ارزیابی عملکرد سه کتابخانه محبوب نقشه برداری وب: مطالعه موردی با استفاده از شاخص کیفیت زندگی آرژانتین
خلاصه
فن آوری های اخیر وب مانند HTML5، جاوا اسکریپت و WebGL برنامه های نقشه برداری وب قدرتمند و بسیار پویا را بر روی مرورگرهای وب استاندارد اجرا کرده اند. علیرغم اینکه پیچیدگی توسعه چنین برنامه هایی توسط کتابخانه های نقشه برداری وب به شدت کاهش یافته است، توسعه دهندگان برای دستیابی به عملکرد بهینه و استفاده از شبکه با انتخاب های زیادی روبرو هستند. این سناریو با در نظر گرفتن نمایشهای مختلف دادههای جغرافیایی (تصویری، دادههای خام یا برداری) و انواع دستگاهها (تبلتها، تلفنهای هوشمند و رایانههای شخصی) پیچیدهتر است.
این مقاله عملکرد و استفاده از شبکه سه کتابخانه محبوب نقشهبرداری وب جاوا اسکریپت را برای پیادهسازی یک نقشه وب با استفاده از نمایشهای مختلف برای دادههای جغرافیایی و اجرا در دستگاههای مختلف مقایسه میکند. در آزمایشات، Mapbox GL JS بهترین عملکرد کلی را در دستگاه های متوسط و بالا برای نمایش نقشه های شطرنجی یا برداری به دست آورد، در حالی که OpenLayers بهترین عملکرد برای نقشه های شطرنجی در همه دستگاه ها بود. نقشههای مبتنی بر برداری یک شرط مطمئن برای نقشههای وب جدید هستند، زیرا عملکرد با نقشههای شطرنجی در گوشیهای هوشمند متوسط، با پهنای باند شبکه کمتر مورد نیاز است.
کلید واژه ها:
نقشه وب ; شطرنجی _ بردار ; کاشی ; تست عملکرد ؛ توسعه نرم افزار ؛ برنامه های موبایل
1. معرفی
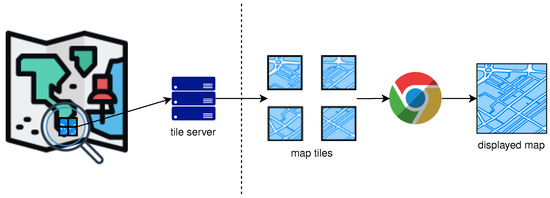
از زمان معرفی نقشه های وب مدرن ( https://gistbok.ucgis.org/bok-topics/web-mapping ) که به کاربران امکان بزرگنمایی و حرکت در اطراف را می دهد، محبوبیت بی وقفه نقشه برداری وب وجود داشته است [ 1 ، 2 ]. امروزه نقشههای وب در بسیاری از سیستمهای نرمافزاری برای ارائه ویژگیهایی از موارد بیاهمیت، مانند کمک به کاربران برای وارد کردن آدرس در برنامههای تلفن همراه (به عنوان مثال، Uber و Booking)، تا نقشههای پویا پیچیده و غنی مانند نقشه زمین باد (https) استفاده میشوند . ://earth.nullschool.net )، یک نقشه متحرک با پیش بینی باد، Nine Point Five ( https://www.ninepointfive.org )، یک نقشه سه بعدی از زلزله های 30 سال گذشته یا داشبورد COVID-19 ( https ://coronavirus.jhu.edu/map.html)، نقشه موارد گزارش شده از بیماری کروناویروس 2019 در زمان واقعی. فعال کننده برای انجام این نقشه های وب، ایده تجزیه نقشه های بزرگ و پیچیده به بسیاری از کاشی های کوچک [ 3 ] است که دانلود می شوند، به طور یکپارچه به هم متصل می شوند و در صورت درخواست توسط یک مرورگر وب مانند Google Chrome یا Mozilla Firefox نمایش داده می شوند. در نتیجه، این تأثیر بسیار مثبتی بر عملکرد و تجربه کاربر دارد، زیرا فقط کاشیهایی که مناطقی از نقشه را پوشش میدهند که بازدید میشوند دانلود میشوند [ 3 ، 4 ]، همانطور که در شکل 1 نشان داده شده است .
یکی از اولین برنامه های نقشه برداری وب که ایده استفاده از کاشی ها را رایج کرد، نقشه گوگل است. بعدها، با افزایش تقاضا برای نقشه های غنی تر و تعاملی تر، توسعه دهندگان روش هایی را برای همپوشانی داده ها روی نقشه های وب طراحی کردند. روش های معمول برای انجام این کار استفاده از نقشه پایه برخی از ارائه دهندگان نقشه مانند نقشه های گوگل ( https://www.google.com/maps )، HERE ( https://www.here.com/ ) یا OSM ( https) بود. ://www.openstreetmap.org )، و سپس اطلاعات اضافی را به عنوان نشانگر، خطوط یا چند ضلعی روی این نقشه بکشید. تأثیر عملی این فناوریها مهم بوده است، زیرا آنها یک راه ساده برای غنیسازی نقشهها با اطلاعات جغرافیایی از اشخاص ثالث ارائه میکنند [ 5 ، 6]]، برنامه های نقشه برداری وب را انعطاف پذیرتر و حتی گسترده تر می کند [ 7 ]. همراه با این تکامل، قالب های استاندارد برای نمایش و انتقال داده های جغرافیایی برای وب پدیدار شد. نمونههای قابل توجه GeoJSON [ 8 ]، یک قالب استاندارد باز طراحی شده برای نمایش ویژگیهای جغرافیایی ساده، همراه با ویژگیهای غیرمکانی آنها، TopoJSON ( https://github.com/topojson/topojson-specification )، گونهای از GeoJSON که کدگذاری میکند. دوخت توپولوژی به هم بخش های خط مشترک، و زبان نشانه گذاری جغرافیا (GML)، یک دستور زبان XML برای بیان ویژگی های جغرافیایی [ 9 ].
این پیشرفت ها اساساً محیطی را که نقشه ها در آن استفاده و تولید می شوند، تغییر شکل داده اند [ 2 ]. از نقشههای غنی، اما ایستا که توسط Google Maps در سال 2005 محبوبیت یافت، تا GIS کاملاً مبتنی بر وب [ 1 ] مانند ArcGIS Online یا CARTO، فناوریهای نقشهبرداری وب به طور قابل توجهی کیفیت و دامنه آنها را افزایش دادهاند [ 10 ، 11 ]. نقشههای وب همچنین از کاشیهای شطرنجی استاتیک به کاشیهای برداری بسیار پویا، قابل سفارشیسازی و باز تکامل یافتهاند که تعداد زیادی از برنامهها را قادر میسازد [ 7 ]، که در آن منابع متعدد، از جمله منابع دادههای مکانی بیدرنگ ارائهشده توسط حسگرها و منبعیابی جمعی، به طور مشترک ترکیب میشوند. پردازش و تجزیه و تحلیل، با تکیه بر فناوری هایی مانند خدمات وب [ 12، 13 ] و زیرساخت های کلان داده [ 14 ، 15 ].
در این تکامل، استانداردهای W3C مانند HTML5، جاوا اسکریپت و WebGL نقش برجسته ای دارند [ 2 ، 16 ]. جاوا اسکریپت [ 9 ، 16 ] قابلیت های تعاملی و پردازشی را مستقیماً در مرورگر وب، که کلاینت نیز نامیده می شود، فراهم می کند . این فناوری ها سنگ بنای راه حل های نقشه برداری مبتنی بر برداری مدرن هستند که بعداً توسط WebGL تسریع شد [ 17]]، استانداردی برای ارائه تصاویر گرافیکی که از واحد پردازش گرافیکی (GPU) موجود در رایانههای شخصی و تلفنهای همراه مدرن بهرهبرداری میکند. نقشههای مبتنی بر برداری و WebGL سبک نقشه را از سرور به مرورگر وب منتقل کردهاند، نه تنها هزینهها را در سختافزار سرور کاهش میدهند، بلکه قابلیتهای پیشرفتهای مانند پردازش جغرافیایی و تجسم را که برای اجرای نرمافزار GIS در رایانههای پیشرفته محفوظ بود، امکانپذیر میکنند [10] . ، 11 ].
از آنجایی که هم کاربران نهایی و هم توسعهدهندگان از نقشههای وب استفاده میکنند، فشار فزایندهای برای افزایش کیفیت، سرعت، پویایی و یکپارچگی اطلاعات وجود دارد که تنها از طریق ابزارهای توسعهای که پیچیدگی روزافزون نقشهبرداری وب و موبایل را کاهش میدهند، امکانپذیر است. نقشههای وب مدرن اکنون از پایگاه دادههای جغرافیایی زیربنایی ایجاد میشوند و سبک و طرح آنها به ترجیحات کاربر بستگی دارد.
چندین کتابخانه در چند سال گذشته برای ساده سازی توسعه نقشه های تعاملی در مرورگرهای وب پدید آمدند. نمونههایی از چنین کتابخانههایی عبارتند از Leaflet ( https://leafletjs.com/ )، Mapbox GL JS ( https://github.com/mapbox/mapbox-gl-js )، و OpenLayers ( https://openlayers.org/). آنها راههای سادهای را برای تجسم و روی هم چیدن لایههای نقشه نیمه شفاف از منابع ناهمگن و ارائهدهندگان نقشه، از جمله لایههای شطرنجی استاتیک و برداری با روشهای مختلف طراحی ارائه میدهند. علیرغم این راهحلها که بر استانداردهای وب باز قابل اعتماد و بالغ تکیه دارند، پیچیدگی پشته فناوری شامل مرورگرهای وب، سیستمهای عامل، پردازندههای گرافیکی و ویژگیهای طراحی داخلی هر کتابخانه، عملکرد و استفاده از شبکه آنها را بسیار متغیر میکند. علاوه بر این، از آنجایی که گوشیهای هوشمند جایگزین رایانههای شخصی بهعنوان پرکاربردترین رسانه برای دسترسی به نقشههای وب میشوند، با توجه به اینکه تنوع و پراکندگی دستگاههای تلفن همراه بسیار زیاد است، این سناریو بسیار چالشبرانگیزتر میشود.
امروزه به عنوان مزایای کاشی های برداری [ 18] به آرامی آنها را گسترده تر می کنند، توسعه دهندگان با توجه به نیازهای خود در یافتن اینکه از چه کتابخانه ای استفاده کنند مشکل دارند. این امر به ویژه در سناریوهایی با دستگاههای ناهمگن، از جمله دستگاههای تلفن همراه با پیادهسازی کند WebGL و رایانههای شخصی با پردازندههای گرافیکی سریع، مهم است. اکنون، این سوال دیگر تنها این نیست که آیا از نقشه های شطرنجی یا برداری استفاده کنیم، بلکه این است که از کدام کتابخانه برای رندر نقشه های وب استفاده شود. در حالی که بسیاری از عوامل دیگر مانند هزینههای صدور مجوز، پشتیبانی از افزونهها/نقشههای شخص ثالث و ادغام با سیستمعاملهای تلفن همراه ممکن است مهم باشند، در ادامه مقاله، ما بر روی ارائه پاسخ اولیه به این سوال با ارزیابی تجربی تمرکز میکنیم. ترکیبی از لایه های نقشه شطرنجی/بردار و دستگاه های مختلف با استفاده از هر یک از سه کتابخانه ذکر شده در بالا. از این رو،19 ]. این شاخص در سطح شعاع سرشماری (سطح تفکیک سرزمینی بالاتر از مناطق سرشماری) ترسیم شده است، بنابراین بیش از پنجاه هزار منطقه جداگانه برای کل کشور وجود دارد [ 20]]. برای مقایسه، ما بهطور خودکار اقدامات متداول پان/زوم را که یک کاربر معمولی انجام میدهد، با استفاده از چندین دستگاه تلفن همراه (تبلتها و تلفنهای هوشمند) از سطح پایین تا سطح بالا و یک رایانه شخصی میانرده اجرا کردیم. در این تست ها، استفاده از شبکه و زمان اجرا را اندازه گیری کردیم. ما همچنین یک استراتژی برای کاهش استفاده از شبکه که بر تکنیکهای فشردهسازی دادههای با اتلاف متکی است، تحلیل کردیم. هدف ما ارائه اطلاعات با ارزش به توسعه دهندگان برای راهنمایی انتخاب های آنها هنگام انتخاب کتابخانه های محبوب نقشه برداری وب، با نقشه های شطرنجی/بردار هنگام اجرا بر روی انواع دستگاه های محاسباتی است.
بقیه مقاله به شرح زیر سازماندهی شده است. در بخش 2 ، ما به طور خلاصه شاخص کیفیت زندگی برای آرژانتین را شرح می دهیم و گزینه های اصلی برای نمایش آن به عنوان یک نقشه وب را مورد بحث قرار می دهیم. در بخش 3 ، هشت پیادهسازی از برنامه را با استفاده از نقشههای شطرنجی/بردار با سه کتابخانه محبوب جاوا اسکریپت (Leaflet، Mapbox GL JS و OpenLayers) ارائه میکنیم. بخش 4 محیط آزمایشی را توصیف می کند و نتایج تجربی را تجزیه و تحلیل می کند. بخش 5 تلاش های مرتبط را تشریح و مورد بحث قرار می دهد. در نهایت، بخش 6 مقاله را به پایان میرساند و دستورالعملهایی را برای تحقیق و توسعه آینده پیشنهاد میکند.
2. شاخص کیفیت زندگی برای آرژانتین
کار در [ 20 ، 21 ] یک شاخص اجتماعی مرکب کالیبره شده برای رفاه انسان، LQI از این پس پیشنهاد کرد که گروههایی از شاخصهای اجتماعی-اقتصادی و محیطی را در نظر میگیرد. این LQI با موفقیت در بسیاری از مطالعات اجتماعی و جغرافیایی در آرژانتین استفاده شده است [ 19 , 21 , 22 , 23]. داده های مرتبط با LQI از طریق نرم افزار GIS سنتی که جغرافیدانان و دانشمندان علوم اجتماعی را هدف قرار داده است، پردازش، تجزیه و تحلیل و به کار گرفته شده است. LQI در سطح شعاع سرشماری برای 52408 واحد محاسبه و ترسیم شده است. هر واحد دارای یک LQI مرتبط است که به عنوان یک عدد اعشاری در محدوده [0، 10] نشان داده شده است، که در آن هر چه مقدار بالاتر باشد، کیفیت زندگی در واحد مربوطه بهتر است.
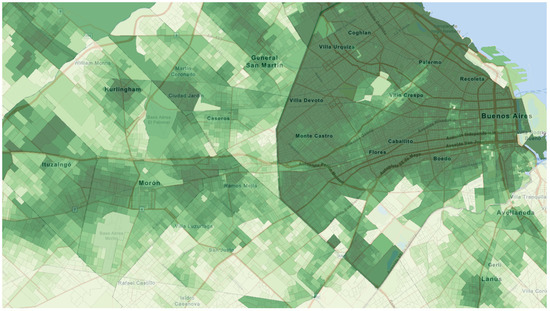
در تلاش برای استفاده گسترده تر از LQI و دستیابی به مخاطبان گسترده، ما یک برنامه نقشه برداری وب ( https://icv.netlify.app/ ) برای تجسم داده های LQI ایجاد کردیم. یکی از الزامات اصلی برنامه، پشتیبانی از انواع گوشی های هوشمند، حتی با خدمات داده 3G/4G کند و ناپایدار، که در مناطق روستایی در آرژانتین معمول است، بود [24 ] . هدف ترسیم بر روی نقشه پایه آرژانتین، نمایشی از مقادیر LQI با استفاده از مقیاس رنگی [ 25 ] بود. شکل 2 منطقه ای از آرژانتین را نشان می دهد که داده های LQI به عنوان یک نقشه choropleth با استفاده از یک پیشروی تک رنگ پوشش داده شده است، که در آن مناطق سفید دارای مقادیر LQI پایین، سبز روشن نشان دهنده مقادیر متوسط و سبز تیره دارای مقادیر بالا هستند.
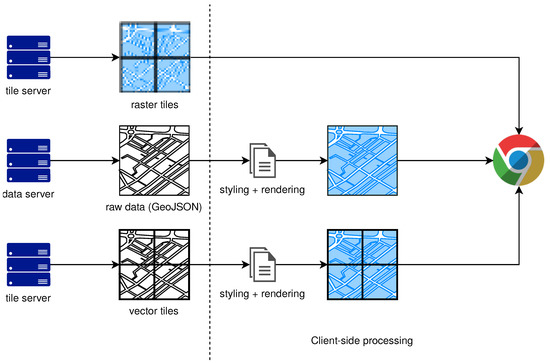
برای ساختن یک برنامه نقشه برداری وب برای نمایش داده های LQI به صورت یک لایه روی یک نقشه پایه، سه جایگزین تکنولوژیکی اصلی را در نظر گرفتیم که در شکل 3 خلاصه شده است :
-
کاشی های شطرنجی: این جایگزین تصاویر ثابت یا بیت مپ هایی را که توسط یک سرور ارائه می شود را نمایش می دهد. این تصاویر وضوح ثابتی دارند و امکان تعامل زیادی مانند تغییر مقیاس رنگ بدون بارگذاری مجدد نقشه یا نشان دادن مقدار LQI در زیر نشانگر ماوس را ندارند. الزامات سخت افزاری برای نمایش این نوع نقشه ها در مرورگر وب سرویس گیرنده کم است زیرا نیازی به CPU/GPU های سریع برای نمایش کاشی ها نیست. این امکان دسترسی گوشی های هوشمند رده پایین را به نقشه ها فراهم می کند. با این حال، کاشی های شطرنجی به دلیل نیاز به پهنای باند شبکه بیشتر از کاشی های برداری شناخته شده اند [ 18 ]. با توجه به نرم افزار سرور، جایگزین های بالغ و آزمایش شده زیادی برای ارائه کاشی های شطرنجی وجود دارد، چه از قبل رندر شده و چه بر حسب تقاضا [ 26 ، 27] .، 28 ]. با این حال، ما در نظر گرفتیم که بدون در نظر گرفتن نرم افزار سرور، بهترین انتخاب این است که تمام کاشی های نقشه LQI را از قبل به صورت بیت مپ نیمه شفاف ارائه کنیم تا از پردازش سرور در هنگام هدایت نقشه ها توسط کاربران جلوگیری شود.
-
داده های خام: این جایگزین شامل ذخیره سازی در یک سرور یک فایل با شعاع سرشماری 52408 به همراه مقادیر LQI آنها، سپس انتقال آن به مرورگر وب برای ساخت و نمایش یک نمایش گرافیکی از داده ها است. شعاع سرشماری به صورت چندضلعی های بسته غیر همپوشانی از تعداد متغیر اضلاع نشان داده می شود. این جایگزین در واقع به طور کامل تصویر لایه LQI را بر روی مرورگر وب ایجاد می کند، که شامل ترسیم و پر کردن چند ضلعی ها با رنگی بر اساس مقدار LQI، بر روی نقشه پایه است. در مخالفت با کاشی های شطرنجی، این راه حل به قدرت CPU/GPU مشتری تکیه می کند، در حالی که سرور فقط یک فایل داده را ارائه می دهد. پشتیبانی تکنولوژیکی معمولی برای ترسیم داده های جغرافیایی در مرورگر وب به فرمت های استاندارد مانند GeoJSON و TopoJSON متکی است. سپس،11 ، 16 ]. در حالی که این راه حل از نظر تعامل، کیفیت تجسم و کاهش هزینه های سرور ایده آل است، استفاده از شبکه بالا خواهد بود، زیرا کل فایل داده LQI 200 مگابایتی باید از طریق اینترنت منتقل شود، حتی در هنگام مشاهده یک منطقه کوچک نقشه. علاوه بر این، الزامات برای ذخیره و نمایش 52408 چند ضلعی در یک مرورگر وب بالا خواهد بود و به گوشیهای هوشمند سطح بالا با پردازندههای گرافیکی قدرتمند نیاز دارد.
-
کاشی های برداری: سرور اشیاء برداری را ارائه می دهد که توسط مرورگر وب ارائه می شوند. این شبیه به انتقال دادههای خام است، اما نقشههای برداری به گونهای کاشیکاری شدهاند که فقط دادهها، در این مورد کاشیهای مورد نیاز برای ناحیه نمایشدادهشده در سطح بزرگنمایی خاص، منتقل میشوند. علاوه بر این، فرمتهای نمایش دادههای معمولی برای کاشیهای برداری مانند MBTiles یا PBF (بافرهای پروتکل) بسیار فشرده، مبتنی بر باینری و معمولاً فشرده هستند، برخلاف فرمتهای GeoJSON/TopoJSON بسیار پرمخاطب و مبتنی بر متن که برای دادههای خام استفاده میشوند. این جایگزین بهترین کاشی های شطرنجی و داده های خام را با هم ترکیب می کند. با این حال، پشته فن آوری و تولید کاشی های برداری هم در سرور و هم در مرورگر وب بسیار پیچیده است، همانطور که در بخش های بعدی خواهیم دید. علاوه بر این، در حالی که این راه حل به نظر می رسد کمتر گرسنه CPU/GPU باشد،
3. برنامه نقشه برداری وب LQI
این بخش تصمیمات اصلی طراحی و جنبه های فنی برنامه وب LQI را شرح می دهد. ابتدا سمت سرور را شرح می دهیم که عمدتاً شامل ارائه لایه نقشه LQI است. سپس جزئیاتی را در مورد توسعه برنامه وب سرویس گیرنده ارائه می دهیم.
3.1. سرور لایه LQI
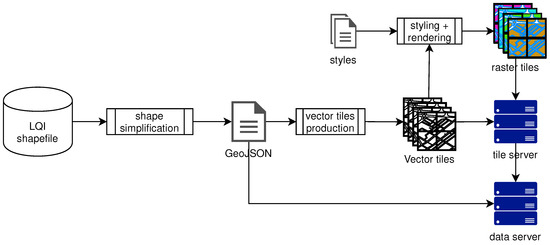
همانطور که در بخش 2 بحث شد ، ما سه گزینه را برای ساختن لایه نقشه LQI در نظر گرفتیم. شکل 4 فرآیندی را که برای ساختن سه جایگزین نقشه دنبال می شود نشان می دهد. مجموعه داده اصلی LQI به عنوان یک ShapeFile ESRI ذخیره می شود که سپس با استفاده از MapShaper [ 29 ] به فرمت GeoJSON تبدیل شد . در این تبدیل، برخی از اشکال را به منظور کاهش اندازه فایل به دست آمده ساده کردیم. ما تأثیر ساده سازی بر کیفیت نقشه را در بخش 4 تجزیه و تحلیل خواهیم کرد . فایل GeoJSON به دست آمده در یک وب سرور برای ارائه داده های نقشه خام ذخیره می شود.
سپس فایل GeoJSON ساده تر شده و به کاشی های برداری تبدیل می شود و به عنوان پایگاه داده MBTiles ذخیره می شود. برای این منظور از Tippecanoe ( https://github.com/mapbox/tippecanoe)، ابزاری برای ساخت مجموعه های بردار کاشی. در نتیجه، ما یک نقشه برداری کاشی شده با 12 سطح بزرگنمایی (0-12) تولید کردیم. حداقل سطح زوم کل کشور را با 52408 چند ضلعی پوشش می دهد، در حالی که حداکثر سطح بزرگنمایی در سطح بلوک های شهر با جزئیات مشخص شده است. ساده سازی انجام شده در این مرحله فقط شامل حذف خطوط اضافی یا غیرقابل مشاهده در یک سطح بزرگنمایی معین است. در حالی که روش معمول کاهش پیچیدگی نقشه با ادغام چند ضلعی های مجاور است، ما این کار را انجام ندادیم زیرا این به معنای حذف شعاع سرشماری و به طور بالقوه مخلوط کردن چند ضلعی های مجاور با LQI مختلف است که به وضوح غیرقابل قبول است. کاشی های برداری حاصل در یک سرور ذخیره می شوند. ما از Tileserver PHP ( https://github.com/maptiler/tileserver-php )، پیادهسازی Web Map Tile Service (WMTS) استفاده کردیم.https://www.ogc.org/standards/wmts استانداردی برای ارائه کاشی های برداری ذخیره شده به عنوان MBTiles یا کاشی های نقشه شطرنجی از پیش رندر شده. کاشیهای برداری بهعنوان بافرهای پروتکل Google ( https://developers.google.com/protocol-buffers )، یک مکانیسم خنثی، کارآمد و قابل گسترش برای سریالسازی دادههای ساختاریافته منتقل میشوند. علاوه بر این، سرور از نقشههای طراحی با استفاده از قالب استاندارد Mapbox ( https://docs.mapbox.com/mapbox-gl-js/style-spec/ ) پشتیبانی میکند. یک سبک ظاهر بصری یک نقشه را تعریف می کند، از جمله داده هایی که باید ترسیم شوند، ترتیب ترسیم آن و نحوه رنگ آمیزی داده ها هنگام ترسیم آن.
برای تولید کاشی های شطرنجی، از کاشی های برداری ذخیره شده در Tileserver PHP ( https://icv.conicet.gov.ar/tileserver-php/icv/ ) به همراه یک سبک برای رنگ آمیزی چند ضلعی های بردار LQI به عنوان نقطه شروع استفاده کردیم. لایه نقشه بسته به مقدار LQI هر شعاع سرشماری. از آنجایی که این یک فرآیند بسیار وقتگیر است که در سرور انجام میشود، اما ما روی کلاینت وب متمرکز شدهایم، کاشیهای شطرنجی کل لایه LQI را در تمام سطوح بزرگنمایی از قبل رندر کردیم. برای انجام این کار، ما یک خزنده ایجاد کردیم که تمام کاشی های پوشاننده آرژانتین را در تمام سطوح بزرگنمایی به سرور درخواست می کند. هر کاشی به عنوان یک فایل PNG ذخیره می شود و در نتیجه 4 گیگابایت تصویر برای لایه LQI ایجاد می شود. سپس، این تصاویر در یک سرور با پیروی از نام فایلهای نقشه کاشیشده استاندارد XYZ ذخیره میشوند.
3.2. برنامه نقشه برداری وب LQI
برای ساختن سمت مشتری نقشه وب LQI، کتابخانههای جاوا اسکریپت را با پشتیبانی از لایههای نقشه شطرنجی و برداری در نظر گرفتیم. علاوه بر این، ما فقط کتابخانه هایی با پشتیبانی از ارائه دهندگان نقشه های مختلف و توانایی سفارشی کردن سبک های نقشه برداری را در نظر گرفتیم. در نتیجه، همانطور که قبلا ذکر شد، سه کتابخانه در نظر گرفته شده Leaflet، Mapbox GL JS و OpenLayers بودند. همه آنها کتابخانه های بسیار محبوب، بالغ، منبع باز و مستند هستند که برای نمایش نقشه ها به استانداردهای وب مدرن متکی هستند. از این کتابخانه ها می توان برای ساخت نقشه های وب هم برای رایانه های شخصی و هم برای تلفن های هوشمند استفاده کرد.
این سه کتابخانه بر اساس ایده روی هم قرار دادن لایه های نقشه نیمه شفاف هستند که ترکیب شده و در یک مرورگر وب نمایش داده می شوند. هر لایه می تواند یک نقشه کاشی کاری شده یا یک منبع داده خام باشد. به نوبه خود، لایه ها را می توان به صورت محلی به عنوان فایل روی مشتری یا سرور ذخیره کرد. در نهایت، کاشی ها می توانند شطرنجی یا برداری باشند.
همانطور که در بخش 2 توضیح داده شد ، ما سه گزینه را برای اجرای لایه نقشه LQI در نظر گرفتیم:
-
کاشی های شطرنجی: در سه کتابخانه جاوا اسکریپت، کاشی های شطرنجی به خوبی پشتیبانی می شوند، به طوری که پیاده سازی ساده بود. کاشی ها با استفاده از قراردادهای استاندارد نقشه کاشی کاری شده XYZ قابل دسترسی بودند. از آنجایی که فناوریهای انتقال و نمایش کاشیهای شطرنجی در وب بسیار بالغ هستند و در همه مرورگرها/پلتفرمها پشتیبانی میشوند، هم سازگاری و هم عملکرد بالاست.
-
داده های خام: مانند کاشی های شطرنجی، داده های خام با فرمت GeoJSON به خوبی در همه کتابخانه ها پشتیبانی می شوند. داده های LQI که به عنوان یک فایل GeoJSON نشان داده می شوند تقریباً 200 مگابایت را اشغال می کنند که حتی برای یک اتصال معمولی 3G/4G داده بسیار زیادی است. بنابراین سعی کردیم حجم داده ها را کاهش دهیم که در قسمت بعدی به آن پرداخته می شود.
-
کاشی های برداری: هم OpenLayers و هم Mapbox GL JS از کاشی های برداری پشتیبانی می کنند. از سوی دیگر، Leaflet به صورت بومی از کاشی های برداری پشتیبانی نمی کند، بلکه از طریق Leaflet—VectorGrid ( https://github.com/Leaflet/Leaflet.VectorGrid) افزونه شخص ثالث. در همه موارد، اجرای لایه LQI شامل استایل دادن به چند ضلعی ها در حین رندر است. از آنجایی که یک منطقه نقشه ممکن است حاوی هزاران چند ضلعی باشد که باید با یک رنگ مطابق با مقدار LQI آن رنگ آمیزی شوند، ما به دقت این را بهینه کردیم. Mapbox GL JS و OpenLayers برای نمایش کاشی های برداری به WebGL متکی هستند، در حالی که Leaflet از SVG استفاده می کند. از آنجایی که از دیدگاه کاربر، لایه های رندر شده WebGL یا SVG یکسان به نظر می رسند، تفاوت های قابل توجهی وجود دارد. اول، WebGL به یک کامپیوتر با GPU پشتیبانی شده نیاز دارد. خوشبختانه، در حالی که حتی تلفن های هوشمند پایین رده نیز چنین چیزی را دارند، عملکرد آنها ممکن است ضعیف باشد. از طرف دیگر، SVG بسیار خوب پشتیبانی می شود و بسته به مرورگر وب و مدل GPU می تواند توسط GPU شتاب بگیرد، اما نه در حد WebGL. این نشان می دهد که،
ما پیادهسازی نقشه وب را با استفاده از یک لایه پایه شطرنجی با دادههای خام LQI آغاز کردیم زیرا این سادهترین جایگزین به نظر میرسید که به خوبی در همه کتابخانهها پشتیبانی میشود. با این حال، این مشکلات عملکرد شدیدی را نشان داد، زیرا، همانطور که قبلاً بحث شد، داده های LQI که به عنوان یک فایل GeoJSON نشان داده می شوند، بر هر اتصال معمولی 3G/4G تأکید می کنند. در حالی که این ممکن است یک جایگزین مناسب برای برخی از برنامهها باشد، در این مورد، حتی یک کاهش جزئی در اندازه دادهها باعث ایجاد مصنوعات قابلتوجهی در نقشه حاصل شد که غیرقابل قبول بودند. علاوه بر این، این واقعیت که در آزمایشهای غیررسمی ترسیم دادههای کامل GeoJSON به طرز دردناکی کند بود، ما را مجبور کرد که این جایگزین را کنار بگذاریم.
سپس، شش نوع از برنامه نقشه برداری وب LQI را با استفاده از یک نقشه شطرنجی به عنوان لایه پایه، با لایه شطرنجی یا برداری LQI پیاده سازی کردیم. از نظر عملکرد، هر دو نوع لایه پایه معادل هستند. با این حال، برای لایه LQI، راه حل مبتنی بر برداری تعامل را فعال می کند، به طوری که می توان برای مثال، مقدار LQI را در زیر نشانگر ماوس نشان داد یا مقیاس های رنگ را برای مقادیر LQI بدون بارگذاری مجدد نقشه سفارشی کرد. علاوه بر این، برای Mapbox GL JS، ما همچنین دو نوع را با لایه پایه برداری پیاده سازی کردیم. ما این گونهها را با Leaflet/OpenLayers پیادهسازی نکردیم، زیرا متوجه شدیم که آنها از سبکهای نقشه برداری پیچیده که در نقشههای پایه برداری معمولی استفاده میشوند، پشتیبانی محدود یا اولیه میکنند. میز 1ترکیبی از کتابخانه، نقشه پایه و لایه LQI در نظر گرفته شده برای ارزیابی های تجربی را خلاصه می کند.
در بخش بعدی، آزمایشهایی را برای ارزیابی عملکرد هشت نوع توضیح میدهیم.
4. آزمایشات
این بخش عملکرد پیاده سازی های مختلف برنامه نقشه برداری LQI را تجزیه و تحلیل می کند. علاوه بر این، از آنجایی که دادههای خام ممکن است به پهنای باند شبکه قابل توجهی نیاز داشته باشند، ما استراتژی را تجزیه و تحلیل کردیم که بر تکنیکهای فشردهسازی دادههای با اتلاف [ 30 ] برای مطالعه تأثیر سادهسازی خط بر کیفیت نقشه حاصل است. علیرغم امکان فشرده سازی کاشی های برداری LQI، ما این کار را انجام ندادیم زیرا تأثیر چنین فشرده سازی با توجه به اینکه کاشی های برداری قبلاً در بافرهای پروتکل با استفاده از الگوریتم GZIP بدون اتلاف فشرده شده اند، حاشیه ای خواهد بود. در نتیجه، همانطور که در نتایج خواهیم دید، کاشی های برداری در حال حاضر بسیار کارآمد در شبکه هستند.
بخش بعدی بر تجزیه و تحلیل عملکرد انواع مختلف تمرکز دارد، در حالی که بخش 4.2 نسبت تراکم در مقابل کیفیت را ارزیابی می کند.
4.1. کارایی
ما هشت نوع مختلف از برنامه نقشهبرداری وب LQI را که لایههای شطرنجی و برداری را برای نقشه پایه و نقشه LQI ترکیب میکنند، با سه کتابخانه ذکر شده مقایسه کردیم. این گونهها، برای مثال، LeafletRV نامیده میشوند که مخفف برنامهای است که با Leaflet با استفاده از یک نقشه پایه رستر و یک لایه Vector LQI پیادهسازی شده است. ما استفاده از شبکه و زمان مورد نیاز برای انجام فعالیتهای معمولی مانند پاننگ و زوم را اندازهگیری کردیم. ما برنامهها را روی دستگاههای مختلفی از جمله رایانه شخصی، تبلتها و گوشیهای هوشمند از رده پایین تا رده بالا اجرا کردیم. جدول 2دستگاه های مورد استفاده برای آزمایش ها را به ترتیب معکوس عملکرد فهرست می کند. همانطور که نشان داده شده است، شامل طیف گسترده ای از محبوب ترین چیپست های موجود در بازار است. برای اجرای برنامه نقشه برداری وب، از گوگل کروم (نسخه 80)، پرکاربردترین مرورگر وب ( https://gs.statcounter.com/browser-market-share/mobile/worldwide ) استفاده کردیم. به این ترتیب، ما از ارائه تغییرات در عملکرد به دلیل پیاده سازی های مختلف جاوا اسکریپت/HTML اجتناب کردیم، که خارج از محدوده این مقاله است.
برای انجام یک مقایسه منصفانه، ما با استفاده از Google Puppeteer ( https://pptr.dev/ )، یک معیار برای خودکارسازی بیشتر کارهایی که کاربران میتوانند به صورت دستی در یک مرورگر وب انجام دهند، ایجاد کردیم. به طور خاص، ما اقدامات مورد نیاز برای جابجایی و بزرگنمایی به مکانی از نقشه را خودکار کردیم و سپس در آنجا منتظر ماندیم تا نقشه به طور کامل ارائه شود. این برای شش مکان مختلف از نقشه که شامل شهرهای بزرگ (Avellaneda، La Plata، Palermo، Posadas، Retiro، Capital-San Juan) میشود، تکرار میشود. این معیار 10 بار بر روی هر دستگاهی که از طریق WiFi به اتصال اینترنت 10 مگابیت بر ثانیه متصل شده است اجرا شد. در همه موارد، ما از پیکربندی پیشفرض مرورگر وب استفاده میکنیم که شامل ذخیرهسازی فعال است. کش قبل از اجرای بنچمارک برای هر نسخه پاک شد.
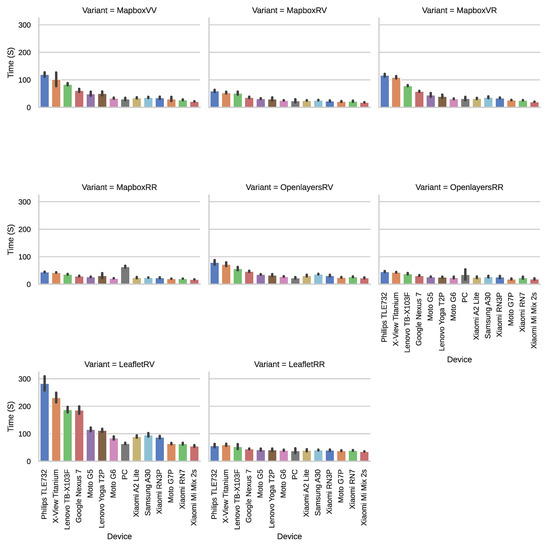
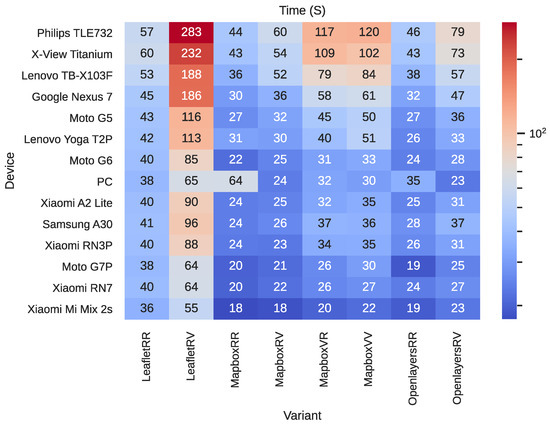
شکل 5 میانگین زمان اجرای حاصل را نشان می دهد که بر حسب ثانیه اندازه گیری شده است. محورهای گرافیکی با توجه به امتیاز PassMark دستگاه ( https://www.passmark.com/ ) مرتب شده و از چپ به راست افزایش می یابد. شکل 6نمای کم جزئیاتی از همان داده ها را به تصویر می کشد، جایی که رنگ های آبی نشان دهنده زمان اجرای سریع هستند. زمان مورد نیاز برای اجرای معیار برای اکثر دستگاهها و انواع برنامههای LQI به جز LeafletRV که از بقیه عقب بود، مشابه بود. این تفاوت ممکن است ناشی از پلاگین شخص ثالثی باشد که برای پشتیبانی از لایه های برداری در Leaflet استفاده می شود. برای بقیه انواع، یک الگوی جالب از نتایج ظاهر می شود. در دستگاه های ارزان قیمت، لایه های شطرنجی (RR) به وضوح از انواع مبتنی بر برداری، به ویژه VR و VV بهتر عمل کردند. این به دلیل کندی CPU/GPUهای این دستگاهها است، که برای رندر کردن نقشه پایه پیچیده و سبکهای مرتبط با آن مشکل دارند. توجه داشته باشید که این تمایل به تدریج تغییر می کند که به سمت پایین شکل حرکت می کنیم، جایی که دستگاه های متوسط و رده بالا قرار دارند. و هر دو نوع برداری و شطرنجی از نظر عملکرد مشابه رفتار می کنند. استثناء Leaflet در هر دو نوع آن است که مانند سایرین در دستگاههای سریعتر سرعت بیشتری نداشت. این ممکن است ناشی از معماری ساده Leaflet باشد که به فناوریهای پیشرفته وب مانند WebGL و Canvas متکی نیست، که توسط پردازندههای گرافیکی تسریع میشوند و بنابراین از سختافزار قدرتمند موجود در دستگاههای متوسط/بالا استفاده میکنند.
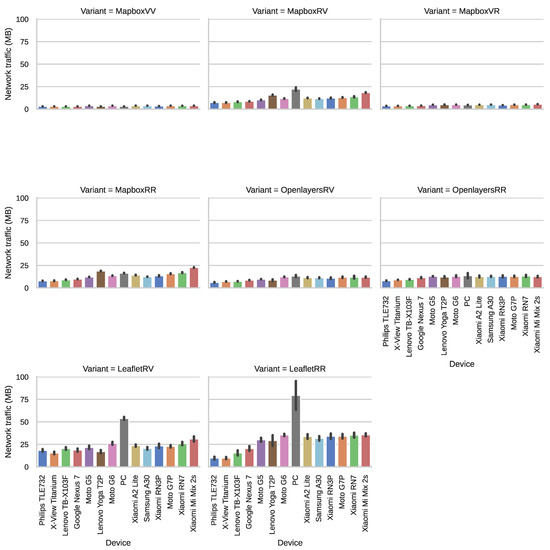
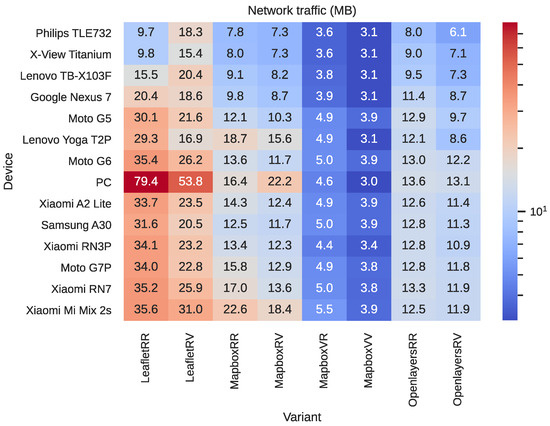
شکل 7 میانگین استفاده از شبکه از انواع اندازه گیری شده در مگابایت را نشان می دهد، در حالی که شکل 8نمای با جزئیات کمتری از همان داده ها را به تصویر می کشد، جایی که رنگ های مایل به آبی نشان دهنده استفاده کمتر از شبکه است. میتوان مشاهده کرد که پیادهسازیهای مبتنی بر برداری، صرفنظر از دستگاهها، از نظر کارایی شبکه برنده بودند. به طور خاص، MapboxVV به پهنای باند شبکه به میزان قابل توجهی نسبت به همه انواع مختلف نیاز داشت. علاوه بر این، دستگاههای قدرتمندتر تمایل دارند صفحه نمایش بزرگتری داشته باشند، به طوری که انواعی که از لایههای شطرنجی استفاده میکنند، دادههای بیشتری را منتقل میکنند. این موضوع استفاده کمتر شبکه از انواع شطرنجی را در دستگاه های ارزان قیمت در بالای شکل توضیح می دهد. Leaflet از پهنای باند شبکه به طور قابل توجهی بیشتر از بقیه در همه دستگاه ها استفاده می کرد. باز هم، معماری ساده Leaflet و سازگاری با تمام مرورگرهای وب بر کارایی تأثیر منفی می گذارد.
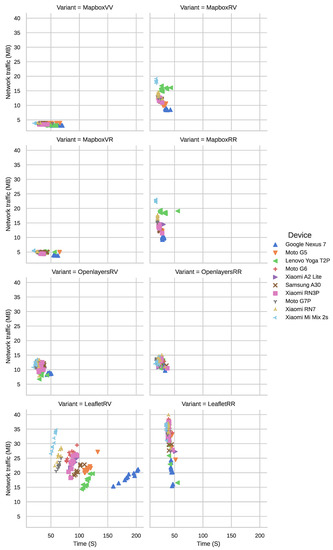
در نتایج گزارش شده، تشخیص واضح بهترین ترکیب لایه ها و کتابخانه ها از نظر زمان اجرا و استفاده از شبکه نسبتاً دشوار است. در واقع، انواع مختلفی وجود دارد که در برخی از دستگاهها به سرعت اجرا میشوند، اما استفاده از شبکه بالایی را نشان میدهند. به عنوان مثال، LeafletRR به زمان اجرای رقابتی در دستگاههای پایین و متوسط مانند Moto G5، G6 یا Xiaomi A2 Lite دست یافت، اما استفاده از شبکه در این دستگاهها را در مقایسه با انواع دیگر دو برابر کرد. به منظور تجزیه و تحلیل بهتر داده های تجربی، شکل 9 نتایج را با استفاده از نمودارهای پراکنده ترافیک شبکه تولید شده ( محور y ) در مقابل زمان اجرای معیار ( x) خلاصه می کند.-axis)، که در آن هر نشانگر یک اجرای واحد از یک نوع را نشان می دهد. به عبارت دیگر، نشانگرهای نزدیک به محور y سریعتر هستند، در حالی که نشانگرهای نزدیک به محور x از پهنای باند شبکه کمتری استفاده می کنند. برای درک بهتر تفاوتها، سه دستگاه و رایانه شخصی (نقاط پرت در عملکرد و شبکه) را از شکل حذف کردیم.
نمودارهای پراکندگی نشان میدهند که، زمانی که کارایی شبکه را هدف میگیریم، نقشههای برداری به وضوح برنده هستند، با MapboxVV از نزدیک توسط MapboxVR دنبال میشود. در این موارد، صرفه جویی در پهنای باند شبکه برای استفاده از نقشه های پایه مبتنی بر برداری غنی و پیچیده اما بسیار فشرده نتایج را توضیح می دهد. علاوه بر این، در حالی که این گونهها زمان لازم برای تکمیل معیار را در دستگاههای پایینرده دو برابر میکنند، در دستگاههای میانرده مانند Moto G6 یا Xiaomi A2 Lite، فقط کمی کندتر از نسخههای مبتنی بر شطرنجی هستند. برای دستگاههای پیشرفته، Mapbox GL JS و OpenLayers، چه با استفاده از نقشههای شطرنجی یا برداری، زمانهای اجرای مشابهی را نشان دادهاند، اما صرفهجویی در پهنای باند شبکه باعث میشود که انواع مبتنی بر برداری ترجیح داده شوند. در نهایت، دو نوع Leaflet برای عملکرد رقابتی با مشکل مواجه شده اند.
4.2. ساده سازی لایه برداری LQI
با توجه به اینکه لایه LQI مبتنی بر داده های خام در قالب GeoJSON بسیار بزرگ است، سعی کردیم از فشرده سازی با اتلاف برای کاهش اندازه آن استفاده کنیم. هدف دستیابی به تعادل قابل قبولی بین اندازه داده ها و کیفیت نقشه بود. ما به ابزار MapShaper [ 29 ] با الگوریتم ساده سازی خط Visvalingam معروف [ 30] تکیه می کنیم.]. این الگوریتم نقاطی را با کمترین تغییر محسوس حذف می کند که در عمل به معنای حذف رئوس است که همراه با رئوس مجاورش مثلثی با کوچکترین مساحت را تشکیل می دهند. ما آن را برای جلوگیری از ناپدید شدن ویژگی های چند ضلعی تنظیم کردیم. علاوه بر این، ما چند ضلعی های مجاور را با مقادیر مختلف LQI ادغام نکردیم. ما نه فایل مختلف GeoJSON تولید کردیم که از 90٪ تا 10٪ از امتیازات فایل اصلی را حفظ کردیم. اندازه فایل های حاصل از 126 مگابایت تا 35 مگابایت بود که برای یک اتصال معمولی داده تلفن همراه بسیار بزرگ است. سپس، فایلهای GeoJSON را بهعنوان نقشهای برای پنج منطقه ارائه کردیم که سطوح مختلفی از جزئیات دارند. همه این مناطق حاوی تعداد زیادی چند ضلعی هستند تا به درستی افت کیفیت ناشی از استفاده از روش ساده سازی خط را ارزیابی کنند.
برای اندازه گیری کیفیت نقشه LQI ساده شده در مقابل نقشه اصلی، از دو مجموعه معیار استفاده کردیم:
-
معیارهای سنتی وفاداری سیگنال [ 31 ] که تفاوت بین پیکسل های متناظر در لایه اصلی و فشرده را مقایسه می کند:
- –
-
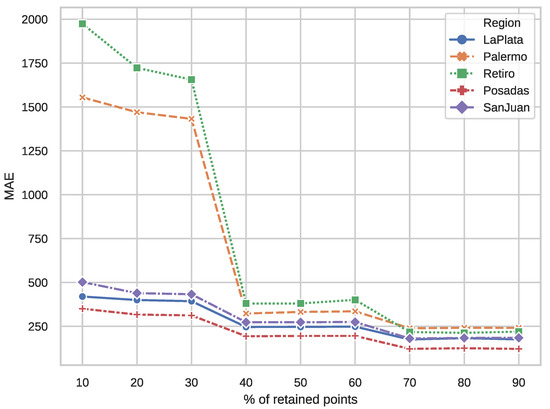
میانگین خطای مطلق (MAE): مقادیر کمتر MAE نشان دهنده شباهت زیاد است.
- –
-
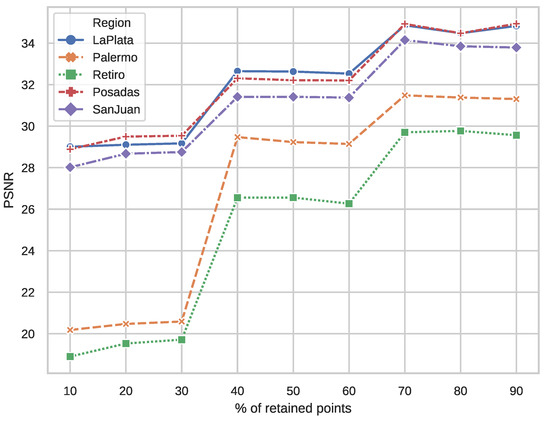
نسبت سیگنال به نویز پیک (PSNR): هر چه PSNR بالاتر باشد، کیفیت نقشه فشرده بهتر است.
- –
-
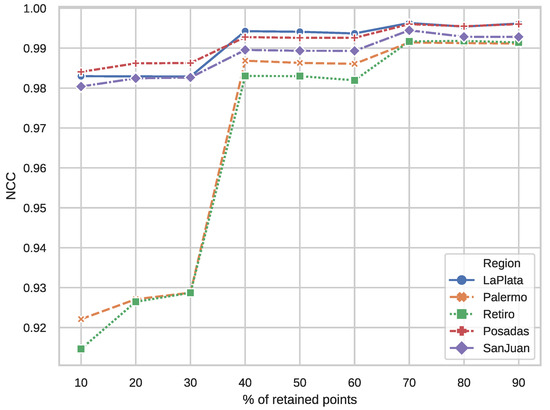
همبستگی متقابل نرمال شده (NCC): مقدار 1 نشان دهنده حداکثر تطابق بین نقشه ها است، در حالی که 0 نشان دهنده عدم تطابق است.
-
معیارهای کیفیت بصری ادراکی که کیفیت را از دیدگاه کاربر نهایی پیش بینی می کند [ 32 ]:
- –
-
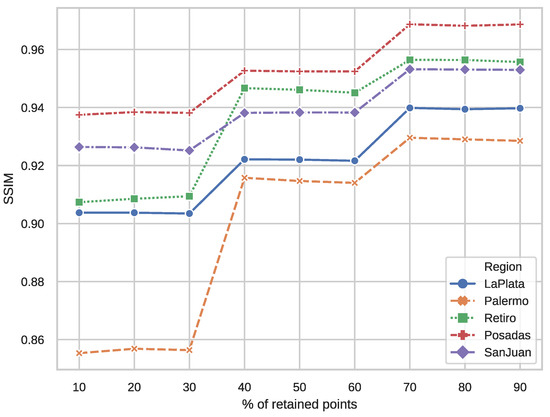
شاخص تشابه ساختاری (SSIM) [ 33 ]: از اطلاعات ساختار برای تعیین اعوجاج تصویر استفاده می کند. SSIM زمانی که تصاویر یکسان هستند 1 است، در حالی که 0 نشان دهنده عدم تشابه ساختاری است.
- –
-
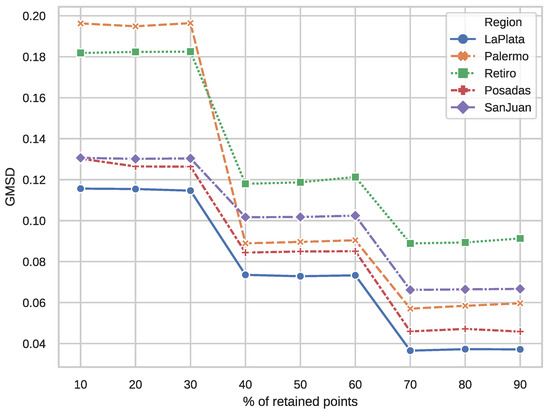
انحراف شباهت قدر گرادیان (GMSD) [ 34 ]: اعوجاج گرادیان تصویر را اندازه گیری کنید. هر چه نمره GMSD بالاتر باشد، کیفیت ادراکی تصویر پایین تر است.
معیارهای به دست آمده در شکل 10 ، شکل 11 ، شکل 12 ، شکل 13 و شکل 14 نشان می دهد که دور انداختن بیش از 40 درصد از نقاط، کیفیت نقشه را به طور قابل توجهی کاهش می دهد، همانطور که با تمام معیارها اندازه گیری می شود. علاوه بر این، حفظ بیش از 70 درصد امتیازها تقریباً هیچ تفاوتی در کیفیت ایجاد نمی کند، اما صرفه جویی در فضا قابل توجه است زیرا فایل فشرده GeoJSON دارای 100 مگابایت در مقابل 137 مگابایت نسخه اصلی است. از سوی دیگر، حتی با یک فایل داده فشرده LQI، نوع بدتر کاشی شده (LeafletRR) به یک سوم پهنای باند شبکه (33 مگابایت) نیاز دارد.
5. کارهای مرتبط
شروع کاشی های نقشه [ 3 ] یک عامل کلیدی برای استفاده گسترده از نقشه های وب بود. بسیاری از تلاشهای تحقیقاتی چگونگی مقابله با نیازهای روزافزون این نقشهها را بر روی کل زیرساخت مطالعه کردهاند. به طور خاص، ذخیره هوشمند کاشی ها بر روی سرورها [ 35 ] به عنوان راهی برای کاهش تأخیر و بار سرور هنگام ارائه نقشه های وب شطرنجی پیشنهاد شده است. به طور مشابه با سایر برنامه های کاربردی وب، برنامه های نقشه برداری شامل یک سری تعاملات مشتری / سرور است. مرجع. [ 28 ] با هدف بهبود این موارد با در نظر گرفتن تأثیری که هر تعامل بر سمت سرور دارد.
همانطور که تکامل فن آوری های وب پردازش سمت مشتری را امکان پذیر کرد، ژئوپردازش از سرور به مرورگرهای وب منتقل شد که قادر به اجرای کد و نمایش تجسم های غنی بودند [7]، اما همچنین انتخاب هایی را برای توسعه دهندگان نرم افزار ایجاد کرد که بر عملکرد برنامه های به دست آمده تأثیر می گذارد. مرجع. [ 11 ] تأثیر چنین فناوریهایی و مبادلات آنها را برای پردازش دادههای مکانی روی سرور یا سمت کلاینت تحلیل کرد. انتقال نقشههای برداری انعطافپذیری زیادی را در مقایسه با کاشیهای شطرنجی فراهم میکند، زیرا خطوط اول از چندین خط تشکیل شدهاند و این خطوط را میتوان برای صرفهجویی در پهنای باند شبکه و بهبود عملکرد سادهسازی کرد. در این خط [ 36] روشی را برای انتقال تدریجی نقشه های برداری پیشنهاد کرد که به طور قابل توجهی پهنای باند مورد نیاز شبکه را کاهش می دهد.
اخیراً، ارائه نقشه های برداری با عملکرد خوب، آنها را به یک انتخاب مناسب برای کاشی های شطرنجی تبدیل کرده است [ 16 ]. مرجع. [ 18] عملکرد کاشی های شطرنجی و برداری را با استفاده از Mapbox GL JS و میزبانی شده در سرورهای مختلف مقایسه کرد. آزمایش نیمه خودکار بود، زیرا شامل انجام عملیات حرکت و زوم یکسان روی نقشه توسط کاربر بود. آنها زمان، تعداد درخواست ها و ترافیک شبکه ایجاد شده توسط این عملیات را تجزیه و تحلیل کردند. علاوه بر این، این مقاله همچنین یک آزمایش اولیه شامل یک سناریوی واحد با چهار مرورگر وب مختلف و سه دستگاه مختلف (کامپیوتر، تبلت و تلفن هوشمند) را گزارش میکند. در آزمایشها، نویسندگان مشاهده کردند که کاشیهای برداری زمان بارگذاری بهتری دارند، اما در نقشههایی که تنها چند سطح بزرگنمایی دارند، کاشیهای شطرنجی بهتر به نظر میرسند. با ارزش ترین سهم [ 18] یک مطالعه عمیق از الگوهای بارگذاری سرور در فناوری های مختلف سرور (Mapbox Studio، TileServer PHP، TileServer GL، و فایل های ساده) هنگام استفاده از کاشی های شطرنجی و برداری است.
مکمل کار ما، [ 6 ] عملکرد و توانایی مقابله با تعداد زیادی از نقاط داده پنج کتابخانه نگاشت جاوا اسکریپت را اندازه گیری کرد. این مقاله نتایج متنوعی را در عملکرد رندر نقطهای و کاهش شدید عملکرد در برخی کتابخانهها هنگام ارائه بیش از 100000 نقطه نشان میدهد. این نتایج با توجه به حجم روزافزون داده های جغرافیایی که تولید می شوند و به نوعی تجسم نیاز دارند بسیار مرتبط هستند.
در این مقاله، ما به سمت درک بهتر زمان استفاده از نقشههای شطرنجی یا برداری در ترکیب با سه کتابخانه محبوب جاوا اسکریپت برای نقشههای وب، و اجرای بر روی انواع دستگاههای تلفن همراه که گستردهترین چیپستها را پوشش میدهند، پیش میرویم. علاوه بر این، ما کیفیت مبادله در مقابل نسبت فشرده سازی داده های خام را در قالب GeoJSON، که اغلب برای همپوشانی داده های جغرافیایی مانند نشانگرها [6]، خطوط ، یا چند ضلعی ها، روی نقشه پایه استفاده می شود، تجزیه و تحلیل کردیم.
6. نتیجه گیری
در این کار، ما مزایای نمایش اطلاعات جغرافیایی را به عنوان بردار نسبت به نمایش شطرنجی آن ارزیابی کردهایم و با استفاده از سه کتابخانه محبوب جاوا اسکریپت پیادهسازی شدهایم. برنامه مطالعه موردی ارائه شده، یعنی نقشه وب LQI، با استفاده از فناوری HTML5 ساخته شده است که به آن اجازه می دهد بر روی پلت فرم های مختلف اجرا شود. این برنامه دارای داده فشرده است، زیرا علاوه بر اطلاعات نقشه، یک پوشش ساخته شده با 52408 چند ضلعی را نمایش می دهد که تمام قلمرو قاره آرژانتین، بیش از 2.791 میلیون کیلومتر مربع را طبق IGN ( https://www.ign.gob) پوشش می دهد. ar/NuestrasActividades/Geografia/DatosArgentina/LimitesSuperficiesyPuntosExtremos ).
نتایج ارائه شده در این کار نشان میدهد که نمایش مبتنی بر برداری اطلاعات جغرافیایی به پهنای باند کمتری نیاز دارد، در حالی که به سرعت نمایش مبتنی بر شطرنجی هنگام رندر کردن در دستگاههای میانرده و بالا برای همه کتابخانهها به جز Leaflet است. این نتیجه اتکای Mapbox GL JS و OpenLayers به WebGL برای رندر است، در حالی که Leaflet از WebGL پشتیبانی نمی کند. از آنجایی که نمایش های مبتنی بر برداری برای اتصالات اندازه گیری شده مانند 3G یا 4G مناسب هستند و می توانند به طور موثر توسط دستگاه های تلفن همراه متوسط/بالا ارائه شوند، این نوع نمایش ها برای برنامه های نقشه برداری وب مناسب هستند.
از نتایج تجربی، ما همچنین نتیجه میگیریم که Mapbox GL JS بهترین عملکرد کلی را در دستگاههای متوسط و بالا برای همه انواع نقشه، از جمله نقشه پایه برداری و لایه LQI دارد. OpenLayers برای نمایش نقشه های پایه شطرنجی در همه دستگاه ها از بقیه پیشی گرفت. از منظر دستگاه ها، دستگاهی میان رده مانند Moto G6 به نقشه های برداری رندر عملکرد رقابتی با Mapbox GL JS دست یافت. این نتیجه نشانه روشنی است که نقشههای مبتنی بر برداری یک شرط مطمئن برای برنامههای جدید نقشهبرداری وب هستند، زیرا عملکرد در حد نقشههای شطرنجی است، اما پهنای باند شبکه بسیار کمتری مصرف میکنند.
محدودیت این کار این است که، اگرچه زمان و استفاده از شبکه را برای نقشه های وب ارزیابی کرده ایم، مصرف انرژی ارزیابی نشده است. مصرف برق هم به استفاده از شبکه و هم به پردازش مربوط می شود، اما نمی توان آن را مستقیماً از روی این متغیرها تخمین زد زیرا به عوامل مختلفی مانند معماری سخت افزار، سیستم عامل یا کیفیت سیگنال بی سیم بستگی دارد. مصرف برق یک مسئله مهم است زیرا دستگاه های تلفن همراه به باتری متکی هستند و مصرف بیش از حد بر تجربه کاربر تأثیر می گذارد. در کارهای آینده، مصرف برق مورد تجزیه و تحلیل قرار خواهد گرفت. در نهایت، ما رفتار کتابخانههای نقشهبرداری وب را در سایر پلتفرمها و مرورگرهای پرکاربرد مانند iOS، Safari و Mozilla Firefox ارزیابی خواهیم کرد.
اختصارات
در این نسخه از اختصارات زیر استفاده شده است:
| OSM | OpenStreetMap |
| JSON | نشانه گذاری شی جاوا اسکریپت |
| GML | زبان نشانه گذاری جغرافیا |
| W3C | کنسرسیوم وب جهانی |
| WebGL | کتابخانه گرافیک وب |
| پردازنده گرافیکی | واحد پردازش گرافیک |
| GIS | سیستم اطلاعات جغرافیایی |
| LQI | شاخص کیفیت زندگی |
| SVG | گرافیک برداری مقیاس پذیر |
| PBF | بافرهای پروتکل |
منابع
- Neumann, A. نقشه برداری وب و نقشه برداری وب. در دایره المعارف GIS ; Shekhar, S., Xiong, H., Eds. Springer: Boston, MA, USA, 2008; ص 1261–1269. [ Google Scholar ] [ CrossRef ]
- کوبن، بی. Kraak، MJ Mapping، وب. در دایره المعارف بین المللی جغرافیای انسانی ، ویرایش دوم. کوبایاشی، ا.، ویرایش. الزویر: آکسفورد، بریتانیا، 2020؛ صص 333-337. [ Google Scholar ] [ CrossRef ]
- Goodchild، MF Tiling پایگاه های اطلاعات جغرافیایی بزرگ. در طراحی و پیاده سازی پایگاه های بزرگ فضایی ; Buchmann, AP, Günther, O., Smith, TR, Wang, YF, Eds. یادداشت های سخنرانی در علوم کامپیوتر; Springer: برلین/هایدلبرگ، آلمان، 1989; جلد 409، صص 137–146. [ Google Scholar ] [ CrossRef ]
- هاکلی، م. Weber, P. OpenStreetMap: نقشه های خیابانی توسط کاربر. محاسبات فراگیر IEEE 2008 ، 7 ، 12-18. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- هوانگ، CH; چوانگ، TR; دنگ، DP; لی، HM Building سیستم های اطلاعات جغرافیایی مبتنی بر وب بومی GML. محاسبه کنید. Geosci. 2009 ، 35 ، 1802-1816. [ Google Scholar ] [ CrossRef ]
- نتک، آر. بروس، جی. Tomecka، O. تست عملکرد در خوشه بندی نشانگر و تکنیک های تجسم نقشه حرارتی: مطالعه مقایسه ای در کتابخانه های نقشه برداری جاوا اسکریپت. ISPRS Int. J. Geo-Inf. 2019 ، 8 ، 348. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- باتی، م. هادسون اسمیت، ا. میلتون، آر. Crooks، A. Mashups Map، Web 2.0 و انقلاب GIS. ان GIS 2010 ، 16 ، 1-13. [ Google Scholar ] [ CrossRef ]
- باتلر، اچ. دالی، م. دویل، ا. گیلیز، اس. هاگن، اس. Schaub, T. فرمت GeoJSON ; RFC 7946; گروه وظیفه مهندسی اینترنت: فرمونت، کالیفرنیا، ایالات متحده آمریکا، 2016. [ Google Scholar ] [ CrossRef ]
- پنگ، ZR؛ ژانگ، سی. نقش زبان نشانه گذاری جغرافیایی (GML)، گرافیک برداری مقیاس پذیر (SVG) و مشخصات سرویس ویژگی وب (WFS) در توسعه سیستم های اطلاعات جغرافیایی اینترنتی (GIS). جی. جئوگر. سیستم 2004 ، 6 ، 95-116. [ Google Scholar ] [ CrossRef ]
- ژائو، پی. فورستر، تی. یو، پی. وب ژئوپردازش. محاسبه کنید. Geosci. 2012 ، 47 ، 3-12. [ Google Scholar ] [ CrossRef ]
- کولاویاک، م. داویدویچ، ا. Pacholczyk، ME تجزیه و تحلیل روشهای پردازش دادههای Web-GIS سمت سرور و سمت سرویس گیرنده بر روی مثال JTS و JSTS با استفاده از دادههای باز از OSM و geoportal. محاسبه کنید. Geosci. 2019 ، 129 ، 26-37. [ Google Scholar ] [ CrossRef ]
- گاریگا، م. متئوس، سی. فلورس، آ. چکیچ، آ. Zunino، A. ترکیب خدماتی آرام در یک نگاه: یک نظرسنجی. J. Netw. محاسبه کنید. Appl. 2016 ، 60 ، 32-53. [ Google Scholar ] [ CrossRef ]
- لیزارالد، آی. متئوس، سی. زونینو، ا. Majchrzak، TA; Grønli، TM کشف خدمات وب در مخازن خدمات وب اجتماعی با استفاده از رمزگذارهای خودکار متغیر عمیق. Inf. روند. مدیریت 2020 , 57 , 102231. [ Google Scholar ] [ CrossRef ]
- کوربلینی، آ. متئوس، سی. زونینو، ا. گودوی، دی. Schiaffino، SN تداوم کلان داده: چشم انداز NoSQL. Inf. سیستم 2017 ، 63 ، 1-23. [ Google Scholar ] [ CrossRef ]
- کوربلینی، آ. گودوی، دی. متئوس، سی. شیافینو، اس. Zunino، A. تحلیلی از مدلها و چارچوبهای برنامهنویسی توزیعشده برای پردازش گراف در مقیاس بزرگ. IETE J. Res. 2020 ، 1–9. [ Google Scholar ] [ CrossRef ]
- Boulos، MNK; وارن، جی. گونگ، جی. Yue, P. Web GIS در عمل VIII: HTML5 و عنصر بوم برای نقشه برداری آنلاین تعاملی. بین المللی J. Health Geogr. 2010 ، 9 ، 14. [ Google Scholar ] [ CrossRef ] [ PubMed ] [ نسخه سبز ]
- ایوانز، آ. رومئو، ام. بهرهمند، ع. Agenjo، J. Blat, J. گرافیک سه بعدی در وب: نظرسنجی. محاسبه کنید. نمودار. 2014 ، 41 ، 43-61. [ Google Scholar ] [ CrossRef ]
- نتک، آر. ماسوپوست، ج. پاولیچک، اف. Pechanec، V. تست عملکرد بر روی کاشی های نقشه برداری در مقابل نقشه شطرنجی-مطالعه مقایسه ای روی سنجه های بار. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 101. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- Celemín، JP; ولاسکز، جی. تحلیل فضایی رابطه بین شاخص کیفیت زندگی، HDI و فقر در استان بوئنوس آیرس و شهر خودمختار بوینس آیرس، آرژانتین. Soc. اندیک. Res. 2018 ، 140 ، 57-77. [ Google Scholar ] [ CrossRef ]
- ولاسکز، GA; Celemin، JP Geografía y calidad de vida en la Argentina: Análisis Según Departmentos y radios censales. J. Cienc. Soc. 2019 . [ Google Scholar ] [ CrossRef ]
- Velázquez، GA یک شاخص جدید برای مطالعه کیفیت زندگی (LQI)، آرژانتین: ترکیبی از شاخص های اجتماعی و اقتصادی و زیست محیطی. در شاخص های کیفیت زندگی در آمریکای لاتین ; Tonon، G.، Ed. انتشارات بین المللی اسپرینگر: چم، سوئیس، 2016; صص 57-77. [ Google Scholar ] [ CrossRef ]
- پو، SA; دل پیلار دیاز، م. Velazquez، GA الگوهای اجتماعی و زیست محیطی مرتبط با مرگ و میر سرطان: مطالعه ای بر اساس رویکرد کیفیت زندگی. پیمان آسیایی J. Cancer Prev. 2018 ، 19 ، 3045-3052. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Velázquez، GA Geografía y cambios en la calidad de vida de los argentinos: Una Perspectiva Territial a la luz del siglo XXI. پونتو. سور. 2019 ، 104–121. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- آروکی، ام. متئوس، سی. ماچادو، سی. Zunino، A. خدمات وب RESTful کارایی انتقال داده یک شبیه ساز کل مزرعه را که توسط تلفن های هوشمند اندرویدی قابل دسترسی است، بهبود می بخشد. محاسبه کنید. الکترون. کشاورزی 2012 ، 87 ، 14-18. [ Google Scholar ] [ CrossRef ]
- بروور، کالیفرنیا انتقالی در بهبود نقشه ها: مثال ColorBrewer. کارتوگر. Geogr. Inf. علمی 2003 ، 30 ، 159-162. [ Google Scholar ] [ CrossRef ]
- زاوالا-رومرو، او. احمد، ع. Chassignet، EP; زاوالا-هیدالگو، جی. Eguiarte، AF; Meyer-Baese, A. یک برنامه تحت وب جاوا منبع باز برای ساخت سایت های GIS وب مستقل. محیط زیست مدل. نرم افزار 2014 ، 62 ، 210-220. [ Google Scholar ] [ CrossRef ]
- دمنده، JD; جمل، آل. گریفیث، جی اچ. هاینز، ک. سانتوخی، ا. Yang, X. یک سرویس نقشه وب برای تجسم داده های محیطی شبکه بندی شده چند بعدی. محیط زیست مدل. نرم افزار 2013 ، 47 ، 218-224. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- یانگ، پی. کائو، ی. ایوانز، جی. اصول عملکرد سرور نقشه وب و اصول طراحی مشتری. GIScience Remote Sens. 2007 ، 44 ، 320-333. [ Google Scholar ] [ CrossRef ]
- دوگرتی، جی. Ilyankou, I. تجسم دستی داده ها: داستان سرایی تعاملی از صفحات گسترده تا کد . رسانه O’Reilly: نیوتن، MA، ایالات متحده آمریکا، 2020. [ Google Scholar ]
- Visvalingam، M. وایات، تعمیم خط JD با حذف مکرر نقاط. کارتوگر. J. 1993 ، 30 ، 46-51. [ Google Scholar ] [ CrossRef ]
- اسکیچی اوغلو، AM; فیشر، PS کیفیت تصویر و عملکرد آنها. IEEE Trans. اشتراک. 1995 ، 43 ، 2959-2965. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- لین، دبلیو. کو، CCJ معیارهای کیفیت بصری ادراکی: یک نظرسنجی. J. Vis. اشتراک. تصویر نشان می دهد. 2011 ، 22 ، 297-312. [ Google Scholar ] [ CrossRef ]
- وانگ، ز. Bovik, AC یک شاخص جهانی کیفیت تصویر. فرآیند سیگنال IEEE Lett. 2002 ، 9 ، 81-84. [ Google Scholar ] [ CrossRef ]
- شو، دبلیو. ژانگ، ال. Mou، X. Bovik، انحراف تشابه قدر گرادیان AC: شاخص کیفیت تصویر ادراکی بسیار کارآمد. IEEE Trans. فرآیند تصویر 2014 ، 23 ، 684-695. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- مارتین، آر جی. وردو، ای. Regueras، LM; د کاسترو فرناندز، جی پی; Verdú, MJ یک سیستم هوشمند مبتنی بر شبکه عصبی برای واکشی اولیه کاشی در خدمات نقشه وب. سیستم خبره Appl. 2013 ، 40 ، 4096-4105. [ Google Scholar ] [ CrossRef ]
- کورکوران، پ. مونی، پی. برتولتو، ام. Winstanley، نمایش متناوب و انتقال پیشرونده داده های برداری مبتنی بر مقیاس. در مجموعه مقالات علوم محاسباتی و کاربردهای آن-ICCSA 2011، Santander، اسپانیا، 20-23 ژوئن 2011. Murgante, B., Gervasi, O., Iglesias, A., Taniar, D., Apduhan, BO, Eds.; Springer: برلین/هایدلبرگ، آلمان، 2011; صص 51-62. [ Google Scholar ] [ CrossRef ]

شکل 1. نقشه های وب بر اساس کاشی ها.

شکل 2. مثال تجسم LQI که در یک GIS رومیزی ایجاد شده است.

شکل 3. سه گزینه برای پیاده سازی نقشه های وب.

شکل 4. تولید داده ها و کاشی ها برای لایه LQI.

شکل 5. زمان اجرا.

شکل 6. زمان اجرا (قرمز کند است، آبی سریع است).

شکل 7. استفاده از شبکه.

شکل 8. استفاده از شبکه (قرمز بیشتر، آبی کمتر است).

شکل 9. زمان اجرا و استفاده از شبکه.

شکل 10. میانگین خطای مطلق.

شکل 11. نسبت پیک سیگنال به نویز.

شکل 12. همبستگی متقابل نرمال شده.

شکل 13. شاخص تشابه ساختاری.

شکل 14. انحراف شباهت بزرگی گرادیان.






بدون دیدگاه