1. معرفی
اولین نقشه وب توسط زیراکس در سال 1993 ارائه شد [ 1 ]. این فقط یک تصویر بود و برای تعامل با نقشه، باید یک تصویر کاملاً جدید با محدوده دید مورد نظر بارگذاری می شد. این اصل تا زمانی که گوگل «نقشه لغزنده» را در سال 2005 معرفی کرد [ 2 ] استفاده میشد، فناوری جدیدی که نقشهها را در دسترستر و سریعتر بارگذاری میکرد. اصل آن تقسیم یک تصویر نقشه به بخش های جداگانه و کوچکتر بود. نقشه دیگر یک تصویر واحد نبود، بلکه چندین تصویر به طور یکپارچه به هم پیوسته بودند. تعامل با نقشه فقط نیازمند بارگیری و نمایش بخش های ضروری نقشه بود، نه کل تصویر. این تصاویر کاشیهای شطرنجی نامیده میشدند و همه برنامههای اصلی نقشه و کتابخانههای نرمافزاری از روش گوگل استفاده کردند.
برنامه های کاربردی وب از سال 2005 شاهد تغییرات عمده ای بوده اند، اگرچه فناوری نقشه وب کاشی شده هنوز به شکل تقریباً یکسانی مورد استفاده قرار می گیرد. قالبهای کاشی برای تولید کاشیها در صورت تقاضا و تغییر اندازه و وضوح کاشیها آزمایش شدهاند، با این حال، روشها از آن زمان تاکنون هیچ تغییر عمدهای مشاهده نکردهاند. نیازهای کاربران امروزی با الزامات 14 سال پیش بسیار متفاوت است. امروزه نقشه ها به ویژگی های پویا، روان، سریع و تعاملی نیاز دارند. یک راه حل بالقوه، کاشی های برداری است که هنوز از اصل تقسیم نقشه ها به مربع استفاده می کنند، اما به جای تصاویر، اشیاء برداری بارگذاری می شوند. سپس تمام اشیاء روی نقشه را می توان با استفاده از جاوا اسکریپت دستکاری کرد، می توان پرس و جو کرد، نماد شناسی آنها را می توان تغییر داد، و بسیاری موارد دیگر. در حالی که امروزه برنامه های کاربردی مبتنی بر شطرنجی استاندارد واقعی هستند، کاشی های وکتور در حال تبدیل شدن به یک راه حل محبوب تر هستند. به عنوان مثال، خدمات اصلی نقشهبرداری وب مانند Google Maps و Mapbox، مهاجرت از کاشیهای شطرنجی به فناوری برداری را آغاز کردهاند، اگرچه بسیاری از خدمات نقشه دیگر هنوز به کاشیهای شطرنجی متکی هستند، معمولاً در نقشههای ماهوارهای یا هوایی (از جمله پورتالهای شناخته شده در سرتاسر جهان، مانند پورتالهای شناخته شده مانند مانند Bing Maps، ArcGIS Online، mapy.cz، و غیره)، بسیاری از آنها از OpenStreetMap (به عنوان مثال، Mapnik، Stamen، Positron، OpenTopoMap و غیره)، لایه های نقشه پایه توسط Esri (WorldStreetMap، DeLorme، WorldTopoMap، و غیره)، ملی مشتق شده اند. و خدمات نقشه منطقه ای (به عنوان مثال، دفتر کاداستر چک)، یا داده های سفارشی تولید شده برای اهداف محلی. ارائه دهندگان بروشور [ اگرچه بسیاری از سرویسهای نقشه دیگر هنوز به کاشیهای شطرنجی متکی هستند، معمولاً در نقشههای ماهوارهای یا هوایی (از جمله درگاههای جهانی و شناخته شده مانند Bing Maps، ArcGIS Online، mapy.cz، و غیره)، که بسیاری از آنها از OpenStreetMap مشتق شدهاند (مانند Mapnik، Stamen). ، پوزیترون، OpenTopoMap، و غیره)، لایه های نقشه پایه توسط Esri (WorldStreetMap، DeLorme، WorldTopoMap، و غیره)، خدمات نقشه ملی و منطقه ای (به عنوان مثال، دفتر کاداستر چک)، یا داده های تولید شده سفارشی برای اهداف محلی. ارائه دهندگان بروشور [ اگرچه بسیاری از سرویسهای نقشه دیگر هنوز به کاشیهای شطرنجی متکی هستند، معمولاً در نقشههای ماهوارهای یا هوایی (از جمله درگاههای جهانی و شناخته شده مانند Bing Maps، ArcGIS Online، mapy.cz، و غیره)، که بسیاری از آنها از OpenStreetMap مشتق شدهاند (مانند Mapnik، Stamen). ، پوزیترون، OpenTopoMap، و غیره)، لایه های نقشه پایه توسط Esri (WorldStreetMap، DeLorme، WorldTopoMap، و غیره)، خدمات نقشه ملی و منطقه ای (به عنوان مثال، دفتر کاداستر چک)، یا داده های تولید شده سفارشی برای اهداف محلی. ارائه دهندگان بروشور [ دفتر کاداستر چک)، یا داده های سفارشی تولید شده برای اهداف محلی. ارائه دهندگان بروشور [ دفتر کاداستر چک)، یا داده های سفارشی تولید شده برای اهداف محلی. ارائه دهندگان بروشور [3 ] نمای کلی ده ها نقشه پایه شطرنجی را ارائه می دهد.
این کار به مقایسه عملکرد کاشی های شطرنجی و برداری می پردازد. هدف اصلی این آزمایش مقایسه معیارهای بارگذاری مختلف با تمرکز بر روی پایان سرور و آزمایش شبکه بود. آزمایش با استفاده از هشت مطالعه آزمایشی برای اندازهگیری عملکرد برنامه بر روی چهار معیار قابل اندازهگیری و یک معیار غیرقابل اندازهگیری انجام شد. این مطالعه به دنبال پاسخ به این است که آیا بارگذاری کاشیهای برداری سریعتر از نمونههای شطرنجی است و آیا تفاوت در عملکرد نتیجه روش انتخاب شده است یا خیر. تست عملکرد و نتایج بهدستآمده امکان مقایسه جامع روشها را از نظر نظری و عملی فراهم کرد. نتایج ممکن است به توسعه دهندگان در انتخاب استفاده از روش های نقشه شطرنجی یا نقشه کاشی برداری برای برنامه ها کمک کند.
2. نقشه کاشی
Goodchild [ 4 ] مفهوم کاشی های نقشه را زمانی که نقشه های وب به ندرت اعمال می شد ذکر کرد. کاشیها با سیستمی از نقشههای توریستی مقایسه شدند که فقط مناطق انتخابی را در یک صفحه نقشه در مقیاس بزرگ نشان میداد. هر منطقه اضافی در یک صفحه متفاوت قرار داشت و اگر کاربران نیاز به ترکیب نقشه ها برای ایجاد نقشه با مساحت بزرگتر داشتند، باید برگه ها را در کنار هم قرار می دادند. این سیستم بسیار شبیه به فناوری کاشی نقشه امروزی است. توسعه نقشه وب پس از سال 1993 آغاز شد، زمانی که قرار دادن تصاویر در وب ممکن شد [ 5 ]. اولین نقشه های وب معمولاً فقط تصاویر اسکن شده بودند که روی سرور آپلود می شدند. یک نقشه تعاملی تولید شده توسط کاربر برای اولین بار در سال 1993 در مرکز تحقیقات زیراکس پالو آلتو [ 1 ] ایجاد شد.]، اگرچه هر بار که از سرور پرس و جو می شد، نقشه دوباره تولید می شد. این فناوری همچنین در نقشه وب MapQuest که محبوب ترین نقشه وب از سال 1996 تا 2009 بود استفاده شد [ 5 ]. در سال 2005، گوگل نقشه های گوگل را بر اساس فناوری نقشه لغزنده معرفی کرد. این شامل تولید کاشی های نقشه از قبل بود و فقط کاشی های از پیش تولید شده به درخواست کاربر نمایش داده می شد و نه کل نقشه. بزرگنمایی روی نقشه فقط کاشیهایی را دانلود میکند که در ابتدا نمایش داده میشوند. این فناوری از آن زمان توسط اکثر خدمات نقشه وب پذیرفته شده است [ 2 ]. نمونه و همکاران [ 1 ]، جیانگ و همکاران. [ 6 ] و Veenendaal و همکاران. [ 7 ] وضعیت فعلی ژئوپورتال ها و نقشه های پایه را تشریح کرده اند. Zalipnys [ 8] یا Villar-Cano و همکاران. [9 ] مطالعات موردی را روی اجرای کاشی شطرنجی انجام دادند، در حالی که Xiaochuang [ 10 ]، Wan و همکاران. [ 11 ]، زوهر و همکاران. [ 12 ]، یا لی و همکاران. [ 13 ] مطالعات موردی را روی داده های برداری در ترکیب با داده های بزرگ نشان داد.
2.1. کاشی های شطرنجی
برای ایجاد نقشه های کاشی شطرنجی، منطقه مورد نیاز باید به بخش ها تقسیم شود. وقتی لایههای کاشی نقشه برای مشاهده از سرویسهای مختلف بارگیری میشوند، کاربران معمولاً نحوه ذخیره دادهها را درک نمیکنند زیرا این تفاوتها در پسزمینه اتفاق میافتد. هر مجموعه کاشی دارای یک طرح ذخیره سازی داده تعریف شده است. یانگ و همکاران [ 14 ] طرحها را دارای چندین پارامتر مانند اندازه پیکسل، شکل و اندازه کاشی، مبدأ سیستم مختصات، اندازه ماتریس کاشی و تعداد سطوح بزرگنمایی توصیف کرد.
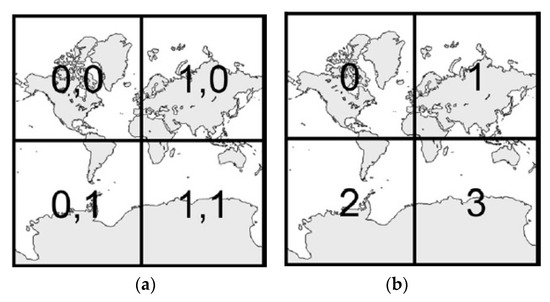
Stefanakis [ 15 ] همچنین از سیستم مختصات نقشه به عنوان یک پارامتر مهم یاد کرد. تقریباً همه نقشههای وب امروزه از سیستم مختصات Web Mercator (EPSG: 3857) [ 16 ] استفاده میکنند که توسط Google ایجاد شد و سیستم اولیه طرحریزی Mercator را اصلاح کرد. در این سیستم مختصات، با حذف مناطق قطبی، می توان نقشه جهان را به صورت مربع نمایش داد. این مربع یک ویژگی کلیدی در نقشه های کاشی است و به عنوان کاشی در سطح زوم صفر استفاده می شود. هر سطح زوم اضافی با تقسیم کاشی قبلی به چهار کاشی جدید ایجاد می شود. تفاوت اصلی بین طرح های منفرد، مبدأ سیستم مختصات و شماره گذاری کاشی آنها است. گوگل کاشی های خود را با یک جفت مختصات X و Y نام گذاری می کند ( شکل 1آ). برای به دست آوردن یک کاشی انتخابی، مختصات و سطح زوم آن نیز باید مشخص باشد، زیرا هر سطح بزرگنمایی اضافی با کاشی با مختصات 0،0 شروع می شود. شماره گذاری از گوشه سمت چپ بالا شروع می شود. دومین سیستم پرکاربرد شماره گذاری کاشی (مثلاً توسط نقشه های بینگ؛ شکل 1 ب) نیز مبدا را در این نقطه قرار می دهد، اما از الگوریتم Quadtree برای نامگذاری هر کاشی استفاده می کند. هر سطح بزرگنمایی جدید، شماره کاشی را نگه می دارد و یک عدد از 0 تا 3 را به موقعیت بعدی اضافه می کند. کاشی در اولین سطح بزرگنمایی به عنوان 0 نشان داده شده است، و چهار کاشی در سطح بزرگنمایی بعدی به عنوان 00، 01، 02، و 03 نشان داده شده است. [ 1 ]. کنسرسیوم فضایی باز (OGC) استاندارد Web Map Tile Service (WMTS) را برای کاشی های شطرنجی تعریف می کند [ 17 ].
Zavadil [ 18 ] نوشت که وب سرویس ها اغلب از اندازه کاشی 256 × 256 پیکسل استفاده می کنند. اندازههای کمتر رایج کاشی 64 × 64 و 512 × 512 پیکسل نیز مورد استفاده قرار میگیرند [ 1 ]. Peterson [ 19 ] میانگین نیاز به حافظه برای ذخیره یک کاشی نقشه منفرد 256 × 256 پیکسل در 15 کیلوبایت را تخمین زد. تعداد کل کاشی هایی که از 20 سطح بزرگنمایی استفاده می کنند حدود یک تریلیون است که تقریباً 20480 ترابایت داده است [ 6 ]. کاشیهای شطرنجی باید برای هر بزرگنمایی بهطور جداگانه تولید شوند و تعداد کاشیها در هر سطح بزرگنمایی چهار برابر افزایش مییابد.
تکنیکی که اجازه تولید نقشه سمت سرور را می دهد که نتایج را برای استفاده در آینده ذخیره می کند (نه مستقیماً پس از دریافت پرس و جو) به عنوان کش شناخته می شود. سپس وب سرورها می توانند فوراً نتایج را بدون نیاز به سرور برای انجام عملکرد درخواستی به مشتریان ارسال کنند. کش تقاضای سیستم اطلاعات جغرافیایی (GIS) و سرورهای پایگاه داده را کاهش می دهد و کار نقشه سریعتر را امکان پذیر می کند. حافظه پنهان معمولاً برای نقشه هایی ایجاد می شود که به طور مکرر تغییر نمی کنند (شبکه های خیابانی، عکس های ارتوپدی، نقشه های ارتفاع سنجی)، در حالی که برای نقشه هایی که به طور مکرر تغییر می کنند، حافظه پنهان به طور مرتب به روز می شود. همچنین میتوان حافظه پنهان برای مرورگرها ایجاد کرد تا به محتوایی که قبلاً از سرور دانلود شده است، اجازه استفاده مجدد بدون دانلود مجدد محتوا را بدهد، در نتیجه باعث کاهش ردپای سرور و بهبود سرعت اینترنت [ 20 ]] میشود.
نماد شناسی کاشی شطرنجی قبل از تولید کاشی ها ایجاد می شود. هر گونه تغییر در نمادها مستلزم بازسازی کل مجموعه کاشی است که یکی از معایب اصلی کاشی های نقشه شطرنجی است. اگر دارایی ها به عنوان WMTS ارائه شوند، کاربران می توانند یک نماد شناسی سفارشی برای رندر کردن با GetMap تعریف کنند. این کار با استفاده از یک توصیفگر لایه سبک استاندارد شده (SLD) و خدمات رمزگذاری نمادشناسی (SE) با ایجاد یک سند در قالب XML انجام می شود که از طریق آن می توان لایه های نمایش داده شده را با نمادشناسی توصیف شده در سند مطابق با استاندارد رمزگذاری نمادشناسی جفت کرد.
2.2. وکتور کاشی
اگرچه نقشههای کاشی شطرنجی ایدهای انقلابی در آغاز قرن بیست و یکم بود، اما اکنون دارای معایب زیادی است که معمولاً به دلیل نیاز به تولید یک مجموعه کامل از کاشیها در هر بار تغییر هندسه داده یا نمادشناسی است. نقشههای کاشی شطرنجی همچنین به کاربران اجازه نمیدهند با نقشههای وب تعامل داشته باشند [ 21 ].
نقشههای کاشی برداری جدیدتر از کاشیهای شطرنجی هستند و توسط گوگل پیشگام شدند، که آنها را در سال 2010 در نسخه موبایل Google Maps و سپس دوباره در نسخه وب در سال 2013 پیادهسازی کرد [ 22 ]. به طور کلی، کاشی های برداری تصاویر را نمایش نمی دهند، بلکه اشیاء برداری ذخیره شده در سمت سرور هستند که به مشتری نمایش داده می شوند. داده های برداری فقط نقاط، خطوط و چند ضلعی هستند که با نقاط رأس آنها نشان داده می شوند و حاوی هیچ اطلاعاتی برای رندر نیستند.
الگوی کاشی برداری مانند الگوی کاشی شطرنجی است و مجموعه داده بردار اصلی را به یک شبکه کاشی کاری تقسیم می کند ( شکل 2 )، که هر کدام مربوط به داده های نمایش داده شده روی کاشی است. اگر یک شی برداری متعلق به کاشی های بیشتری باشد، شی تقسیم می شود و هر بخش روی کاشی متفاوتی نمایش داده می شود. مشتری فقط داده ها را در منطقه مورد علاقه خود نمایش می دهد. شکل 2 فرآیند تولید کاشی را طبق Gaffuri [ 23 ] نشان می دهد.
مانند کاشی های شطرنجی، تنها داده های مورد نیاز مشتری پس از جداسازی مجموعه داده به کاشی ها منتقل می شود. کاشی ها نیز باید بر اساس یک طرح خاص نامگذاری شوند. اکثر برنامه های کاربردی کاشی برداری از طرح Google XYZ [ 24 ] استفاده می کنند. کاشی های برداری دقیقاً به همان روشی که معادل های شطرنجی شماره گذاری می شوند. به عنوان مثال، در سطح بزرگنمایی 4 در ستون 8 و خط 4، یک کاشی برای شطرنجی 4/8/4.png و برای بردار 4/8/4.geojson شماره گذاری می شود. در حالی که کاشی های برداری اجازه افزایش تدریجی (اعشاری) در سطح بزرگنمایی را می دهند (مثلاً بزرگنمایی 8.5)، کاشی های شطرنجی فقط برای هر سطح بزرگنمایی افزایشی (به عنوان مثال، زوم 8 یا 9 و غیره) تولید می شوند.
به گفته نتک و همکاران. [ 25 ]، رایج ترین فرمت های مورد استفاده GeoJSON، TopoJSON، و Mapbox Vector Tile (mvt) هستند. قالب GeoJSON بر اساس JSON (جاوا اسکریپت Object Notation) است که یک قالب داده جهانی است و داده ها را به صورت نقاط، خطوط، چند ضلعی، چند نقطه، چند خط، چند ضلعی و مجموعه های هندسی ذخیره می کند [ 26 ]. ساختار ساده ای دارد و مستقل از پلت فرم در حال استفاده است. TopoJSON یک توسعه توپولوژیکی GeoJSON است و هندسه همه اشیاء را با هم ذخیره می کند، نه جداگانه. این مقدار داده ها را کاهش می دهد زیرا هر قسمت از هندسه فقط یک بار ذخیره می شود و هر شی به هندسه اشاره می کند. اندازه داده ها را می توان تا 80٪ به این روش کاهش داد [ 27 ].
Mapbox Vector Tile یک قالب باز مبتنی بر Google Proto[col Buffers است که مکانیزمی مستقل از زبان و پلتفرم برای سریالسازی دادههای ساختیافته است [ 28 ]. کاشی ها بر اساس طرح گوگل با استفاده از سیستم مختصات Web Mercator (EPSG: 3857) مرتب می شوند. در سال 2015، Esri همچنین پشتیبانی از Mapbox Vector Tile را اعلام کرد [ 29 ]. هندسه هر شی نسبت به مبدا هر کاشی ذخیره می شود. اجسام می توانند هندسه زیر را داشته باشند: ناشناخته، نقطه، چند نقطه، رشته خط، چند خط، چند ضلعی، یا چند ضلعی.
تغییر نماد شناسی مزیت اصلی کاشی های برداری است. در مقایسه با کاشی های شطرنجی، مشتری ممکن است تغییراتی را در سبک داده های برداری نمایش داده شده روی نقشه درخواست کند. یک سبک همیشه شامل ارجاع به داده هایی است که باید ارائه شوند و قوانینی برای رندر کردن. چندین استاندارد و مشخصات تعریف می کنند که چگونه یک نماد شناسی ایجاد می شود و متعاقباً در داده های نقشه اعمال می شود:
-
Mapbox GL Styles – استاندارد باز برای سایر خدمات. به عنوان یک نماد در قالب mvt توسط Mapbox ایجاد شده است. سبک به عنوان یک شی JSON با عناصر ریشه و ویژگی های خاص [ 30 ] ذخیره می شود. نمادشناسی با ویرایشگرهای بصری (Mapbox Studio Style Editor؛ Maputnik) یا با ویرایش فایل JSON ویرایش می شود.
-
CartoCSS – توسط Mapbox در سال 2010 به عنوان سلف Mapbox GL Styles توسعه داده شد. این بسیار شبیه به آبشار Style Sheets (CSS) برای صفحات وب است. در حال حاضر توسط TileMill، Carto استفاده می شود.
-
Geo Style Sheets – یکی از اولین مشخصات مورد استفاده در پروژه Cartagen. شبیه به CSS، اما هرگز در کتابخانه های اصلی ایجاد نشده است.
-
MapCSS – مشخصات باز که برای استایل دادن به داده ها از OpenStreetMap (OSM) نیز بر اساس CSS استفاده می شود. از برچسب ها (به شدت) از OSM استفاده می کند.
3. استقرار مطالعات آزمایشی
3.1. داده ها و رابط فرانت اند
مطالعات آزمایشی استفاده بالقوه از داده های نقشه را به عنوان کاشی های شطرنجی یا برداری نشان داد. همه برنامه های نقشه (در قسمت جلویی) از کتابخانه Mapbox GL JS استفاده می کردند. در حال حاضر (12/2019)، تنها سه کتابخانه نقشه به طور کامل از تجسم کاشی های برداری و شطرنجی پشتیبانی می کنند: OpenLayers v3، Mapbox GL و ArcGIS API برای JS توسط Esri. در حالی که راه حل Esri برای پیاده سازی پیچیده تر است و ممکن است محدودیت های قانونی تحت مجوز آکادمیک خود داشته باشد، OpenLayers و Mapbox قابل مقایسه هستند. نویسندگان از Mapbox به دلیل مستندات بهتر آن استفاده کردند، اما در غیر این صورت، رابط کاربری (UI) و مجموعه دادههای همه برنامهها یکسان بود ( شکل 3).). رابط جلویی شامل کنترلهای اصلی نقشه (زوم/کوچک کردن، جهتگیری و دکمههای تمام صفحه) در بالا سمت راست، یک منو با چهار آیتم برای چهار مرحله تعاملی (به بخش 4.1 مراجعه کنید ) در بالا سمت چپ، یک مقیاس در پایین سمت راست و یک نشانگر سطح زوم فعلی. با این حال، فناوری back-end و ذخیره سازی داده ها به طور قابل توجهی متفاوت بودند. مجموعه داده شامل سه لایه بود: یک لایه کاشی برای جمهوری چک از پروژه OpenMapTiles (OMT) [ 30 ]، یک لایه برای مرزهای شهرداری جمهوری چک، و یک لایه فرودگاه (منبع OpenStreetMap). داده ها به منظور پوشش دادن گستره هر سه سطح انتخاب شدند: ملی (OMT)، منطقه ای (مرزها)، و محلی (فرودگاه ها). هشت برنامه ایجاد شد ( جدول 1). از سه میزبان مختلف ذخیره سازی داده سرور استفاده شد (میزبان برنامه وب استودیو Mapbox، میزبانی تجاری Wedos، خدمات وب آمازون EC2 Cloud). کاشی های رستر در دو فرمت فایل مختلف (PNG و WebP) ایجاد شدند. دو تا از برنامه های کاشی شطرنجی از کاشی های از پیش تولید شده توسط میزبان استفاده می کردند، دو برنامه دیگر کاشی های شطرنجی را از داده های برداری در صورت درخواست تولید می کردند.
3.2. مطالعه آزمایشی بر اساس Mapbox Studio
Mapbox Studio [ 31 ] یک برنامه وب برای ایجاد نقشه ها با استفاده از کاشی های برداری یا شطرنجی است و از استاندارد باز جدید Mapbox GL Styles برای سبک های نقشه برداری استفاده می کند. Mapbox Studio دارای سه بخش است: Styles، Tilesets (مجموعه ای از کاشی های برداری یا شطرنجی)، و Datasets (مجموعه ای از ویژگی ها و ویژگی های آنها). داده های اولیه نقشه پیش فرض نیز از Mapbox در دسترس هستند. برای استفاده از یک مجموعه داده سفارشی، ایجاد یا آپلود داده ها در یکی از فرمت های پشتیبانی شده امکان پذیر است. سپس این دادهها پس از ویرایش بهعنوان Tileset ذخیره میشوند. پس از آپلود داده ها، یک ظاهر طراحی نقشه اعمال می شود (Styles). این سبک مطابق با مشخصات سبک های Mapbox GL ایجاد شده است. پارامترهای جدول را می توان از طریق یک رابط گرافیکی یا با ویرایش فایل پیکربندی JSON (style.json) ویرایش کرد [ 32]، و استایل یک شناسه منحصر به فرد در قالب “user.ID” به دست می آورد. برنامه نقشه وب از فناوری Mapbox GL JS [ 33 ] استفاده می کند و نقشه ها با تخصیص شیء “mapboxgl.Map” به متغیر “var map” مقداردهی اولیه می شوند. سپس ویژگی ها شناسه سبک و کلید دسترسی را مشخص می کنند.
در این مطالعه آزمایشی، سه لایه داده بهعنوان Tileset بارگذاری شد: مجموعهای از کاشیها برای جمهوری چک از پروژه OpenMapTiles در قالب MBTiles، یک لایه داده فرودگاه در قالب GeoJSON و یک لایه مرزی در قالب GeoJSON. یک سبک پایه Klokantech برای مطالعه آزمایشی اعمال شد، و در نهایت، یک فایل پیکربندی ایجاد شد و یک سبک تعریف شده (ذخیره شده در حافظه داخلی Mapbox: mapbox://styles/francimor94/cjs5xhdis1zvj1glmsfnhqaax) اختصاص داده شد.
3.3. مطالعات آزمایشی بر اساس TileServer GL
TileServer GL [ 34 ] یک برنامه کاربردی سرور برای رندر کردن کاشی های برداری و شطرنجی است که در جاوا اسکریپت نوشته شده و در Node.js اجرا می شود. TileServer GL را می توان برای استقرار در یک میزبان محلی به عنوان یک ظرف Docker استفاده کرد، اگرچه TileServer GL معمولاً به عنوان یک سرور یا برنامه ابری استفاده می شود. و همچنین خدمات رندر و کاشی از قبل، TileServer GL تولید کاشی را در صورت درخواست ارائه می دهد. TileServer GL در فایل پیکربندی config.json پیکربندی شده است که سبک، فونت و دایرکتوری های داده را تعریف می کند. کاشیها بر اساس طرح Google نامگذاری و ذخیره میشوند (به بخش 2.1 مراجعه کنید)، و برای دسترسی به کاشیها در یک برنامه نقشه، پارامتر «tiles» حاوی مسیر URL کامل است که به «{z}/{x}/{y}.png» یا «{z}/{x}/{y» ختم میشود. }.webp. با توجه به ویژگی کاشی های شطرنجی، تغییر سبک متوالی امکان پذیر نیست و هرگونه تغییر در سبک مستلزم تولید مجدد کل مجموعه کاشی ها است.
سه مورد از مطالعات آزمایشی از TileServer GL منبع باز از Klokan Technologies استفاده کردند. اولین مطالعه آزمایشی از کاشیهای برداری از پیش تولید شده در قالب MBTiles استفاده کرد، در حالی که دو مطالعه آزمایشی دیگر رندر کاشیهای شطرنجی بر اساس درخواست را پوشش دادند و کاشیهای شطرنجی PNG و WebP را ایجاد کردند. کاشی ها با وضوح 256 × 256 پیکسل با عمق رنگ 32 بیتی و سطح زوم 0 تا 14 ارائه شدند.
در این مطالعات، ویرایشگر وب Maputnik [ 35 ] برای تعریف سبک نقشه استفاده شد. فایل سبک پایه Klokantech در همان پوشه ای ذخیره می شود که فایل های منبع سرور و داده های نقشه وجود دارد، و پارامتر URL برای هر منبع با URL دقیق پر نشده است، بلکه با رشته “mbtiles://{resource ID}” پر شده است. ذخیره سازی ابری Amazon EC2 [ 36 ] با مشخصات زیر استفاده شد: پردازنده Intel Xeon 2.5 گیگاهرتز، 1 گیگابایت رم، ظرفیت ذخیره سازی 8 گیگابایت، و سیستم عامل لینوکس. یک کانتینر در حال اجرا در یک آدرس عمومی قابل دسترسی بود، اگرچه فقط از یک کانتینر استفاده میشد، بنابراین پورت و فهرست دادهها واضح بودند.
3.4. مطالعه آزمایشی بر اساس TileServer PHP
TileServer PHP [ 37 ] یک پروژه متن باز شبیه به TileServer GL است، اما PHP را اجرا می کند. TileServer PHP سبک را به صورت محلی در همان پوشه ای که داده های نقشه ذخیره می کند، ذخیره می کند. استفاده از کلید دسترسی ضروری نیست و پارامتر style مسیری به سبک JSON ذخیره شده توسط میزبان وب را مشخص می کند.
این مطالعه آزمایشی از میزبانی وب و سرور نقشه منبع باز TileServer PHP استفاده کرد. دادههای MBTiles از OpenMapTiles برای کل جمهوری چک نیز در میزبان وب قرار داده شد، در حالی که فرودگاه OSM و مجموعه دادههای مرزی با استفاده از ابزار Tippecanoe از GeoJSON به MBTiles تبدیل شدند [ 38]. برای ارائه داده ها، از سبک پایه Klokantech تولید شده با ویرایشگر Maputnik استفاده شد. برنامه نقشه با استفاده از یک برنامه ساده جاوا اسکریپت بر اساس فناوری Mapbox GL JS نمایش داده شد. پارامترهای باقی مانده مانند برنامه قبلی تنظیم شدند. آخرین مرحله برای انتشار نقشه، اجازه درخواستهای اشتراکگذاری منابع متقاطع (CORS) از دامنههای دیگر بود. CORS به برنامه های در حال اجرا در یک دامنه خاص اجازه می دهد تا به منابع واقع در دامنه دیگر دسترسی داشته باشند، که در غیر این صورت امکان پذیر نیست، زیرا مرورگرها به دلایل امنیتی به درخواست های بین دامنه ای اجازه نمی دهند [ 39 ].
3.5. مطالعات آزمایشی بر اساس ساختار پوشه Z/X/Y
روش دیگر برای انتشار کاشی های نقشه، پوشه پوشه با فایل های کاشی نقشه است. این روش به هیچ زیرساخت سرور نیاز ندارد [ 40 ] و میزبانی وب کافی است. برخلاف سایر مطالعات آزمایشی، این سبک در یک فایل JSON ذخیره نمیشود، بلکه مستقیماً در کد صفحه وب تحت متغیر «style» تعریف میشود. قالب فایل URL پوشه کاشی با «{z}/{x}/{y}.pbf» ختم میشود. آدرس باید کاملاً شامل پروتکل وارد شود. رشته “{z}/{x}/{y}.pbf” ساختار پوشه و قالب کاشیها را مشخص میکند، جایی که Z سطح بزرگنمایی را نشان میدهد، و X و Y مختصات کاشی نقشه (ردیف و ستون) را نشان میدهد [ 30 ].
سه مورد از مطالعات آزمایشی با این ساختارهای دایرکتوری ایجاد شد. اولین مطالعه آزمایشی از کاشیهای برداری در قالب MBTiles استفاده کرد، در حالی که دو مورد دیگر از کاشیهای شطرنجی استفاده کردند، بنابراین یک برنامه آزمایشی کاشیهای شطرنجی PNG و دیگری کاشیهای شطرنجی WebP را ارائه کرد. در این مطالعات آزمایشی، کاشیهای مربوط به جمهوری چک از پروژه OpenMapTiles و کاشیهای ایجاد شده با دادههای خود از فشردهسازی MBTiles در فایلهای PBF (بافرهای پروتکل) استخراج شدند [ 29 ]. این فایل ها سپس در میزبان وب آپلود شدند. سبک مورد استفاده در این مطالعه مانند سبک های مورد استفاده در TileServer PHP و TileServer GL بود.
4. تست عملکرد
تعدادی از کارهای تحقیقاتی تست عملکرد را به کار گرفته و مورد بررسی قرار داده اند. گارسیا و همکاران [ 41 ] مدیریت یک طرح WMTS را که توسط تست کش پشتیبانی میشود، توصیف کرد، اما ده سال از انتشار نتایج این مطالعه میگذرد و یافتهها قدیمی هستند. Fabry و Feciskanin [ 42 ] جدیدترین کار را انجام دادند، کاشی های شطرنجی و برداری را ارزیابی کردند و مقیاس و زمان بارگذاری را برای هر سطح بزرگنمایی ثبت کردند. چندین مقاله دانشگاهی دیگر نیز عملکرد کاشی های نقشه را مورد بحث قرار داده اند. فوجیمورا و همکاران [ 43 ] بستههای ابزار کاشی برداری را بررسی کرد و مسائل بهینهسازی و مقایسه را بررسی کرد. کفالوکوس و همکاران [ 44 ] روش هایی را برای کاهش درخواست ها بر اساس مجموعه کاشی های کش معرفی کرد. اینگنساند و همکاران [ 45] یک مطالعه موردی را در مورد کاشت کاشی های وکتور توصیف کرد و تأثیر فرآیندهای استانداردسازی را مورد بحث قرار داد. براگا و همکاران [ 46 ] رفتار کاربر را با نقشه های وب با استفاده از کاشی های برداری مورد مطالعه قرار داد. Mapbox و Maptiler، به عنوان شرکت های پیشگام در اجرای کاشی نقشه، آزمایش عملکرد را نیز انجام داده اند. در حالی که Maptiler بیشتر بر روی پیاده سازی فنی تمرکز می کند [ 47 ، 48 ]، Mapbox در مورد بهینه سازی تحقیق می کند. مطالعه در [ 49 ] یک مدل عملکرد را با استراتژی های بعدی برای بهبود عملکرد توصیف کرد. برخی از موضوعات عملکرد را می توان در مخزن Github [ 50 ، 51 ، 52 ] نیز یافت. کادل [ 53] یکی از مفیدترین مطالعات را ارائه کرد که میانگین زمان بارگذاری لایههای کاشی را بین کتابخانههای Leaflet و Google Maps مقایسه کرد. طبق [ 53 ]، “LeafletJS لایه های پایه را سریعتر بارگذاری می کند”، با این حال، مقاله متأسفانه تحقیقی در مورد روش شناسی و طراحی آزمایش ارائه نمی دهد. Giscloud [ 54 ] کاشی های برداری و شطرنجی را با استفاده از یک روش معیار مقایسه کرد و سه معیار (تعداد درخواست ها، اندازه، زمان بارگذاری) را در سه مرحله آزمایش (1، 5، و 25 فرآیند همزمان) مشاهده کرد. این معیارها و طرحی از مراحل همزمان به عنوان مبنایی برای گردش کار طراحی آزمایشی اتخاذ شد.
دو هدف فرعی برای تکمیل هدف اصلی مشخص شد:
- (1)
-
آزمایش ترکیبات احتمالی گزینه های فنی در مطالعات آزمایشی، و
- (2)
-
شناسایی مزایا و معایب هر راه حل.
آزمایش برنامه ها را با توجه به فناوری کاربردی، ذخیره سازی داده ها، قالب داده ها و روش تولید کاشی مقایسه کرد. این مقاله تست سرور و شبکه را مورد بررسی قرار داد.
4.1. طراحی تست
در این مطالعه، روش تست نیمه خودکار توصیف شده توسط Adamec [ 55 ] برای تست عملکرد با هدف شبیه سازی نحوه تعامل کاربران با برنامه های کاربردی نقشه انتخاب شد. آزمایش رفتار معمولی کاربر با برنامههای نقشه را در نظر گرفت و گردش کار از Giscloud الهام گرفته شد [ 54]. وظایف شامل یافتن مکان اشیاء خاص (شهرها، آدرسها، نقاط مورد علاقه و غیره) و بزرگنمایی/کوچ کردن بر روی این اشیاء بود. ساختمان گروه ژئوانفورماتیک در دانشگاه Palacký در Olomouc به عنوان شی پیش فرض انتخاب شد. مرحله بعدی نیاز به جابجایی روی نقشه، تا میدان اصلی داشت. سپس کاربران برای نشان دادن هر دو شی (برای نشان دادن تفاوت در مکان ها) سه سطح را بزرگنمایی کردند. مرحله آخر بزرگنمایی یک سطح دیگر بود. این برای امکان مقایسه با تعامل قبلی اضافه شد. جدول 2 تمام تعاملات و سطوح بزرگنمایی را در طول گردش کار آزمایشی خلاصه می کند. به هر تعامل یک مدت زمان ثابت داده شد، که از بارگذاری کاشی ها در طول تعاملات و همه فعل و انفعالات به صورت تصادفی و متوالی جلوگیری می کرد.
بر اساس نظرسنجی Schon [ 56 ]، میانگین اتصال اینترنت در جمهوری چک در سال 2017 34 مگابایت بر ثانیه بود. آزمایش در دو مکان با سرعت های مختلف اتصال به اینترنت انجام شد: (1) در شبکه دانشگاه (400+ مگابیت بر ثانیه)، که ممکن است اینترنت پرسرعت در نظر گرفته شود، و (2) در یک اتصال خانگی (~12 مگابیت بر ثانیه) ) که ممکن است کند در نظر گرفته شود. هر دو مکان بر روی یک نمایشگر 22 اینچی با وضوح 1650 × 1080 پیکسل برای مقایسه مستقیم ارزیابی شدند. این مانیتور به کامپیوتری با پردازنده Intel Core i73.5 گیگاهرتز با 8 گیگابایت رم و سیستم عامل ویندوز 10 متصل بود.
هر یک از هشت برنامه دارای کنترل های یکسانی متشکل از چهار دکمه برای کنترل حرکات تعاملی بودند ( جدول 2 ). وظایف به صورت سری انجام شد و مدت زمان (بر حسب میلی ثانیه) برای هر تعامل ثابت بود، بدون در نظر گرفتن زمان بارگذاری اولیه. بدون این روش، فعل و انفعالات به صورت متوالی رخ میدادند و همه کاشیها در طول تعامل بارگذاری نمیشدند. مدت زمان با توجه به تخمین نویسندگان و دانش تخصصی تا حد امکان به کنترل کاربر معمولی، مطابق با سرعت واقعی که کاربران به طور کلی با نقشهها در تعامل هستند، تنظیم شد.
نتایج با استفاده از کنسول Google Chrome (Chrome DevTools) ثبت شد. ذخیره سازی نیز خاموش شد تا اطمینان حاصل شود که همه کاشی ها هر بار بارگذاری مجدد می شوند و گزینه “حفظ گزارش” برای ثبت داده های تمام درخواست های قبلی ارسال شده به سرور در طول تعامل برای هر اندازه گیری بررسی شد. برای هر یک از هشت برنامه، ده اندازه گیری در سایتی با اتصال اینترنت کند و ده اندازه دیگر در سایتی با اتصال سریع انجام شد. پنج مورد از هر ده اندازه گیری در صبح (7:30-8:30) و پنج مورد در عصر (18:00-19:00) به منظور حذف نوسانات اتصال شبکه انجام شد. رکورد کنسول پس از آزمایش به فرمت HAR (بایگانی HTTP) صادر شد و سپس به یک فایل CSV تبدیل شد. رکورد آماری شامل 17 ویژگی بود. مهمترین ویژگی های این آزمایش عبارت بودند از URL درخواست، زمان شروع درخواست، مدت زمان درخواست، پاسخ سرور به درخواست، نوع داده های دریافتی و اندازه داده های دریافتی. برای هر تعامل، داده ها از مدت زمان تعامل، مقدار داده های دانلود شده، تعداد بازدیدها، تعداد بازدیدهای موفق و میانگین زمان دانلود در هر کاشی به دست آمد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. زمان شروع درخواست، مدت زمان درخواست، پاسخ سرور به درخواست، نوع داده های دریافتی و اندازه داده های دریافتی. برای هر تعامل، داده ها از مدت زمان تعامل، مقدار داده های دانلود شده، تعداد بازدیدها، تعداد بازدیدهای موفق و میانگین زمان دانلود در هر کاشی به دست آمد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. زمان شروع درخواست، مدت زمان درخواست، پاسخ سرور به درخواست، نوع داده های دریافتی و اندازه داده های دریافتی. برای هر تعامل، داده ها از مدت زمان تعامل، مقدار داده های دانلود شده، تعداد بازدیدها، تعداد بازدیدهای موفق و میانگین زمان دانلود در هر کاشی به دست آمد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. برای هر تعامل، داده ها از مدت زمان تعامل، مقدار داده های دانلود شده، تعداد بازدیدها، تعداد بازدیدهای موفق و میانگین زمان دانلود در هر کاشی به دست آمد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. برای هر تعامل، داده ها از مدت زمان تعامل، مقدار داده های دانلود شده، تعداد بازدیدها، تعداد بازدیدهای موفق و میانگین زمان دانلود در هر کاشی به دست آمد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد. زمان دقیقاً به میلی ثانیه ثبت شد و داده ها بر حسب بایت بارگیری شدند، اگرچه به صورت مگابایت ارائه شدند. نتایج مربوط به اتصالات آهسته و سریع اینترنت و دوره های صبح و عصر به طور جداگانه پردازش شد. مقادیر اندازه گیری نیز به طور جداگانه پردازش و سپس به مقادیر میانگین تبدیل شدند. برای حذف مقادیر شدید، مقادیر میانه ده اندازه گیری به دست آمده محاسبه و ارائه شد.
4.2. صبح در مقابل عصر
اولین طرح آزمایشی تفاوت بین اندازهگیریهای صبح و عصر زمان بارگذاری برای هر تعامل را بررسی کرد ( جدول 3 ). برای این منظور، 30 اندازه گیری اضافی در هر دو دوره زمانی (در اتصال آهسته) انجام شد. Mapbox Studio تنها راه حلی بود که در مقایسه استفاده شد. معیارها از هر یک از پنج تعامل برای هر دو دوره زمانی اندازه گیری شد.
اولین روش مقایسه، محاسبه مقادیر میانه بود. مقادیر میانه برای حذف هر گونه مقادیر شدیدی که در طول اندازه گیری رخ داده است انتخاب شدند. انتخاب فقط مقادیر متوسط به مقادیر شدید اجازه می داد نتایج را تحریف کنند. همه مقادیر فقط با میلی ثانیه متفاوت بودند، به جز بارگذاری اولیه (تفاوت بین میانگین مقادیر اندازه گیری شده در صبح و عصر حدود 39 میلی ثانیه بود). بنابراین آزمایشات آماری برای تعیین اینکه آیا دو نمونه مشابه هستند یا خیر انجام شد. یک آزمون F، که واریانس هر دو مجموعه داده را مقایسه می کند، در این مطالعه استفاده شد. این آزمون اغلب برای تعیین اینکه آیا هرگونه مداخله در داده های اندازه گیری شده از نظر آماری معنادار است یا خیر استفاده می شود. در این مورد، آزمون F بررسی کرد که آیا اندازهگیریها در عصر با اندازهگیریهای صبح متفاوت است یا خیر. اولین مرحله آزمون تعیین فرضیه H بود0 . ما فرض کردیم که تغییرات در هر دو مجموعه داده – زمان بارگذاری صبح و عصر – یکسان است. در آزمون F، فرضیه H 0 توسط:
که در آن تغییرات هر دو مجموعه یکسان است. سطح معنی داری α 05/0 بود. سپس تعداد درجات آزادی به صورت زیر بدست می آید:
که در آن n تعداد اندازه گیری ها است. معیار F متعاقباً به صورت زیر محاسبه می شود:
با استفاده از جداول فیشر-اسندکور، مقدار بحرانی برای آزمون F با توجه به سطح معنیداری مربوطه (05/0 = α) تعیین شد. آزمون با مقایسه معیار F با مقدار بحرانی تفسیر شد. اگر F > crit. F، سپس فرضیه (1) رد شد و می توان نتیجه گرفت که هر دو مجموعه بررسی شده با توجه به سطح معنی داری انتخاب شده از نظر آماری متفاوت هستند. اگر F < crit. F، سپس فرضیه (1) رد نشد و می توان نتیجه گرفت که فایل های مورد بررسی از نظر آماری با هم تفاوتی ندارند. آزمون F برای مقادیر اندازه گیری شده برای هر یک از پنج تعامل انجام شد. نتایج در جدول 3 نشان داده شده است.
نتایج نشان داد که در یکی از سه مورد، فرضیه (1) نباید رد شود زیرا F <crit. و- در دو اندازه گیری باقی مانده، فرضیه (1) رد شد. نتایج آزمون هیچ تفاوت آماری را بین قرائت صبح و عصر در بارگذاری اولیه و بزرگنمایی نشان نداد، اگرچه تفاوتهای آماری در «بزرگنمایی در بخش» و «پان به میدان» مشهود بود. با این حال، همچنین می توان مشاهده کرد که واریانس پراکندگی داده برای تعامل “بزرگنمایی در بخش” در درجه اول شدید بود (چهار از سی در اندازه گیری های صبح). برای اندازهگیریهای عصر، نتایج تنها یک مقدار شدید را نشان داد. این را میتوان در «Pan to the Square» نیز مشاهده کرد، جایی که مقادیر شدیدتر در عصر رخ میداد. در حالی که این افراط ها بر پراکندگی داده ها تأثیر گذاشت، تجزیه و تحلیل بعدی نتایج اندازه گیری تحت تاثیر قرار نگرفت. میانه مقادیر اندازه گیری شده استفاده شد و مقادیر ارائه شده را با افراط تحریف نکرد. بر اساس این نتایج آزمون، مقادیر اندازه گیری شده مستقل از زمان ثبت آنها استفاده شد. نتایج نشان داد که تفاوت معنی داری بین زمان بارگذاری داده در صبح (اینترنت خارج از پیک) و زمان بارگذاری داده در عصر (ساعت شلوغی اینترنت) وجود ندارد. پیک ها بر میزان داده های ارسال شده در طول استفاده از اینترنت تأثیری نداشت. نتایج نشان داد که تفاوت معنی داری بین زمان بارگذاری داده در صبح (اینترنت خارج از پیک) و زمان بارگذاری داده در عصر (ساعت شلوغی اینترنت) وجود ندارد. پیک ها بر میزان داده های ارسال شده در طول استفاده از اینترنت تأثیری نداشت. نتایج نشان داد که تفاوت معنی داری بین زمان بارگذاری داده در صبح (اینترنت خارج از پیک) و زمان بارگذاری داده در عصر (ساعت شلوغی اینترنت) وجود ندارد. پیک ها بر میزان داده های ارسال شده در طول استفاده از اینترنت تأثیری نداشت.
4.3. زمان بارگذاری نقشه
اولین مقادیر شناسایی شده زمان بارگذاری نقشه پس از هر درخواست بود. این چنین تعریف شد:
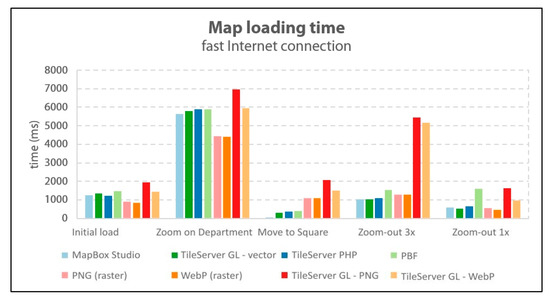
که در آن زمان بارگذاری نهایی کاشی زمانی است که آخرین درخواست تکمیل می شود. مقادیر به دست آمده تحت تأثیر زمان مشخص شده اجرای درخواست قرار گرفتند. زمان های به دست آمده در شکل 4 و شکل 5 ارائه شده است. هنگامی که اندازهگیریها در ابتدا بارگیری شدند، کتابخانه Mapbox GL، دادههای نقشه، سبک و نماد وب (favicon) نیز بارگیری شدند.
برای اولین بار، معیار بارگذاری اولیه، برنامههای کاربردی با کاشیهای شطرنجی از پیش تولید شده سریعتر بودند. برنامه مبتنی بر WebP نتایج کمی بهتر از برنامه کاشی PNG تحت اتصالات اینترنت کند و سریع داشت. کاشی های شطرنجی تولید شده بر اساس تقاضا، زمان بارگذاری اولیه کندتر را در حدود یک ثانیه بدتر از معادل های از پیش تولید شده به دست آوردند. با این حال، این زمان هنوز با زمان بارگذاری کاشی برداری قابل مقایسه بود ( شکل 4 ).
کاشی های شطرنجی تولید شده بر حسب تقاضا در همه برنامه های اندازه گیری شده در اتصال سریع اینترنت کندترین بودند ( شکل 5). کاشی های شطرنجی از پیش تولید شده تقریباً 400 میلی ثانیه سریعتر از راه حل های مبتنی بر برداری بارگذاری شدند. نتایج نشان داد که کاشی های شطرنجی تولید شده بر حسب تقاضا بدترین نتایج را در تمام تعاملات با نقشه داشتند. تاخیری در حدود سه ثانیه در بزرگنمایی سه سطح بزرگنمایی مشاهده شد. دلیل بازیابی سریعتر کاشیهای شطرنجی در تعامل “Zoom in on the Department” این است که کاشیهای برداری فونتها و برچسبها را نیز بارگیری میکنند که طبق یک الگوریتم پیچیده تولید میشوند. نتیجه، با این حال، یک نقشه با توصیفات منظم و غیر همپوشانی است. بنابراین دلیل زمان بارگذاری طولانی تر کاشی های شطرنجی که بر حسب تقاضا تولید می شوند، واضح است. تولید در سرور در مقایسه با کاشی های دیگر که فقط از ذخیره سازی دانلود می شوند به زمان بیشتری نیاز دارد. سمت مشتری (مرورگر وب) همچنین به محاسبات بیشتری برای کاشی های برداری نیاز دارد.
4.4. دانلود Time for One Tile
از آنجایی که مقایسه زمان بارگذاری نقشه توسط پارامتر مدت زمان در اکثر تعاملات تحت فشار بود، میانگین زمان دانلود برای کاشی های منفرد نیز مقایسه شد. زمان کل مجموع زمان بارگیری هندسه و فونتها بود، زیرا اینها به طور همزمان بارگذاری میشوند. زمان به دست آمده تنها از روی درخواستهایی که بارگیری با موفقیت انجام شد، محاسبه شد. نتایج در شکل 6 و شکل 7 نشان داده شده است، که نشان می دهد راه حل برداری مبتنی بر TileServer GL (در حال اجرا بر روی ابر آمازون) سریع ترین بود. کندترین کاشی های برداری از محلول ذخیره داده ها در یک ساختار پوشه در قالب PBF واقع در میزبان وب Wedos بود. میانگین زمان دانلود کاشی های شطرنجی قابل مقایسه بود. کاشیهای شطرنجی که بر اساس تقاضا از بردارها تولید میشوند در این معیار بهطور قابلتوجهی بدتر بودند، این تفاوت زمانی که کاربر بیش از سه سطح را بزرگنمایی میکرد تا ده برابر بیشتر بود. یک مشکل خاص در متریک زمان دانلود مشاهده شد. کاشی های برداری از دو بخش هندسه و فونت تشکیل شده است که به طور همزمان بارگذاری می شوند. یک تجزیه و تحلیل بصری نشان داد که زمان دانلود فونت ها تفاوت چندانی با زمان دانلود برای هندسه ندارد. علاوه بر این، فونت ها (که برچسب از آنها ساخته شده است) جزء جدایی ناپذیر کاشی ها هستند و بدون فونت،
4.5. تعداد درخواست های سرور
و همچنین زمان بارگذاری هر کاشی، تفاوت در نحوه بارگیری کاشی ها نیز می تواند در تعداد بازدیدها در هر تعامل بیان شود. تعداد این درخواست ها با تعداد تلاش برای دانلود کاشی ها مطابقت دارد. در بارگذاری اولیه، تعداد درخواستها شامل درخواست دانلود کتابخانه Mapbox GL، سبک و نماد سایت نیز میشود. شکل 8 و شکل 9 تعداد تمام درخواست ها را با رنگ قرمز و تعداد درخواست های با موفقیت تکمیل شده (یعنی تعداد کاشی های به درستی دانلود و نمایش داده شده) را به رنگ سبز نشان می دهد. یک ستون کاملا سبز به این معنی است که همه درخواست ها با دانلود داده خاتمه یافته اند.
مقادیر در بارگذاری اولیه و در تعاملات “Pan to the Square” مستقل از اتصال اینترنت بودند (یعنی هر بار همان تعداد کاشی بارگذاری می شد). برای تعاملات باقی مانده، مقادیر متفاوت بود. در بیشتر موارد، درخواستهای کمتری در اتصال کندتر از ( شکل 8 ) در اتصال سریعتر ( شکل 9 ) ارسال میشد، دلیل آن این بود که تنها بخشی از درخواستها از هر سطح بزرگنمایی میتوانست در طیفی از سطوح بزرگنمایی ارسال شود. اتصال کندتر (قبل از اینکه کاربر به سطح بعدی زوم کند).
استفاده از دو فایل داده منجر به تعداد بیشتری از درخواست های ناموفق برای بردارها در “بزرگنمایی در بخش” شد. هنگامی که یک نقشه بارگذاری می شد، برنامه کاشی هایی را از لایه های OpenMapTiles، فرودگاه و مرز نمایش می داد. با این حال، تنها کاشیهایی که حاوی دادهها بودند ایجاد شدند، در حالی که کاشیهای دیگر در دسترس نبودند. پاسخ سرور به درخواست این کاشیها «204 – بدون محتوا» بود، که اعلان یک درخواست موفقیتآمیز بدون داده است. بنابراین، برنامههایی که تعداد درخواستهای ناموفق زیادی دارند، به دلیل خطا ایجاد نمیشوند. Mapbox Studio تنها از یک فایل استفاده می کند و بنابراین نیمی از درخواست ها را نسبت به سایر برنامه های کاربردی کاشی برداری ارسال می کند.
تعداد درخواست ها معیاری است که به طور رضایت بخشی تفاوت های بازیابی داده ها را در سطوح بزرگنمایی 15 یا بالاتر نشان می دهد. در حالی که Mapbox Studio فقط یک کاشی جدید را دانلود میکند و سایر برنامههای وکتور دو کاشی را دانلود میکنند، برنامههای شطرنجی برای همان درخواست باید 40 کاشی را دانلود کنند. در یک حرکت بزرگنمایی از سطح 17 به سطح 14، Mapbox شش کاشی را دانلود کرد، در حالی که برنامههای کاربردی با کاشیهای شطرنجی از پیش تولید شده، 76 تا 85 درخواست ارسال کردند و بسته به سرعت اتصال، 68 تا 80 کاشی را دانلود کردند. بنابراین بار سرور برای راهحلهای کاشی شطرنجی چندین برابر بیشتر بود، دلیل آن این بود که برنامههای کاربردی مبتنی بر کاشی برداری دقیقترین هندسهها را در سطح 14 بازیابی کردند و سپس همان دادهها را نمایش دادند (که ممکن بود در غیر این صورت استایل داده میشد). برای راه حل شطرنجی، کاشی مناسب باید در هر سطح موجود و دانلود شود. اگر نه، تصویر تار می شود. دلیل تفاوت بین چندین درخواست در اتصالات کند و سریع اینترنت با استفاده از حافظه پنهان است. با اتصال سریعتر، مشتری زمان بیشتری برای ارسال درخواستهای اضافی برای دانلود کاشیهای اطراف در حافظه پنهان دارد.
4.6. اندازه داده های دانلود شده
معیار اندازه گیری نهایی اندازه داده های بارگیری شده برای هر تعامل بود. مقادیر اندازهگیریشده با مجموع اندازههای تمام کاشیهایی که با موفقیت دانلود شدهاند، از جمله فونتهایی برای برچسبگذاری در مورد کاشیهای برداری در طول یک تعامل مطابقت دارد.
شکل 10 و شکل 11 نشان می دهد که مقدار داده های دانلود شده در تمام درخواست های راه حل مبتنی بر برداری قابل مقایسه است. نتایج تعداد متناظری از درخواست های موفق را در سرور نشان داد. کاشی های شطرنجی تفاوت های زیادی را نشان دادند. برنامههای دارای کاشیهای WebP همیشه سه برابر کمتر از همان برنامه با کاشیهای PNG، به جز در زمان بارگذاری اولیه، دادههای کمتری را دانلود میکنند. برنامههای کاربردی با کاشیهای از پیش تولید شده، دادههای بیشتری را در تمام تعاملات نسبت به برنامههای کاربردی با کاشیهای تولید شده در پرواز، جمعآوری کردند. دلیل حجم بیشتر دادههای دانلود شده برای کاشیهای برداری این است که بیشتر اندازه کلی به برچسبگذاری اختصاص داده شده است، به خصوص در زمان بارگذاری اولیه، زمانی که اندازه قلم بیش از نیمی از دادههای دانلود شده را تشکیل میدهد.
کاشیهای شطرنجی وابستگی به اتصال اینترنت با سرعت اینترنت را نشان دادند که در مقدار دادههای بارگیری شده منعکس میشود: هر چه اینترنت سریعتر باشد، کاشیهای بیشتری میتواند منتقل شود و بنابراین مقدار دادههای دانلود شده بیشتر میشود. همچنین دادههای بیشتری با کاشیهای برداری در یک اتصال سریع ( شکل 11 ) نسبت به اتصال آهسته ( شکل 10 ) دانلود شد و تعداد درخواستهای تکمیل شده با موفقیت قابل مقایسه یا حتی بیشتر از اتصال آهسته بود. همانطور که در تست قبلی دلیل آن استفاده از کش وب بود.
4.7. مرورگرها و دستگاه ها
این بخش یک نمای کلی ارائه می دهد. طبق [ 57 ]، طیف مرورگرها و دستگاه ها “یکی از چالش های بزرگ در توسعه وب است”. مرورگرها و دستگاه های مختلف ممکن است با قابلیت های محدود اجرا شوند [ 57]. آزمایش متقابل مرورگر (براساس دستگاه) روشی است برای اطمینان از اینکه برنامه وب در چندین مرورگر (دستگاه) پشتیبانی می شود. نویسندگان آزمایشهای متقابل مرورگر و دستگاههای متقابل را انجام دادند، اگرچه به طور کلی، آزمایش بار پایانی کاربر یک جزء پیچیده و مجزا از آزمایش کلی است. برای ترکیب یک تست بار کاربر که به خوبی آماده شده است، یک روش متدولوژی، گردش کار، ابزار و سخت افزار متمایز غیر از آنچه در این آزمایش استفاده شده در این مقاله مورد نیاز است. بنابراین نویسندگان تصمیم گرفتهاند به تحقیقات خود ادامه دهند و معیارهای جدیدی مانند بارگیری کاربر و مرورگرها/دستگاهها/سیستمهای عامل را بگنجانند و نتایج بیشتر در آینده به اشتراک گذاشته خواهد شد. از سوی دیگر، این فصل یک مقایسه مقدماتی را برای تحلیل گستردهتر یافتههای قبلی مورد بحث قرار میدهد.
چندین مرورگر پایدار روی یک اتصال اینترنتی سریع آزمایش شدند: Chrome (78.0.3904.108)، Microsoft Edge (42.17134.1098.0)، فایرفاکس (69.0.1) و Opera (65.0). نقشه به هیچ وجه در Safari برای ویندوز بارگیری نشد. مشخصات سخت افزاری همان بود که در بخش 4.1 ذکر شد . این آزمایش معیارهای زمان بارگذاری را برای مقایسه بین مرورگرها ثبت کرد. زمان و اندازه بارگذاری اولیه برای هر دو فرمت رستر (Tileserver GL – PNG) و بردار (Mapbox GL JS) ده بار با استفاده از کنسول توسعه بومی در هر مرورگر اندازهگیری شد. نتایج در شکل 12نشان می دهد که مرورگرهای مختلف تا حدی به معیارهای بار کمک می کنند. مایکروسافت اج اطلاعات کمتری را نسبت به سایر مرورگرها منتقل می کند. کنسول مایکروسافت اج دادههای ارسالی را مانند سایر کنسولهای مرورگر جمعآوری و اندازهگیری نمیکند، بنابراین معیار انتقال داده ( شکل 12)ب) قابل مقایسه نیست. دلیل آن این است که با وجود فعال بودن حافظه پنهان، اندازه همه فایل ها نشان داده نمی شود و به طور کامل شمارش می شود. به غیر از مایکروسافت اج، زمانهای ثبتشده تقریباً در همه مرورگرها یکسان بود و تنها در دهها میلیثانیه تغییر میکرد. فایرفاکس داده های کمتری نسبت به کروم و اپرا منتقل می کند و به طور قابل توجهی تقریباً نیمی از داده های کاشی های PNG را منتقل می کند. کروم و اپرا نتایج یکسانی را به دلیل موتورهای مرورگر یکسان نشان دادند. موتورهای مرورگر وب همچنین بر تأثیر بصری و عملکرد، توزیع، و اکثریت در بازار مشارکتکنندگان کلیدی هستند. از آنجایی که کروم و اپرا روی یک موتور یکسان اجرا می شوند، مایکروسافت اج به زودی به موتور کرومیوم تغییر خواهد کرد [ 58] و دیگر پشتیبانی نمی شود، و رفتار مرورگرهای وب اصلی تا حد امکان یکسان است. در نهایت، فایرفاکس (موتور Gecko) کاشی های نقشه را مشابه کروم، اما سریعتر ارائه کرد.
عامل مهمتر از مرورگرها، سخت افزار یا دستگاه های مورد استفاده است. آزمایش بین دستگاهی روی سه دستگاه در مرورگر کروم انجام شد: یک رایانه شخصی با مشخصات مشترک (به بخش 4.1 مراجعه کنید )، یک تبلت قدیمی سامسونگ Galaxy Tab 3 (ARM Cortex 1 گیگاهرتز، 1 گیگابایت رم، Android 4) و یک گوشی هوشمند جدید Redmi 8 (هشت هسته ای 2 گیگاهرتز، 4 گیگابایت رم، اندروید 9). همانند آزمایش قبلی، آزمایش بین دستگاهی معیارهای زمان بارگذاری را برای مقایسه مستقیم این سه دستگاه اندازهگیری کرد. زمان و اندازه بارگذاری اولیه برای کاشی های شطرنجی و برداری ده بار با استفاده از اشکال زدایی از راه دور برای دستگاه های اندرویدی اندازه گیری شد. شکل 13نشان می دهد که زمان بارگذاری در تبلت تقریباً دو برابر بیشتر از یک تلفن هوشمند است. در حالی که متریک داده های منتقل شده به اندازه نمایشگر بستگی دارد (نمایشگر وسیع تر منطقه بزرگ تری را پوشش می دهد و به مقدار بیشتری داده نیاز دارد)، هیچ وابستگی مشابهی به زمان بارگذاری وجود ندارد، دلیل آن ترکیبی از پارامترهای سخت افزاری و نرم افزاری مانند پردازنده است. CPU)، حافظه (RAM) و نسخه اندروید. نویسندگان فرض کردند که حافظه کافی برای زمان بارگذاری ضروری است، با این حال، این فرض را نمی توان با هیچ آزمایش عمیق در این مرحله پشتیبانی کرد. همانطور که در بالا ذکر شد، این امر مستلزم ترکیبی از چندین آزمایش است که می تواند پلی برای تحقیقات بیشتر باشد.
4.8. جنبه های غیر قابل اندازه گیری
راه حل های شطرنجی و برداری در برخی از جنبه های کاربری و فنی متفاوت بودند، اما نمی توان آنها را به طور عینی اندازه گیری کرد. در صورتی که لایه های نقشه به درستی بارگذاری نشوند، جنبه کاربری برای استفاده از وب سایت بسیار مهم می شود. از نقطه نظر فنی بارگذاری کاشی های بردار و شطرنجی متفاوت است. در حالی که کاشی های برداری هندسه جدیدی را بارگذاری می کنند (و یک مجموعه فونت برای برچسب زدن)، کاشی های شطرنجی یک تصویر جدید را بارگذاری می کنند. این منجر به یک تجربه کاملاً متفاوت در هنگام مرور نقشه می شود. به طور معمول، حرکات بزرگنمایی سریع روی نقشه توسط کاربر (و نه ماشین، مانند بخش های قبلی) ممکن است به طور قابل توجهی بر تجربه کاربر و اصول اولیه نقشه برداری [ 59 ] تأثیر بگذارد ( شکل 14).). هندسه تعمیم یافته مورد استفاده در مرحله نقشه قبلی هنوز قبل از بارگیری هندسه برای سطح بزرگنمایی مناسب از کاشی های برداری قابل مشاهده است، اگرچه انتقال صاف و پیوسته است. در عین حال، توضیحات/برچسبها روی نقشهها اغلب قبل از بارگیری کامل وجود ندارند. با این حال، هنگامی که کاشیهای شطرنجی بارگذاری میشوند، کاربران ممکن است پدیدهای را مشاهده کنند که تصاویر قبلاً بارگذاری شده روی مانیتور باقی میمانند و به آرامی با بزرگنمایی با تصاویر جدید جایگزین میشوند، همانطور که در شکل 14 نشان داده شده است. در سطح مقیاس “نقطه کامل”، (به بخش 2.2 مراجعه کنید )، یک تاری قابل مشاهده نیز به صورت لحظه ای رخ می دهد، که بر روی شرح ها از کاشی های نمایش داده شده قبلی همپوشانی دارد.
دومین جنبه منفی که ممکن است کاربر متوجه شود، برچسبهایی است که تا حدی در لبه کاشی قرار دارند ( شکل 15 ). این پدیده فقط با کاشی های شطرنجی رخ می دهد و مشکلی است که با کاشی های تولید شده از پروژه OpenMapTiles مرتبط است. کاشی های برداری این مشکل را حل نمی کنند زیرا توضیحات به عنوان یک شی جداگانه در بالای داده های نقشه ارائه می شود. علاوه بر این، بر اساس یک الگوریتم پیچیده است که محاسبه میکند کدام برچسبها باید نمایش داده شوند و در کجا از پر شدن بیش از حد نقشه جلوگیری شود.
5. نتایج
آزمایش بر روی هشت برنامه آزمایشی برای اندازهگیری تفاوت در سرعت و بارگذاری بین کاشیهای شطرنجی و برداری با استفاده از فرمتهای مختلف و فناوریهای باطنی انجام شد. برای این منظور، آزمایش نیمه خودکار برای شبیه سازی نحوه کنترل نقشه توسط کاربر طراحی شد. علاوه بر بارگذاری اولیه، طراحی شامل چهار تعامل بود: بزرگنمایی بر روی یک ساختمان خاص که یک نقطه مورد علاقه را شبیه سازی می کرد (ساختمان بخش ژئوانفورماتیک). حرکت نقشه به میدان اصلی؛ بزرگنمایی سه سطح بزرگنمایی؛ و کوچک نمایی یک سطح بزرگنمایی برای مقاصد مقایسه ای. آزمایش در محیط Google Chrome Console انجام و ضبط شد که امکان ثبت تمام تعاملات با نقشه را فراهم می کند. سپس داده ها به یک لیست در قالب HAR صادر شد. برای هر برنامه، ده اندازه گیری در اتصالات اینترنت آهسته (12 مگابیت بر ثانیه) و سریع (400+ مگابیت بر ثانیه) در دو زمان مختلف از روز ثبت شد. پنج اندازه گیری در صبح (7:30-8:30) و پنج اندازه گیری در بعد از ظهر (18:00-19:00) ثبت شد. پنج ویژگی در تمام تعاملات اندازه گیری شد: کل زمان بارگذاری نقشه، تعداد بازدیدها، تعداد بازدیدهایی که با موفقیت انجام شد، میانگین زمان دانلود در هر کاشی و اندازه دانلود.
اولین قدم بررسی این بود که آیا نمونههای جمعآوریشده در صبح و عصر از نظر آماری متفاوت هستند یا خیر. برای رسیدن به این هدف، 30 اندازه گیری اضافی روی اتصال آهسته اینترنت در هر دو زمان روز در برنامه ایجاد شده در Mapbox Studio انجام شد. مقادیر برای هر پنج برهمکنش بهدست آمد و یک آزمون F پراکندگی دادهها بر روی همه برهمکنشها برای مقایسه نتایج اندازهگیریهای صبح و عصر انجام شد. فرضیه H 0با توجه به یکسان بودن تغییرات هر دو مجموعه آماری تعریف شد. نتایج نشان داد که سه مورد از پنج تعامل از نظر آماری متفاوت بودند. دو تعامل دیگر (“بزرگنمایی در بخش” و “Pan to the Square”) نیز تفاوت آماری معنیداری را نشان دادند. پس از تجزیه و تحلیل بصری، مشخص شد که این تفاوت عمدتاً به دلیل تعداد بیشتر مقادیر شدید در یکی از دورههای زمانی است. بر اساس این نتایج آزمون، میانه داده های اندازه گیری شده به عنوان مقدار میانگین انتخاب شد تا از تأثیر مقادیر شدید بر نتایج ارائه شده جلوگیری شود. بنابراین، اندازهگیریها از صبح و عصر نیز بیشتر متمایز نشدند و برای اهداف ارزیابی دادهها مستقل در نظر گرفته شدند.
نتایج آزمایش بر اساس معیارهای فردی مورد بررسی قرار گرفتند. پنج معیار در مجموع (چهار قابل اندازه گیری و یک غیر قابل اندازه گیری) انجام و ارزیابی شد. جدول 4 نشانه های کلی را نشان می دهد که آیا کاشی های شطرنجی یا برداری نتایج بهتری را در هر متریک ارائه می دهند.
اولین متریک مورد بررسی کل زمان بارگذاری نقشه برای هر تعامل بود. این سنجه را می توان با تنظیم مدت زمان تا حدی تحت تأثیر قرار داد. بنابراین مدت زمان مشخص شد ( جدول 2 ). کاشی های شطرنجی از پیش تولید شده (به استثنای تعامل “Pan to the Square”) بهترین نتایج را در این معیار نشان دادند. با این حال، برنامههای کاربردی با کاشیهای شطرنجی که در صورت درخواست تولید میشدند، بسیار کندتر بودند. در مورد بزرگنمایی سه سطح، برنامه های کاربردی با کاشی های شطرنجی تا پنج برابر کندتر بودند. فونت ها و برچسب های نقشه تاثیر زیادی در راه حل های مبتنی بر برداری داشتند و کل زمان بارگذاری نقشه را تا 2500 میلی ثانیه افزایش دادند. اگر بارگذاری فونت سریعتر بود، برنامههای کاشی برداری حتی از کاشیهای شطرنجی از پیش تولید شده بهتر عمل میکردند.
با توجه به اثر توصیف شده در بالا، میانگین سرعت دانلود یک کاشی نیز اندازه گیری شد. برای کاشی های برداری، سرعت بارگذاری فونت برای برچسب های کاشی نیز تأثیر داشت. میانگین نرخ دانلود کاشی در دو دسته با دستههای دیگر قابل مقایسه بود، به جز در «بزرگنمایی در بخش» (دانلود کاشیهای برداری تقریباً دو برابر کندتر از شطرنجی از پیش تولید شده بود). کاشیهای شطرنجی که بر حسب تقاضا تولید میشدند نتایج بسیار بدتری بهویژه فرمت PNG نشان دادند. قالب WebP سریعتر بود (در یک اتصال آهسته، تا دو برابر سریعتر)، اما در مقایسه با سایر برنامه ها هنوز عقب مانده بود. برای کوچکنمایی سه سطح، میانگین زمان دانلود یک کاشی تا ده برابر بیشتر از کاشیهای شطرنجی تولید شده بر اساس تقاضا بود.
سومین معیاری که مورد بررسی قرار گرفت، تعداد درخواستهای روی سرور بود. این به همراه تعداد درخواستها ارائه شد که منجر به دانلود کاشی شد. نتایج این متریک نشان داد که برنامههای کاشی برداری، کاشیهای کمتری را برای اکثر تعاملات نسبت به برنامههای کاشی شطرنجی دانلود میکردند. قابل توجه ترین تفاوت تعامل “Pan to the Square” بود، که در آن 1-2 کاشی برای برداری دانلود شد، در حالی که 40 کاشی برای رستر دانلود شد. با توجه به طولانیمدت شطرنجیسازی سمت سرور که بر روی کاشیهای شطرنجی تولید شده براساس تقاضا انجام میشود، تعداد درخواستها برای این برنامهها معمولاً کمتر از کاشیهای از پیش تولید شده بود. با این حال، تأثیر این روی سرعت برنامه در نتیجه ناچیز بود. تعداد بالای درخواستها برای برخی از برنامههای کاشی برداری که به دانلود کاشی ختم نمیشدند به دلیل حجم دادههای فایل کاشی دوم بود. لایههای مرزی و فرودگاهی در اکثر کاشیها قابل مشاهده نبودند و سرور با اعلان درخواستهای موفقیتآمیز بدون دانلود هیچ دادهای پاسخ داد.
معیار اندازه گیری نهایی اندازه داده های بارگیری شده برای هر تعامل بود. در بیشتر موارد، بیشترین داده مورد نیاز در برنامه های کاربردی با کاشی های از پیش تولید شده در قالب PNG بود. برنامه ای با کاشی های WebP تقریباً سه برابر کمتر از PNG داده دانلود می کند. برای تعامل “بزرگنمایی در بخش”، برنامه های کاشی برداری عمدتاً 4 تا 6 مگابایت داده را دانلود می کردند، در حالی که برنامه های کاشی شطرنجی، به جز PNG های از پیش تولید شده، تنها به 1 تا 3 مگابایت نیاز داشتند. برای سایر فعل و انفعالات، حجم هایی که قبلا اندازه گیری شده بود قابل مقایسه بودند. بهترین نتایج حاصل از این مقایسه تقریباً تمام تعاملات در کاشی های WebP، صرف نظر از کاشی های از پیش تولید شده یا بر اساس تقاضا بود.
در تست نهایی، جنبههای غیرقابل اندازهگیری مرور اپلیکیشنها که شامل جنبههای کاربری و فنی بود، تشریح شد. نمونههای ضبطشده هنگام مرور نقشهها، روشهای بارگذاری متفاوتی را نشان میدهند و مشکلات کاشیهای شطرنجی را شرح میدهند. این جنبه ها نقش زیبایی شناختی در استفاده از نقشه ایفا می کنند، اگرچه ممکن است عامل مهمی برای کاربران در انتخاب برنامه نقشه برای استفاده باشند.
6. بحث
نویسندگان بر این باورند که طراحی و ترتیب آزمایش به طور جامع معیارهای بار اصلی را پوشش می دهد. از مطالعات مرتبط [ 53 ] و [ 54 ] پیروی می کند]، که در آن معمولاً از زمان بارگذاری و اندازه داده استفاده می شد. معیارهای اساسی موجود در این مقاله توسط دیگران تکمیل شد تا بیشترین معیارهای مورد انتظار از آزمایش پایان سرور و شبکه را پوشش دهد. مقایسه اولیه بین مرورگر و بین دستگاهی انجام شد. پیکربندی سختافزار و قالب/کتابخانههای متنوع درگیر نبودند، زیرا هدف مقایسهها در درجه اول آزمایش پایان کاربر نبود، که یک نقص بالقوه این مطالعه است. آزمایش موقت نشان داد که ترکیبی از پارامترهای نرم افزار (موتورهای مرورگر) و سخت افزار (حافظه) نتایج به طور قابل توجهی بر نتایج تأثیر می گذارد. این مطالعه تطبیقی چندین مزایا (+) و معایب (-) دارد که به شرح زیر است:
-
(+) مطالعه تطبیقی به عنوان تست عملکرد جامع؛
-
(+) تفاوت بین اجرای کاشی شطرنجی و برداری.
-
(+) اجرای معیارهای پر استفاده؛
-
(+) مقایسه فناوری/فرمت/ذخیره داده ها؛
-
(+) گردش کار / معیارها / نتایج به عنوان توصیه هایی برای مطالعات بیشتر. و
-
(+) آزمایش اتصالات اینترنتی را منعکس می کند (اتصالات آهسته و سریع؛ صبح و عصر).
-
(-) فقط مشخصات Mapbox Vector Tiles (برای کاشی های برداری).
-
(-) معیارهای جزئی اجرا نشده است.
-
(-) نوسانات اتصال به اینترنت در نظر گرفته نشده است. و
-
(-) عملکرد کامپیوتر (نرم افزار و پیکربندی سخت افزاری مختلف) در نظر گرفته نشده است.
نتایج بهدستآمده نشان میدهد که کاشیهای برداری ممکن است برای همه انواع دادهها مناسب نباشند. چالش اصلی در سبک های داده برای سطوح مختلف بزرگنمایی است. به عنوان مثال، سبک پیشفرض Mapbox Streets شامل حدود 120 لایه است که نیاز به رندر دارند. پردازش و بهینه سازی سبک در حین بزرگنمایی بر میزان داده های منتقل شده و همچنین زمان تمام معیارها تأثیر می گذارد. تفاوت بین کاشی های شطرنجی و برداری در تولید کاشی های شطرنجی در قالب های PNG و WebP بسیار مهم بود. در برنامههای خاص، کاشیهای جمهوری چک فقط تا سطح زوم 14 ذخیره میشوند. فراتر از این سطح، هیچ کاشی دیگری در دسترس نیست و آخرین کاشی موجود تار میشود. دلیل آن سخت افزار مورد نیاز برای تولید کاشی های شطرنجی در سطوح بالاتر است. در مجموع 55490 کاشی جمهوری چک را در سطح 14 پوشش می دهد. در هر سطح، چهار برابر بیشتر است. به عنوان مثال، در سطح 15، 221960 کاشی است. در محدوده بزرگنمایی 15 تا 21، در مجموع 1،212،123،560 کاشی وجود دارد که فقط جمهوری چک را پوشش می دهد. بنابراین، کاشیها مانند کاشیهای برداری، فقط تا سطح 14 تولید و آزمایش شدند.
تجزیه و تحلیل عمیق نتایج می تواند علل تفاوت بین روش های این مطالعه را آشکار کند. با توجه به یافته ها، توصیه هایی برای طراحی اپلیکیشن وب ارائه شد. یکی از معیارهای آزمایش شده زمان بارگذاری بود. بدیهی است که برای هر دو فناوری (رستر، برداری) زمان بارگذاری کاشی های از پیش تولید شده به طور قابل توجهی کمتر از زمان بارگذاری کاشی های تولید شده بر اساس تقاضا بود (تولید روی سرور در مقایسه با کاشی هایی که فقط از فضای ذخیره سازی دانلود می شوند زمان بیشتری می برد). دلیل اصلی استفاده از کاشی های تولید شده بر اساس تقاضا، صرفه جویی در فضای دیسک است. به نظر می رسد استفاده از ترکیبی از هر دو روش ایده آل باشد. برای سطوح کم زوم و مناطق پر رفت و آمد، بهتر است از کاشی های از پیش تولید شده استفاده کنید. با این حال، سطوح زوم دقیق و مناطق پیرامونی (اقیانوسها، جنگلها)،
معیار دیگری که مورد بررسی قرار گرفت اندازه داده های دانلود شده بود. اگر کاربر مرتباً سطح بزرگنمایی را تغییر میدهد، کاشیهای برداری این مزیت را دارند که نیازی به بارگیری مجدد ندارند و مرورگر مشتری میتواند وضوح آنها را تغییر دهد. از سوی دیگر، اگر کاربر نقشه را در همان سطح زوم مرور کند، داده های کمتری با نقشه های کاشی شطرنجی دانلود می شود. با توجه به میزان متریک داده های دانلود شده، روش بهتر نقشه های کاشی برداری است. برای نقشه های تخصصی تنها با چند سطح بزرگنمایی، استفاده از کاشی های شطرنجی بهتر به نظر می رسد.
سرعت اتصال به اینترنت تاثیر بسزایی در راحتی کار با نقشه ها دارد. اتصالات اینترنتی سریعتر به نقشه ها اجازه می دهد تا سریعتر بارگیری شوند، اما عامل دیگری نیز تحت تأثیر سرعت اتصال به اینترنت است. با سرعت اتصال به اینترنت سریعتر، درخواستهای بیشتری میتواند توسط سرور ارسال شود و امکان بارگیری کاشیها از ناحیه اطراف بزرگتر منطقه نمایش دادهشده فعلی را فراهم میکند. در نتیجه، به دلیل استفاده از حافظه پنهان پر از کاشی های دانلود شده بیشتر، مرور نقشه ها بسیار روان تر است.
هدف اصلی استفاده از کتابخانه Leaflet بود که یکی از محبوب ترین کتابخانه های نقشه برداری وب است. با این حال، مشخص شد که امکانات کار با کاشی های برداری از طریق کتابخانه Leaflet بسیار محدود است. با این حال، حداقل دو کتابخانه دیگر به طور پیش فرض از داده های برداری پشتیبانی می کنند: OpenLayers و ArcGIS API. شکی نیست که پشتیبانی از کاشی برداری به زودی بهبود می یابد، و دیگر کتابخانه های نقشه که در ابتدا برای کار با کاشی های شطرنجی طراحی شده بودند، فقط می توان انتظار داشت که در آینده پشتیبانی از کاشی برداری را اجرا کنند.
تأثیرات بیشتری بر مقادیر اندازه گیری شده نسبت به فناوری کاربردی و سرعت اتصال به اینترنت می توان فرض کرد. به طور معمول، انتقال برنامه ها به سرور HTTPS به جای HTTP می تواند تأثیر مفیدی بر زمان دانلود داشته باشد.
7. نتیجه گیری
توسعه سریع برنامه های کاربردی وب نحوه ارائه نقشه های پس زمینه را نیز تغییر داده است. کاشی های شطرنجی در حال حاضر می توانند به عنوان یک راه حل معمولی در نظر گرفته شوند، در حالی که استفاده از کاشی های وکتور در حال گسترش است. هدف اصلی این کار انجام مطالعه بر روی معیارهای بار با مقایسه روشهای مختلف برای کاشیهای شطرنجی و برداری بود. آزمایش نشان داد که کاشیهای برداری همیشه سریعتر از کاشیهای شطرنجی بارگیری نمیشوند. با این حال، مزایای اصلی آنها در کاهش بار سرور و میزان داده های دانلود شده و ارائه تجربه کاربر پسندتر برای مرور برنامه های نقشه است. از آنجایی که کتابخانهها برچسبها را روی نقشهها به صورت پویا قرار میدهند، در نتیجه برچسبها با هم همپوشانی ندارند و نقشهها متراکمتر نمیشوند، که کارآمدتر برای دستگاههای تلفن همراه سازگار است. نتایج آزمایش بار ما نشان داد که فرآیند تولید کاشیهای شطرنجی در صورت تقاضا چندین برابر کندتر از نمایش کاشیهای از پیش تولید شده است. برای اینکه برنامهها حداقل به عملکردی مشابه با برنامههای کاشی برداری دست یابند، کاشیها در ناحیه نمایش باید قبل از درخواست کاربر تولید شوند. این آزمایشات نشان داد که در اکثر موارد کاشی های برداری زمان بارگذاری بهتری داشتند. کاشیهای شطرنجی ممکن است برای برنامههایی مناسبتر باشند که دسترسی از سایتهایی با اتصال اینترنت کند فرض میشود. از آنجایی که امروزه کاشیهای شطرنجی استاندارد واقعی برای نقشههای پایه هستند، کاشیهای برداری نیز در آیندهای نزدیک به همان اندازه محبوب خواهند بود. کاشی های موجود در ناحیه نمایش باید قبل از درخواست کاربر تولید شوند. این آزمایشات نشان داد که در اکثر موارد کاشی های برداری زمان بارگذاری بهتری داشتند. کاشیهای شطرنجی ممکن است برای برنامههایی مناسبتر باشند که دسترسی از سایتهایی با اتصال اینترنت کند فرض میشود. از آنجایی که امروزه کاشیهای شطرنجی استاندارد واقعی برای نقشههای پایه هستند، کاشیهای برداری نیز در آیندهای نزدیک به همان اندازه محبوب خواهند بود. کاشی های موجود در ناحیه نمایش باید قبل از درخواست کاربر تولید شوند. این آزمایشات نشان داد که در اکثر موارد کاشی های برداری زمان بارگذاری بهتری داشتند. کاشیهای شطرنجی ممکن است برای برنامههایی مناسبتر باشند که دسترسی از سایتهایی با اتصال اینترنت کند فرض میشود. از آنجایی که امروزه کاشیهای شطرنجی استاندارد واقعی برای نقشههای پایه هستند، کاشیهای برداری نیز در آیندهای نزدیک به همان اندازه محبوب خواهند بود.




















بدون دیدگاه