رویداد رخ داده را نشان ندهد؛ آن رویداد نادیده گرفته خواهد شد. شی map رخدادهای زیادی دارد که میتوانید به آنها واکنش نشان دهید. رویدادهای ماوس، تغییر extent، تغییر basemap (نقشهی مبنا)، رویدادهای صفحه کلید، رویدادهای لایه، رویدادهای پیمایش و زوم و موارد دیگر رویدادهای شی نقشه هستند. در بخش بعد رویدادهایی که بر روی سایر اشیاء رخ میدهند را توضیح میدهیم.
بهتر است در مواقعی که دیگر نیاز نیست، ارتباط بین رویداد و کنترل کنندهی آن را قطع کنیم؛ مانند مواقعی که کاربر جای دیگری غیر از نقشه را پیمایش میکند یا پنجره مرورگر را میبندد دیگر نیازی به ارتباط بین رویداد و کنترل کنندهی آن نیست پس میتوان این اتصال را با متد remove پاک کرد.
var mapClickEvent = on(myMap, “click”, displayCoordinates);
mapClickEvent.remove();
برگرفته از کتاب تولید و طراحی اپلیکیشن های Web GIS و Mobile GIS با استفاده از ArcGIS API for JavaScript
نویسنده: دکتر محمد بافقی زاده
نشر: انتشارات اکادمیک



