خلاصه
هدف از این مقاله نشان دادن تفاوتهای تجربه کاربران هنگام انجام یک کار تعاملی با چیدمان دکمههای رابط کاربری گرافیکی بر اساس نقشههای گوگل و OpenStreetMap در یک محیط شبیهسازی است. رابط کاربری گرافیکی بخشی از یک نقشه چند رسانه ای تعاملی است و تجربه تعامل عمدتاً به آن بستگی دارد. به همین دلیل، ما یک آزمایش ردیابی چشمی با کاربران انجام دادیم تا بررسی کنیم که مردم چگونه تعامل را از طریق رابط کاربری گرافیکی تجربه می کنند. بر اساس نتایج مربوط به حرکت چشم، چندین توصیه ارزشمند برای طراحی نقشه های چند رسانه ای تعاملی ارائه کردیم. برای کارایی بهتر رابط کاربری گرافیکی، گروه بندی دکمه هایی با عملکردهای مشابه در گوشه های صفحه مناسب است. کاربران ابتدا گوشه ها را تجزیه و تحلیل می کنند و تنها سپس دکمه مورد نظر را جستجو می کنند. فراوانی استفاده از یک نقشه وب معین به عملکرد بهتر در هنگام استفاده از هر رابط کاربری گرافیکی منجر نمی شود. اگر کاربران با رابط کاربری گرافیکی ترجیحی کار کنند کارایی بیشتری دارند.
کلید واژه ها:
کارتوگرافی چند رسانه ای ; نقشه وب ; رابط کاربری گرافیکی ؛ ردیابی چشم ؛ UI/UX
1. معرفی
اهمیت نقشه های وب در توسعه به اصطلاح “کارتوگرافی چند رسانه ای” توسط محققان چندین سال پیش مورد توجه قرار گرفت [ 1 ]. همچنین، کمیسیون نقشه ها و اینترنت انجمن بین المللی کارتوگرافی، هدف از بررسی نقش یکپارچه سازی کارآمد چند رسانه ای و نقشه ها در اینترنت را ارائه کرد. چند رسانه ای، مانند گرافیک، عکس، یا ویدئو، نقش اساسی در انتقال اطلاعات مکانی در وب ایفا می کند [ 2 ، 3 ]. در کارتوگرافی اینترنتی یکی از عوامل اساسی تعامل است. تعامل یک سیستم ارتباطی انسان-نقشه است [ 4 ]. این روشی است که در آن کاربر نقشه را دستکاری می کند (با تغییر مقیاس یا حرکت متحرک) [ 5،6 ]. تعامل روی نقشه عمدتاً با استفاده از رابط کاربری گرافیکی (GUI) صورت می گیرد. این شامل دکمه هایی است که عملکردهای خاص و یک نماد نمادین دارند [ 7 ، 8 ]. محبوب ترین دکمه های تعاملی شامل مکان یابی، جستجو، تغییر لایه ها و مسیریابی است [ 9 ]. آنها تقریباً در تمام خدمات نقشه جهانی مانند Google Maps، Bing Maps، OpenStreetMap، Baidu Maps یا Yandex Maps در دسترس هستند. Kraak و Ormeling [ 10 ]، در کتابچه راهنمای خود، رابط کاربری گرافیکی را به عنوان “حداقل نیاز” برای طراحی یک نقشه تعاملی توصیف کردند.
تعامل بخشی از تجربه کاربران است [ 11 ، 12 ]. اکثر محصولات نقشه کشی وب تعاملی هستند. با این حال، بین رابط کاربری (UI) و تجربه کاربری (UX) تفاوت وجود دارد. رابط کاربری به ابزارهایی (معمولاً دکمه های رابط کاربری گرافیکی) اشاره دارد که امکان ارتباط با نقشه دیجیتال و دستکاری داده ها را فراهم می کند [ 13 ]. تجربه کاربری یک اصطلاح گسترده تر است. این به تجربه و ترجیحات کاربر از فرآیند ارتباط دو طرفه درخواست – نتیجه اشاره دارد [ 14 ]. طبق نظر نورمن [ 15 ]، این تجربه مسئول موفقیت یک محصول معین است. بنابراین، طراحی UI فرآیندی است با هدف پیادهسازی ابزارهایی که امکان تعامل را فراهم میکنند، به عنوان مثال، استفاده از کتابخانه Leaflet.js یا API اختصاصی [ 16 ، 17 ]. در مقابل، طراحی UX شامل توسعه نتیجه تعامل و خود فرآیند ارتباطی است به طوری که تجربه برای کاربر رضایت بخش باشد.18 ].
از دیدگاه عملگرایانه، ارزیابی UI و UX مرتبط به نظر می رسد [ 19 ]. ارزیابی عینی ابزارهای رابط کاربری گرافیکی، مانند آنچه که در حال حاضر در نقشه های آنلاین استفاده می شود، از طریق پارامترهای کارایی امکان پذیر است. کارایی شامل زمان رقابت مناسب و انجام یک کار فضایی با استفاده از ابزار تعاملی معین است [ 20 ، 21 ، 22 ]. بنابراین، خود دکمههای رابط کاربری گرافیکی تأثیر اساسی بر کارایی یک نقشه وب دارند. تحقیقات رابط کاربری گرافیکی، قرارگیری، تعداد و گرافیک دکمهها را در نمای اول به عنوان عوامل تأثیرگذار در نظر میگیرند [ 4 ، 23 ، 24 ، 25]. این امر به ویژه برای سرویسهای نقشه آنلاین جهانی مانند Google Maps یا OpenStreetMap که دارای ابزارهای تعاملی مشابه با ترتیبات مختلف، تعداد دکمهها و گرافیک هستند، صادق است [ 26 ]. در نتیجه، استفاده از خدمات مختلف نقشه با تجربه کمی متفاوت از تعامل همراه است. در نتیجه، منجر به جدایی کاربرانی می شود که نقشه وب داده شده را ترجیح می دهند [ 27 ].
با توجه به UX متنوع تعامل در سرویس های مختلف نقشه برداری وب، نیاز به اندازه گیری این تفاوت ها بوجود می آید. ردیابی چشم یکی از روشهایی است که درک UX را هنگام کار با چند رسانهای و محصول تعاملی امکانپذیر میکند [ 28 ، 29 ]. بسیاری از شاخصهای مربوط به حرکت نگاه در فضا و زمان را ارائه میکند، مانند زمان تا اولین تثبیت، تعداد تثبیت، مدت زمان تثبیت، دامنه ساکادیک [ 30 ، 31 ]. تثبیت ها مکان هایی هستند که نگاه نسبتاً ثابت نگه داشته می شود و ساکادها حرکت سریع نگاه هستند [ 32 ]. این یک روش عینی برای اندازه گیری تجربه ادراکی (بصری) کاربران به نام استراتژی بصری [ 33 ] ارائه می کند.]. داده های توجه ذهنی را فراهم می کند [ 34 ]. این نوع تحقیق بسیار مهم است، زیرا برخی از تعاملات، مانند ناوبری، گاهی اوقات ابزاری به شکل دکمه ندارند و کاربر همچنان می تواند آن را تجربه کند.
موضوع تحقیق ارائه شده به این روش این سوال را در مورد تفاوت در UX هنگام تعامل با نقشه وب ایجاد می کند. سوالاتی که مطرح می شود عبارتند از: آیا تعداد متفاوتی از گوشه ها با دکمه ها بر مسیر دید کاربر تأثیر می گذارد؟ آیا تفاوت های قابل اندازه گیری در UX بین دو رابط کاربری گرافیکی با دکمه های یکسان اما مرتب شده متفاوت وجود دارد؟ به طور خاص، هدف ما تعریف تفاوت در تجربه بصری کاربران با استفاده از معیارهای حرکت چشم، مانند تعداد کل تثبیتها (FC)، تعداد تثبیتها بر روی دکمه GUI خاص (FCB)، درصد توجه شرکتکنندگان است. برای شناسایی دکمه (ATT)، دامنه ساکادیک (SA)، و زمان تا اولین تثبیت (FFT) در سه کار تعاملی. شرکت کنندگان یک کار را در دو رابط کاربری گرافیکی مختلف بر اساس Google Maps یا OpenStreetMap انجام دادند. وظایف عبارت بود از یافتن و استفاده از دکمه مناسب که باعث ایجاد فعل و انفعالات مورد نظر (موقعیت جغرافیایی، جستجو، یافتن مسیر) می شد. اندازه گیری حرکت چشم، تجربه بصری کاربران را تعریف کرد. هدف اضافی تعیین کارایی رابط های فردی برای مقایسه UI/UX بود. این با استفاده از زمان به اولین کلیک بر روی دکمه مناسب در هر کار (TC) اندازه گیری شد. این مطالعه نشان میدهد که چیدمان متفاوت ابزارهای تعاملی یکسان ممکن است تأثیر متفاوتی بر تجربه کاربر و کارایی نقشه وب داشته باشد. این با استفاده از زمان به اولین کلیک بر روی دکمه مناسب در هر کار (TC) اندازه گیری شد. این مطالعه نشان میدهد که چیدمان متفاوت ابزارهای تعاملی یکسان ممکن است تأثیر متفاوتی بر تجربه کاربر و کارایی نقشه وب داشته باشد. این با استفاده از زمان به اولین کلیک بر روی دکمه مناسب در هر کار (TC) اندازه گیری شد. این مطالعه نشان میدهد که چیدمان متفاوت ابزارهای تعاملی یکسان ممکن است تأثیر متفاوتی بر تجربه کاربر و کارایی نقشه وب داشته باشد.
2. کارهای مرتبط
تعداد و محل قرارگیری دکمه ها نقش مهمی در طراحی رابط دارند. وانگ [ 27 ] توجه را به این موضوع جلب کرد، به ویژه در طول صفحه آغازین. او متوجه شد که اگر صفحه شروع به نظر بی نظم است و از عادات کاربر پشتیبانی نمی کند، بر کارایی آن تأثیر منفی می گذارد. اختلال رابط ارتباط نزدیکی با مکان دکمه دارد زیرا همانطور که وانگ اشاره کرد، دکمه جستجو نقش اساسی در طرح رابط ایفا می کند. از سوی دیگر، نیوالا و همکاران. [ 35 ] متوجه شد که نقشههای وب تعاملی برای عموم مردم در نظر گرفته شدهاند و ممکن است همیشه نیازهای کاربران را برآورده نکنند. Nivala، در پایان، توجه را به نیاز به طراحی GUI به شیوه ای منظم جلب کرد. هگارتی و همکاران [ 36] همچنین به موضوع اهمیت رابط در تجربه تعامل اشاره کرد. نیومن و همکاران [ 37 ] به نتایج مشابهی در مورد سادگی رابط کاربری رسید. بر اساس پاسخهای پاسخدهندگان، آنها رابط کاربری را برای مطابقت با اولویتها دوباره طراحی کردند (مثلاً مکان دکمهها را تغییر دادند، فلشهای ناوبری را حذف کردند و روش انتخاب لایهها را تغییر دادند).
برخی از محققان [ 7 ] توجه خود را به تفاوتهای رابط کاربری گرافیکی که نه تنها از قرار دادن دکمههای جداگانه ناشی میشود، بلکه همچنین به این دلیل که هر ارائهدهنده نقشه دارای سبک گرافیکی متفاوتی از دکمهها است، جلب کردهاند. حتی عملکردهای تعاملی مشابه، مانند راهیابی، ممکن است متفاوت عمل کنند، به عنوان مثال، با اضافه کردن نقاط بین راه به صورت دستی یا تایپ کردن مکان بعدی. با این حال، همانطور که توسط Horbiński و همکاران اشاره شده است. [ 9 ]، UX و ترجیحات ممکن است با آنچه ارائه دهندگان نقشه پیشنهاد می کنند متفاوت باشد. Haklay [ 13 ] این را با این واقعیت توضیح داد که انتظارات کاربران ممکن است به دلیل دستگاه های مختلفی باشد که در آن از نقشه های وب استفاده می کنند.
ارزیابی رابط کاربری گرافیکی و روشهای ارزیابی UX یک شکاف تحقیقاتی در نقشهبرداری را تشکیل میدهد. اگرچه مطالعاتی در مورد استفاده از ردیابی چشم در مطالعات رابط وجود دارد، اما تنها برخی به کارتوگرافی اشاره می کنند [ 38 ]. چولتکین و همکاران [ 22] تجزیه و تحلیل یکی از معدود مطالعات در زمینه کارتوگرافی است. آنها در تحقیقات خود بر روی دو رابط طراحی متفاوت تمرکز کردند. آنها اثربخشی، کارایی و رضایت کلی را در طول سه کار اندازه گیری کردند. در این آزمایش از ضبط حرکات چشم نیز استفاده شد. نتایج نتایج جالبی در مورد تجربه کاربر به دست آورد. مشخص شد که علیرغم اجرای دقیق تر وظایف با رابط Natlas، شرکت کنندگان در مطالعه رابط Carto.net را ترجیح می دهند. این نوع نتیجهگیریها نه تنها برای رابط، بلکه برای روشهای تجسم نقشهکشی نیز مربوط میشوند [ 39 ]]. نتایج ردیابی چشم مشکلات قابلیت استفاده مرتبط با دکمههای جداگانه در هر دو رابط کاربری گرافیکی را کشف کردند. به گفته Çöltekin، داده های ردیابی چشم نیز اطلاعاتی در مورد انتظارات کاربران ارائه می دهد.
شباهت های قابل توجهی در UX در حین استفاده از رابط های مختلف ناوبری نقشه وب در وظایف بزرگنمایی وجود دارد [ 40 ]. تجزیه و تحلیل ردیابی چشم به یافتن تفاوتها و شباهتها در UX با استفاده از چهار روش تعامل بزرگنمایی کمک کرد: زوم پان، زوم مستطیل، دوبار کلیک و زوم چرخ. تحقیقات منسون نشان میدهد که اکثر کاربران با زوم مستطیلی عملکرد بهتری داشتند، حتی اگر گاهی اوقات با استفاده از آن احساس ناامیدی میکردند. زوم پان و زوم کلیک به ندرت ترجیح داده می شد و کاربران از استفاده از آنها راضی نبودند.
با توجه به تحقیقات انجام شده در مورد اثربخشی رابط های کاربری، روش ردیابی چشم همراه با پرسشنامه ها، محیطی حیاتی برای بررسی تجربه کاربر فراهم می کند. مطالعات ارائه شده ما را برانگیخت تا در ارزیابی تجربه بصری کاربران در حین انجام وظایف تعاملی مختلف بر اساس Google Maps یا رابط OpenStreetMap تحقیق کنیم.
3. روش شناسی
روش های تحقیق مورد استفاده شامل طراحی نقشه وب و رابط کاربری گرافیکی، کارایی و اکتساب داده های حرکت کره چشم و پردازش داده ها می باشد. ما همچنین استخر و روش های آزمایش شرکت کنندگان را ارائه کردیم.
3.1. نقشه های وب
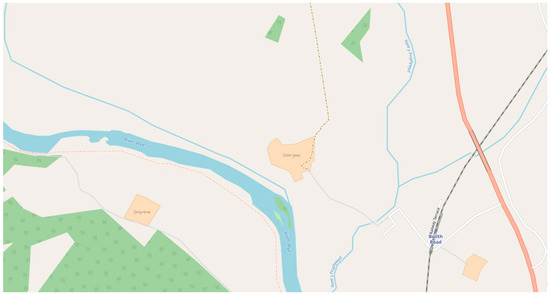
این مطالعه از یک نقشه وب با نقشه OpenStreetMap طراحی شده با کتابخانه Leaflet.js استفاده کرد. ما OSM را انتخاب کردیم زیرا استفاده از آن تحت مجوز باز نقشه جهانی با داده های جغرافیایی ذخیره شده در پایگاه داده ای که از طریق جاوا اسکریپت قابل دسترسی است، رایگان است. عامل اصلی در انتخاب رابط کاربری گرافیکی OpenStreetMap سازگاری این نقشه وب با محیط Leaflet.js است. علاوه بر این، محبوبیت OSM در مقیاس جهانی بسیار زیاد است که نتایج جستجوی مرورگرهایی مانند گوگل، بینگ یا یاهو نیز تایید شد. تنظیم نمای نقشه φ: 52.17 درجه شمالی (عرض جغرافیایی) و λ: 3.43 درجه غربی (طول جغرافیایی) با سطح زوم 16 بود. منطقه نقشه در بخش <body> ساختار HTML (زبان نشانه گذاری فرامتن) به صورت < قرار داده شد. div id=”map”></div>. پارامترهای نقشه بر روی 100% ارتفاع و عرض در شیوه نامه های آبشاری (CSS) تنظیم شد.41 ]. شکل 1 نمای باز OpenStreetMap را نشان می دهد که در Leaflet.js توسعه یافته است.
3.2. رابط کاربر گرافیکی
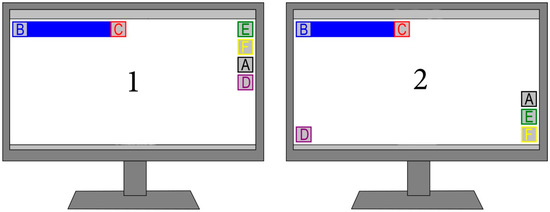
در طراحی رابط کاربری گرافیکی از قرار دادن دکمه ها بر اساس نقشه های گوگل و OpenStreetMap که دو تا از محبوب ترین و شناخته شده ترین نقشه های وب در جهان هستند استفاده کردیم. برای مطالعه، ما یک نسخه ساده شده از رابط را اتخاذ کردیم که شامل شش دکمه مهم است که تعامل با نقشه را امکانپذیر میکند: موقعیت جغرافیایی، جستجو، مسیر، تغییر لایهها و دکمههای بزرگنمایی (به علاوه و منفی) [ 42 ]. طبق گفته Horbiński و Cybulski [ 7 ]، این دکمه ها در هر نقشه وب جهانی وجود دارند. شکل 2مکان دکمه ها را بر اساس نقشه های وب انتخاب شده روی مانیتور کامپیوتر نشان می دهد. تعیین موقعیت دکمه (محل دقیق) با استفاده از کد CSS امکان پذیر شد. ما از موقعیت یابی مطلق به جای نسبی بدون استفاده از کد جاوا اسکریپت استفاده کردیم. در مورد ما، نقشه به عنوان یک منطقه از وب سایت هیچ ارتباطی با عناصر دیگر نداشت. با تشکر از این، ما منطقه نقشه <div id=”map”> را به عنوان <body> و <html> شناسایی کردیم . بر اساس این فرض، ما همه دکمههای بین تگهای <div id=”map”> </div> را بهعنوان عناصر مستقل در نظر گرفتیم. به همین دلیل تصمیم گرفتیم از موقعیت یابی مطلق استفاده کنیم. سادگی موقعیت یابی CSS باعث عدم استفاده از کدنویسی جاوا اسکریپت در این مورد می شود.
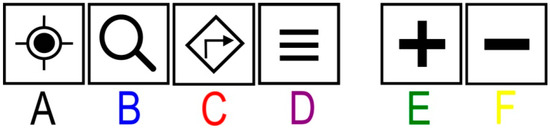
از آنجایی که هر رابط کاربری گرافیکی سبک گرافیکی منحصر به فرد خود را دارد، ما تصمیم گرفتیم که گرافیک دکمه ها و ابعاد را یکی کنیم. ما دکمههای سیاه و سفید 60 × 60 پیکسل را با فریم 2 پیکسل پیشنهاد کردیم. شکل 3 همه دکمه ها را به همراه برچسب هایی که به شکل 2 اشاره دارند نشان می دهد. ابتدا مفهوم چیدمان را آماده کردیم و سپس گرافیک دکمه ای را به همراه توابع تعاملی درج کردیم.
همانطور که در شکل 4 نشان داده شده است، دکمههایی با گرافیک خاص در رابط کاربری گرافیکی قرار داده شدند، به دنبال ترتیب طرحبندیها مطابق با OpenStreetMap و Google Maps. ما معتقدیم نامگذاری رابطهای کاربری گرافیکی بر اساس نام خدمات نقشهبرداری وب ضروری است. نکته این است که توجه را به این واقعیت جلب کنیم که این یک راه حل عملی است که توسط ارائه دهندگان نقشه استفاده می شود.
برای هر دکمه، یک کد جاوا اسکریپت نوشتیم که امکان تعامل صحیح با نقشه را فراهم می کرد. پلاگین leaflet-control-geocoder.js ( https://github.com/perliedman/leaflet-control-geocoder ) مسئول مکان یابی جغرافیایی است، اما در رایانه های رومیزی به درستی کار نمی کند. به همین دلیل افزونه را به گونه ای ساده کردیم که فشار دادن دکمه باعث تغییر نما به یک مکان خاص شد. پلاگین leaflet-search.js ( https://github.com/stefanocudini/leaflet-search ) که از پایگاه داده فضایی OpenStreetMap استفاده می کند، مسئول جستجو است. دایره ای با قطر 5 پیکسل نقطه پیدا شده را مشخص می کند. ما افزونه را با عملکرد تکمیل خودکار تکمیل کردیم. ما از افزونه leaflet-routing-machine.js استفاده کردیم (https://github.com/perliedman/leaflet-routing-machine ) برای جستجوی مسیر. با این حال، ما مجبور شدیم با حذف گزینه های ناوبری، استفاده از چندین نشانگر، طول مسیر و زمان در کد جاوا اسکریپت، عملکرد آن را ساده کنیم. ما کدی اضافه کردیم که تنها پس از کلیک کردن روی یک پنجره تصمیم باز می شود و امکان افزودن مکان های بیشتری را فراهم می کند. یکی دیگر از عملکردهای تعاملی رمزگذاری شده تغییر لایه ها بود. در این مورد، ما از افزونه اضافی استفاده نکردیم، بلکه فقط از کتابخانه Leafleat.js استفاده کردیم. برای تغییر لایه ها به یک پس زمینه نقشه دوم (Mapnik) نیاز داشتیم. با تشکر از این، لایه ها با استفاده از سوئیچینگ رادیویی (baseLayers) تغییر کردند. برای بزرگنمایی، از افزونه leaflet-control-zoombar.js ( https://github.com/elrobis/L.Control.ZoomBar) تا بتوانیم موقعیت دکمه های کوچک نمایی و بزرگ نمایی را تغییر دهیم. امکان زوم و کشیدن به دلیل مطالعه استفاده از دکمه موقعیت جغرافیایی مسدود شد. ما از مقادیر بولی موجود در تابع L.map Leaflet.js استفاده کردیم:
-
zoomControl : false
-
scrollWheelZoom: false ،
-
کشیدن: نادرست ،
-
doubleClickZoom: false .
3.3. مشارکت کنندگان و فرآیند تجربی
در این مطالعه، ما دو گروه تحقیقاتی 20 شرکتکننده را انتخاب کردیم. یک گروه وظایف نظرسنجی را بر اساس رابط کاربری گرافیکی مبتنی بر OpenStreetMap و گروه دیگر بر اساس Google Maps انجام دادند. برای هر دو سناریو مطالعه، شرکتکنندگان بهطور تصادفی از بین گروهی از دانشجویان دانشگاه آدام میکیویچ در پوزنان از یک دوره ژئودتیک و نقشهبرداری انتخاب شدند. شرکتکنندگان داوطلبانه در نظرسنجی شرکت کردند و این فرصت را داشتند که در هر زمان از ادامه دادن انصراف دهند. در گروه شرکت کنندگانی که وظایف را بر اساس رابط کاربری گرافیکی نقشه های گوگل انجام می دادند، 16 مرد و 4 زن بودند. 9 نفر در محدوده سنی 18 تا 21 سال، ده نفر در محدوده سنی 22 تا 25 سال و یک نفر در گروه سنی 26 سال و بالاتر قرار داشتند. ما تجربه استفاده از Google Maps را بر اساس تعداد دفعات استفاده تعیین کردیم. پنج نفر گفتند که هر روز از آن استفاده می کنند، یازده نفر یک بار در هفته، سه نفر ماهی یکبار و یک نفر اصلا استفاده نمی کند. به همین ترتیب، تجربه استفاده از OpenStreetMap را تعریف کردیم. دو نفر هفته ای یک بار، یازده بار در ماه و هفت نفر اصلا استفاده نمی کنند. چهار نفر در ماه یکبار از سایر خدمات نقشه برداری وب استفاده می کنند و شانزده نفر دیگر اصلاً از آنها استفاده نمی کنند. 12 مرد و 8 زن در گروه رابط کاربری گرافیکی مبتنی بر OpenStreetMap بودند. 14 نفر در محدوده سنی 18 تا 21 سال، پنج نفر در محدوده سنی 22 تا 25 سال و یک نفر در گروه سنی 26 سال و بالاتر قرار داشتند. هر روز یک نفر از گوگل مپ استفاده می کند، 9 نفر هفته ای یک بار، هفت نفر در ماه یک بار و سه نفر گفته اند که اصلا از آن استفاده نمی کنند. در مورد OSM هم هر روز یک نفر، ماهی یک بار هشت نفر و یازده نفر اصلا استفاده نمی کردند. یک نفر ماهی یکبار از سایر خدمات نقشه برداری وب استفاده می کند،
ما روی یک کامپیوتر رومیزی با ویندوز 10 با مرورگر فایرفاکس آزمایش کردیم. ما نقشه های وب را روی یک صفحه نمایش 21.5 اینچی با وضوح 1920 × 1080 پیکسل نمایش دادیم. برای گرفتن نگاه، از Tobii eye-tracker X2-60 با فرکانس نمونه برداری 60 هرتز استفاده کردیم. ما از فیلتر ثابت Tobii با آستانه سرعت 35 پیکسل/پنجره و آستانه فاصله 35 پیکسل استفاده کردیم [ 43 ]. ما از این پارامترها برای طبقهبندی دادههای خام حرکت چشم به فیکساسیون و ساکاد استفاده کردیم.
ما از شرکت کنندگان در پرسشنامه در مورد فراوانی استفاده از نقشه های گوگل، نقشه خیابان باز، و سایر نقشه های وب پرسیدیم. چهار پاسخ ممکن برای هر سوال وجود داشت: روزانه استفاده می کنم (رتبه 4)، هفته ای یک بار (رتبه 3)، ماهانه یک بار یا کمتر (رتبه 2)، استفاده نمی کنم (رتبه 1). ما از رتبهها برای دستهبندی تجربیات شرکتکنندگان استفاده کردیم. بنابراین، ما توانستیم بررسی کنیم که آیا بین دفعات استفاده از رابط کاربری گرافیکی خاص و زمان تکمیل کار همبستگی وجود دارد یا خیر.
هر گروه سه وظیفه برای انجام با استفاده از دکمه های رابط کاربری گرافیکی داشت. ما همه نقشههای وب، دستورالعملها، وظایف برای حل، و پرسشنامهها (با سؤالاتی در مورد سن، جنسیت، و تعداد دفعات استفاده از نقشههای Google، OpenStreetMap و سایر نقشههای وب) را در Tobii Studio 3.4 پیادهسازی کردیم. قبل از شروع کار شرکت کنندگان، لازم بود که نگاه را با دستگاه ردیابی چشم کالیبره کنند. اولین کار “ پیدا کردن مکان خود با استفاده از دکمه موقعیت جغرافیایی ” بود . شرکتکننده باید به دکمه موقعیت جغرافیایی اشاره میکرد و روی آن کلیک میکرد. این اقدام او را به محل فعلی رساند. با این حال، برای تکمیل کار، شرکتکننده باید دکمه F10 را فشار میداد. وظیفه دوم یافتن شهر Żywiec با استفاده از دکمه جستجو بود.. پس از کلیک بر روی دکمه جستجوی مناسب، کاربر نام شهر خاص را وارد کرده و سپس آن را تایید می کند. دکمه F10 کار را تمام کرد. سومین وظیفه “ پیدا کردن مسیری بین Leżajsk و Jasło با استفاده از دکمه مسیر ” بود . پس از کلیک بر روی دکمه مسیر، پنجره ای ظاهر می شود که در آن شرکت کننده ابتدا و مقصد را وارد کرده و سپس انتخاب خود را تایید می کند. مانند کارهای قبلی، دکمه F10 کار را پایان داد. هر شرکت کننده وظایف را به این ترتیب بدون محدودیت زمانی انجام داد.
3.4. معیارهای کارایی و حرکت چشم
بر اساس نقشه های وب و پرسشنامه ها، داده های زمانی را در مورد حل هر کار و ضبط حرکات چشم به دست آوردیم. از آنجایی که همه کاربران وظایف فردی را به درستی انجام دادند، از پارامترهای مربوط به زمان اجرای کار برای ارزیابی کارایی استفاده کردیم. بنابراین، اولین پارامتر زمان، زمان صرف شده برای حل کار بود که از نمایش نقشه تا اولین کلیک بر روی دکمه موقعیت جغرافیایی (TC) ارزیابی شد. برای هر کار جداگانه اندازه گیری شد. برای کار دوم زمان اولین کلیک روی دکمه جستجو و برای کار سوم زمان اولین کلیک روی دکمه مسیر بود. ما از زمان اولین کلیک استفاده کردیم زیرا شرکتکنندگان باید نام مکان را نیز وارد میکردند، و تایپ نامها مستقیماً با کارایی رابط کاربری گرافیکی مرتبط نیست – این به توانایی شرکتکنندگان در نوشتن سرعت روی رایانه مربوط میشود.44 ].
بخش اساسی UX ارزیابی حرکت چشم است. بنابراین، اولین پارامتر ارزیابی UX، تعداد کل تثبیتها در طول کار (FC) بود. این به شما میگوید که چقدر شرکتکننده نگاه خود را روی صفحه نقشه یا هر عنصر رابط کاربری گرافیکی متوقف میکند. تجسمسازی که از نظر بصری سختتر است، اغلب به طور کلی تثبیتهای بیشتری دارد [ 45 ]. دلیل تعداد بیشتر تثبیت ها ممکن است توانایی های فضایی کمتر کاربران باشد [ 46 ]. با این حال، در مطالعه، ما گروههای همگن را پذیرفتیم، بنابراین این عامل بر تعداد تثبیتها تأثیری ندارد. پارامتر بعدی تعداد تثبیت هایی است که روی دکمه مورد استفاده برای تکمیل کار (FCB) ظاهر می شود. برای به دست آوردن این پارامتر، لازم بود که به اصطلاح مناطق مورد علاقه (AOI) مشخص شود [ 47 ]]. نسبت FCB به FC به شما امکان می دهد تا تعیین کنید که شرکت کننده به چند درصد توجه برای یافتن و شناسایی دکمه خاص نیاز دارد که پارامتر دیگری است (ATT). دامنه ساکادیک پارامتر دیگری است که تجربه بصری کاربر (SA) را تعریف می کند. این فاصله زاویه ای حرکت چشم بین تثبیت ها [ 48 ] است. برخی از مطالعات ادعا کردند که هرچه SA کوتاهتر باشد، اسکن بصری کمتر موثر است [ 49 ]. آخرین پارامتری که UX بصری را تعریف می کند، زمان اولین تثبیت (FFT) روی دکمه خاص است.
4. نتایج
4.1. کارایی رابط کاربری گرافیکی
کارایی رابط کاربری گرافیکی بر اساس TC برای دو رابط به طور مستقل تعیین شد. زمان مورد نیاز برای تکمیل وظایف فردی در هنگام استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMap کمتر بود. برای اولین کار، میانگین TC برای رابط کاربری گرافیکی مبتنی بر OpenStreetMap 8.5 ثانیه و برای رابط کاربری گرافیکی مبتنی بر Google Maps 11.7 ثانیه بود. با این حال، آزمون Mann-Whitney تفاوت آماری معنیداری را نشان نداد ( 05/0p >). وضعیت مشابه، اما با تفاوت کمتر، با کار دوم مشاهده شد، که در آن میانگین TC به 1.8 ثانیه برای رابط کاربری گرافیکی مبتنی بر نقشه های گوگل و 1.6 ثانیه برای رابط کاربری گرافیکی مبتنی بر OpenStreetMap ( p > 0.05) منجر شد. کار سوم کارایی مشابهی را با TC نشان میدهد – میانه 3.0 ثانیه برای رابط کاربری گرافیکی مبتنی بر نقشههای گوگل و 4.2 ثانیه برای رابط کاربری گرافیکی مبتنی بر OpenStreetMap ( p > 0.05).
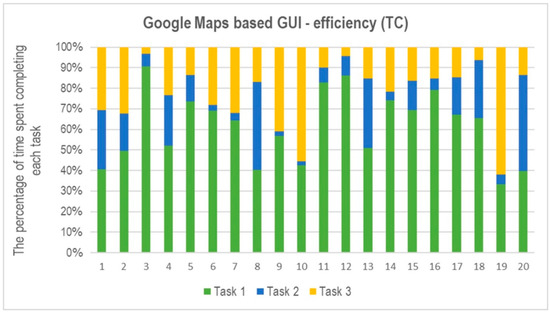
همانطور که نتایج TC تک تک شرکتکنندگان نشان میدهد، اولین کار در هر دو رابط زمانبرتر بود ( شکل 5 و شکل 6 ). آزمون Mann-Whitney اهمیت آماری نتایج را در هر دو رابط کاربری گرافیکی تأیید می کند (TC در وظیفه 1 > TC در کار 2 p < 0.05؛ TC در وظیفه 1 > TC در وظیفه 3 p < 0.05). در مورد تفاوت TC بین وظایف 2 و 3، تنها رابط کاربری گرافیکی مبتنی بر OpenStreetMap از نظر آماری تفاوت معناداری دارد (TC در وظیفه 2 < TC در وظیفه 3 p < 0.05).
ما از آزمون همبستگی اسپیرمن برای مطالعه رابطه بین TC و ترجیحات شرکت کنندگان استفاده کردیم. ما چندین همبستگی آماری معنی دار پیدا کردیم ( ص< 0.05). در مورد اولین کار، که یافتن موقعیت مکانی شما با استفاده از دکمه موقعیت جغرافیایی بود، یک رابطه اساسی بین دفعات استفاده از نقشه های گوگل و TC در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل وجود داشت (r = -0.54). این بدان معناست که هرچه شرکت کنندگان بیشتر از Google Maps استفاده کنند، هنگام استفاده از رابط کاربری گرافیکی مبتنی بر Google Maps، اولین کار را سریعتر انجام می دهند. در کار دوم، فرکانس استفاده از OpenStreetMap با TC در حین استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMap همبستگی داشت (r = 0.51). این بدان معنی است که هر چه شرکت کنندگان بیشتر از OpenStreetMap استفاده کنند، زمان بیشتری برای تکمیل کار با رابط کاربری گرافیکی مبتنی بر OpenStreetMap نیاز دارند. در تکلیف سوم همبستگی مشابه با تکلیف اول وجود داشت. هرچه شرکتکنندگان بیشتر از Google Maps استفاده کنند، سریعتر وظایف را براساس رابط کاربری گرافیکی مبتنی بر نقشههای Google انجام میدهند (r = -0.56). این بدان معناست که هرچه شرکت کنندگان بیشتر از Google Maps استفاده کنند، با استفاده از رابط کاربری گرافیکی مبتنی بر Google Maps، کار سوم را سریعتر انجام می دهند. همبستگی بین فراوانی استفاده از OpenStreetMap و زمان تکمیل کار سوم بر اساس رابط کاربری گرافیکی مبتنی بر نقشه های گوگل مشابه است (r = -0.68).
4.2. تجربه بصری کاربران
با وجود شباهتها در اثربخشی هر دو رابط کاربری گرافیکی آزمایششده، شرکتکنندگان در مطالعه تفاوتهایی را در تجربه تعاملات نشان دادند. این تفاوت ها بر اساس تجزیه و تحلیل حرکت چشم تعیین شد. اولین پارامتر تعداد تثبیت ها (FC) است. در اولین کار، میانه برای رابط کاربری گرافیکی مبتنی بر نقشه های گوگل – 36 تثبیت – و برای رابط کاربری گرافیکی مبتنی بر نقشه خیابان باز – 38 متفاوت بود. اگرچه آزمون Mann-Whitney تفاوت آماری معنیداری را نشان نداد ( 05/0p >)، توزیع فضایی تثبیتها نشاندهنده مکانهای مختلف تمرکز نگاه شرکتکنندگان است. این عمدتاً در مورد اولین کار صدق می کند ( شکل 7). کاربران رابط کاربری گرافیکی مبتنی بر Google Maps دکمه موقعیت جغرافیایی را در سه گوشه صفحه جستجو کردند، در حالی که کاربران رابط کاربری گرافیکی مبتنی بر OpenStreetMap آن را تنها در دو قسمت جستجو کردند، همانطور که توسط نقشه های حرارتی نشان داده شده است. در کار دوم، میانگین FC در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل 34 بود، در حالی که در رابط کاربری گرافیکی مبتنی بر نقشه خیابان باز، تنها 28 بود. اگرچه آزمون من ویتنی اهمیت آماری را نشان نداد، اما توزیع ثبت شده تثبیت ها نشان می دهد که همانطور که در اولین کار، کاربران رابط کاربری گرافیکی مبتنی بر نقشه های گوگل به دنبال دکمه جستجو در سه گوشه صفحه بودند. در کار سوم، میانگین FC بسیار شبیه است. میانه رابط کاربری گرافیکی مبتنی بر نقشه های گوگل 51 تثبیت بود و میانه رابط کاربری گرافیکی مبتنی بر OpenStreetMaps دارای 54 تثبیت بود. در اینجا نیز، کاربران رابط کاربری گرافیکی مبتنی بر نقشه های گوگل، دکمه «مسیر» را در سه گوشه جستجو کردند. شباهت اصلی در UX هنگام کار با رابط این است که شرکت کنندگان به صورت بصری تمام گوشه های دکمه ها را بدون توجه به وظیفه انجام شده تجزیه و تحلیل می کنند. رابط کاربری گرافیکی مبتنی بر نقشه های گوگل در مقایسه با رابط کاربری گرافیکی مبتنی بر نقشه های OpenStreetMaps، شرکت کنندگان را ملزم می کند که یک گوشه بیشتر را تجزیه و تحلیل کنند.
تعداد تثبیتها روی دکمه جستجو شده (FCB) یکی دیگر از پارامترهای ارزیابی UX بصری به همراه درصد توجه به آن (ATT) است. در اولین کار، میانگین FCB برای هر دو رابط کاربری گرافیکی 3 بود. با این حال، در مورد FC، 4.8٪ به دکمه مکان جغرافیایی در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل و 9.3٪ توجه در هنگام استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMap توجه می کند. در کار دوم، میانگین ATT در یک سطح مشابه است – 35.5٪ (13 FCB) در هنگام استفاده از رابط کاربری گرافیکی مبتنی بر نقشه های گوگل و 40.2٪ (11 FCB) در هنگام استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMaps. فرآیند تعامل طولانیتر مرتبط با تایپ نامها باعث افزایش سطح ATT شد. در کار سوم، FCB برای دو رابط 2 بود که به ترتیب به 4.5% ATT با استفاده از رابط کاربری گرافیکی مبتنی بر نقشه های گوگل و 3.5% ATT با استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMap ترجمه شد. این وظیفه همچنین مستلزم تعامل پایدارتری است. در حالی که جستجوی مسیر فیلد ورود نام را گسترش میدهد، ما تثبیتهایی را از ناحیهای که شرکتکننده نام را در آن وارد کرده است، به دست نیاوردیم.
دامنه ساکادیک میانه (SA) در اولین کار در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل 6.50 درجه بود، در حالی که در رابط کاربری گرافیکی مبتنی بر OpenStreetMap، 6.16 درجه بود. در کار دوم، SA در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل 5.73 درجه بود، و میانه رابط کاربری گرافیکی مبتنی بر OpenStreetMap 5.53 درجه بود. در کار سوم، SA در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل 4.59 درجه و در میانه OpenStreetMap به طور متوسط 4.90 درجه بود. ما با استفاده از آزمون من ویتنی تفاوت آماری معنی داری پیدا نکردیم. همبستگی اسپیرمن نشان داد که هرچه FC بیشتر باشد، SA کوتاهتر (r = -0.47؛ p <0.05) در اولین کار در حالی که از رابط کاربری گرافیکی مبتنی بر نقشه های گوگل استفاده می شود. ما تفاوت های آماری معنی داری پیدا کردیم ( ص< 0.05) با آزمون Mann-Whitney در FFT در طول اولین کار. برای رابط کاربری گرافیکی مبتنی بر نقشه های گوگل، میانه FFT 7.8 ثانیه و برای رابط کاربری گرافیکی مبتنی بر OpenStreetMap، FFT 4.6 ثانیه بود. در دو کار دیگر، آزمون Mann-Whitney هیچ معناداری آماری نشان نداد. با این حال، FFT در رابط کاربری گرافیکی مبتنی بر Google Maps در مقایسه با رابط کاربری گرافیکی مبتنی بر OpenStreetMap کمی طولانیتر بود (برای Task 2، میانه 0.5 ثانیه و برای Task 3 1.2 ثانیه بود) -0.8 ثانیه).
5. بحث
بر اساس نتایج آزمایش ارائه شده، ما نتیجه گیری وانگ [ 27 ] را تأیید می کنیم که رابط های کاربری گرافیکی مختلف ممکن است باعث تجربه کاربری متفاوتی شوند. این امر به ویژه در تجربه بصری به نام استراتژی بصری کاربر که توسط معیارهای حرکت چشم توصیف شده است مشهود است [ 30 ، 33 ]. بسته به رابط کاربری گرافیکی، توزیع فضایی تثبیتها این نتیجه را تأیید میکند. در هر کار، شرکت کنندگان سه گوشه را در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل مشاهده کردند. با این حال، در رابط کاربری گرافیکی مبتنی بر OpenStreetMap، تنها دو گوشه مشاهده شد. این با ادعای برخی از محققان در مورد قرار دادن کلیدهای کلیدی در چیدمان رابط کاربری گرافیکی مطابقت دارد [ 9 , 37 ]]. گوشههای بیشتر صفحه با دکمهها میتواند به فرآیند شناختی طولانیتری تبدیل شود. با این حال، همانطور که نتایج همبستگی نشان می دهد، فراوانی استفاده از یک سرویس نقشه داده شده تأثیر زیادی بر کارایی رابط کاربری گرافیکی دارد. وانگ [ 27 ] ادعا کرد که ترجیح خدمات نقشه فردی منجر به جدایی کاربران می شود. با این حال، فرکانس استفاده (ترجیح) از یک نقشه وب معین به عملکرد کلی بهتر در هنگام استفاده از هر رابط کاربری گرافیکی منجر نمی شود. اگر کاربران با رابط کاربری گرافیکی دلخواه خود کار کنند کارایی بیشتری دارند. استفاده از رابط کاربری گرافیکی ترجیحی یک نقشه چند رسانه ای، عادات کاربر را تقویت می کند [ 7]. با این حال، شرکتکنندگانی که OpenStreetMap را ترجیح میدادند در هنگام استفاده از رابط کاربری گرافیکی مبتنی بر OpenStreetMap کارایی کمتری داشتند. همچنین می تواند راهنمایی برای طراحان نقشه های چند رسانه ای وب باشد که تغییرات رابط کاربری گرافیکی را به تدریج معرفی کنند، همانطور که گوگل انجام می دهد [ 50 ]. همانطور که Horbiński و Cybulski [ 7 ] اشاره کردند، دکمههای رابط کاربری گرافیکی خدمات نقشهبرداری وب تنها با پیکتوگرام مشخص میشوند. با این حال، همانطور که توسط Muehlenhaus [ 51 ] اشاره شد، نمادهای دکمه بر اساس قراردادهای خاصی ساخته شده اند که بر UX و کارایی تأثیر می گذارند.
استفاده از رابط کاربری گرافیکی برای کارهای خاص روی نقشه، تجربیات بصری خاصی ایجاد می کند. همانطور که نتایج در شکل 7 نشان می دهد، شرکت کنندگان تمام گوشه هایی را که در آن دکمه ها قرار می گیرند بررسی می کنند. در این زمینه، نیوالا و همکاران. [ 35 ] پیشنهاد کرد که رابط روی نقشه باید ساده باشد. کاربران همه گوشه ها را بررسی می کنند اما همه دکمه ها را بررسی نمی کنند. با توجه به این مشاهدات، نتیجه می گیریم که کاربران در جستجوی دکمه هدف، طرح رابط کاربری گرافیکی را تجزیه و تحلیل می کنند. آنها همه دکمه ها را به نوبه خود تجزیه و تحلیل نمی کنند. بر این اساس میتوانیم راهنمای طراحی نقشههای تعاملی را نیز توصیه کنیم. ایده این است که گروه هایی از دکمه ها را با عملکردهای مشابه طراحی کرده و آنها را در کنار هم قرار دهید. به نظر ما، این عاملی است که به افزایش کارایی یک نقشه وب که بخشی از کارتوگرافی چند رسانه ای است کمک می کند.52 ]. این همچنین با اصل ارائه شده توسط Shneiderman و Plaisant [ 53 ] سازگار است – تلاش برای ثبات.
6. نتیجه گیری
تعامل نقشه یک عنصر حیاتی از نقشه برداری چند رسانه ای در اینترنت است. روش ارزیابی تجربه کاربر بصری ارائه شده در مطالعه، نتایج جالبی در مورد عملکرد رابط کاربری گرافیکی ارائه کرده است. نتایج نشان دهنده تفاوت در تجربه تعامل در هنگام استفاده از دو رابط کاربری گرافیکی مختلف است. تفاوت اصلی در حرکت چشم بین رابط کاربری گرافیکی مبتنی بر نقشه های گوگل و رابط کاربری گرافیکی مبتنی بر نقشه خیابان باز، تجزیه و تحلیل بصری تعداد بیشتری از گوشه ها با دکمه ها است. همچنین تفاوت هایی در پارامترهای زمانی مانند زمان تا اولین تثبیت، تعداد تثبیت و دامنه ساکادیک وجود دارد. با این حال، همه روابط ارائه شده از نظر آماری معنادار نبودند. این ممکن است به دلیل یک نمونه تحقیق کوچک باشد. ما فکر میکنیم که افزایش تعداد شرکتکنندگان میتوانست به تفاوتهای قطعیتری منجر شود. این درست است، به خصوص که برخی از نتایج آزمایش نشان دادp <0.10.
مانند هر مطالعه، ما بر ساده سازی های تجربی تکیه می کنیم. مقایسه دو رابط کاربری گرافیکی اهمیت قرار دادن دکمه ها در UX را اثبات می کند. البته، ما امکان توسعه تحقیقات خود را در مورد رابطهای کاربری گرافیکی بر اساس سایر خدمات نقشهبرداری وب، به عنوان مثال، نقشههای بایدو، نقشههای Yandex، نقشههای بینگ، نقشه کوئست، و نقشههای HERE میبینیم. همچنین میتوانیم ترتیب رابط کاربری گرافیکی را با توجه به اولویتهای کاربر در تحلیلهای آینده بگنجانیم. چندین درس مهم از بسط این مقایسه می توان آموخت. اولاً، اگر تعداد رابطهای کاربری گرافیکی را بر اساس نقشههای مختلف وب بررسی کنیم، نتایج معنادارتر خواهند بود. ثانیاً، این می تواند منجر به توصیه های بیشتری در مورد طراحی مناسب رابط کاربری گرافیکی شود که در طراحی رابط کاربری گرافیکی مطلوب است. سوم، میتواند به حذف راهحلهای کمتأثیر کمک کند. چهارم، به درک بهتر UX در هنگام استفاده از رابط کاربری گرافیکی کمک می کند.
ردیابی چشم همراه با یک پرسشنامه، روشی مؤثر برای به دست آوردن دادهها در مورد کارایی رابط کاربری گرافیکی و UX کاربران است. در مطالعات آتی، امکان انطباق این روش برای مطالعه رابط کاربری گرافیکی نقشه های وب در دستگاه های تلفن همراه مانند گوشی های هوشمند را مشاهده می کنیم. همچنین امکان بررسی UX در حین انجام وظایف با رابط نقشه متحرک نیز وجود دارد. این نوع رابط دارای دکمه های اضافی (لغزنده) است که مسئول تغییر زمان هستند [ 54 ، 55 ]. همچنین می توان از این روش برای مطالعه رابط کاربری گرافیکی بر روی نقشه ها در واقعیت افزوده استفاده کرد [ 56 ].
استفاده از ردیابی چشم نتایج شگفت انگیزی را در مورد UX به ارمغان آورد. شرکت کنندگان در مطالعه تمام گوشه ها را با دکمه در هر یک از کارها مشاهده می کنند. گوشه های بیشتر با دکمه ها به طور کلی منجر به یک مسیر نمای طولانی تر و پیچیده تر می شود. این به معیارهای ردیابی چشم ترجمه می شود که تفاوت ها را در UX تعریف می کند. تعداد بیشتر گوشه ها با دکمه ها نیز کمی عملکرد نقشه وب را کاهش می دهد. مطالعات نشان دادهاند که چیدمان دکمههای رابط کاربری گرافیکی بر اساس طرحبندی OpenStreetMap هنگام انجام وظایف کارآمدتر است. ما متوجه شدیم که شرکتکنندگانی که Google Maps را ترجیح میدهند هنگام کار بر روی یک رابط مبتنی بر Google Maps بهتر بودند. این به ما امکان می دهد باور کنیم که کاربرانی که با رابط نقشه وب کار می کنند تا حد زیادی توسط عادات خود هدایت می شوند. با این حال،
مشاهده همه گوشهها (نه همه دکمهها) برای یافتن دکمه مناسب، از ما میخواهد که ترتیب دکمههایی با عملکرد تعاملی مشابه را با هم (جستجو، مسیریابی) توصیه کنیم. توصیه دیگر این است که دکمه ها را در کمترین تعداد گوشه های صفحه مرتب کنید. از آنجایی که شرکتکننده به صورت بصری تمام گوشههای صفحه را بررسی میکند، هرچه نمایشگر از گوشههای بیشتری استفاده کند، مسیر اسکن پیچیدهتر میشود.
منابع
- کارترایت، دبلیو. پترسون، نماینده مجلس؛ گارتنر، جی. کارتوگرافی چند رسانه ای ، ویرایش دوم. Springer: برلین، آلمان، 2007; شابک 978-3540366508. [ Google Scholar ]
- Medyńska-Gulij, B. نقشه برداری عملی در Google Maps API [به آلمانی]. کارت. Nach. 2012 ، 5 ، 250-255. [ Google Scholar ] [ CrossRef ]
- Medyńska-Gulij، B. لورک، دی. هانمان، ن. سیبولسکی، پ. ویلبسکی، Ł. هوربینسکی، تی. دیکمن، اف. بازسازی نقشه برداری توسعه چشم انداز منطقه صنعتی سیلسیا بالا (لهستان) و منطقه روهر (آلمان) [به آلمانی]. KN-J. کارتوگر. Geogr. Inf. 2019 ، 63 ، 131-142. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- راث، تعامل RE و کارتوگرافی: دیدگاهی معاصر در طراحی رابط کاربری و تجربه کاربر از متخصصان زمین فضایی. Cartographica 2015 , 50 , 94. [ Google Scholar ] [ CrossRef ]
- نقشه های تعاملی Roth، RE: آنچه می دانیم و آنچه باید بدانیم. جی. اسپات. Inf. علمی 2013 ، 6 ، 59-115. [ Google Scholar ] [ CrossRef ]
- کاکا، بی. Cahan، BB نقشه تعاملی جنبش پناهندگان در اروپا. Geod. کارتوگر. 2016 ، 65 ، 139-148. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. Cybulski, P. شباهت های عملکرد خدمات نقشه برداری وب جهانی در زمینه طراحی وب پاسخگو. Geod. کارتوگر. 2018 ، 67 ، 159-177. [ Google Scholar ] [ CrossRef ]
- Panchaud، NH; Hurni، L. یکپارچه سازی دانش نقشه برداری در یک ژئوپورتال: تعاملات و بازخورد در رابط کاربری. کارتوگر. چشم انداز 2018 ، 89 ، 5-24. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. سیبولسکی، پ. Medyńska-Gulij, B. طراحی گرافیکی و قرار دادن دکمه برای برنامه های کاربردی نقشه موبایل. کارتوگر. J. 2020 . به صورت آنلاین منتشر شده است. [ Google Scholar ] [ CrossRef ]
- کراک، ام.-جی. Ormeling, F. Cartography: Visualization of Spatial Data , 3rd ed.; Routledge: لندن، انگلستان، 2011; شابک 978-0273722793. [ Google Scholar ]
- طراحی رابط کاربری راث، RE و تجربه کاربری (UI/UX). در مجموعه دانش علم و فناوری اطلاعات جغرافیایی ; (نسخه سه ماهه دوم 2017); ویلسون، جی پی، اد. کنسرسیوم دانشگاه علوم اطلاعات جغرافیایی: واشنگتن، دی سی، ایالات متحده آمریکا، 2017. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Medyńska-Gulij، B. Myszczuk، M. پنجره ژئوتصویرسازی تغییرپذیری زمانی و مکانی برای سیستم اطلاعات جغرافیایی داوطلبانه. Geod. کارتوگر. 2012 ، 61 ، 31-45. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- هاکلی، MM در تعامل با فناوری های زمین فضایی . Wiley-Blackwell: Hoboken, NJ, USA, 2010; شابک 978-0470998243. [ Google Scholar ]
- Garrett, JJ The Elements of User Experience: User-catered Design for the Web and Beyond , 2nd ed.; تحصیلات پیرسون: برکلی، کالیفرنیا، ایالات متحده آمریکا، 2010; شابک 978-0321683687. [ Google Scholar ]
- Norman, DA The Design of Everyday Things: Revised and Expanded Edition ; انتشارات MIT: کمبریج، MA، ایالات متحده آمریکا، 2013; شابک 978-0262525671. [ Google Scholar ]
- هوربینسکی، تی. Lorek, D. استفاده از Leaflet و GeoJSON برای ایجاد نقشه وب تعاملی وضعیت محیط طبیعی قبل از صنعتی شدن. جی. اسپات. علمی 2020 . به صورت آنلاین منتشر شده است. [ Google Scholar ] [ CrossRef ]
- راث، RE; Donohue, RG; ساک، سی ام؛ والاس، TR; باکینگهام، TMA فرآیندی برای همگامی با فناوری های در حال توسعه نقشه برداری وب. کارتوگر. چشم انداز 2014 ، 78 ، 25-52. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Sundar، SS; بلور، اس. اوه، جی. جیا، اچ. کیم، HS اهمیت نظری احتمالی در تعامل انسان و رایانه: اثرات تعامل پیام بر تعامل کاربر. اشتراک. Res. 2016 ، 43 ، 595-625. [ Google Scholar ] [ CrossRef ]
- Medyńska-Gulij, B. گردآوری نقشه، نقشه خوانی و طراحی نقشه برداری در “هرم عملی نقشه برداری موضوعی”. کوئست. Geogr. 2010 ، 29 ، 57-63. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- گکونوس، سی. Enescu، II; هورنی، ال. چرخاندن چرخ طراحی: ارزیابی سازگاری های رابط کاربری گرافیکی ژئوپورتال از نظر طراحی دلخواه انسان. بین المللی جی. کارتوگر. 2019 ، 5 ، 23-43. [ Google Scholar ] [ CrossRef ]
- سیبولسکی، پ. ویلبسکی، Ł. اثربخشی نمادهای نقطه پویا در نگاشت کمی. کارتوگر. J. 2019 ، 56 ، 146-160. [ Google Scholar ] [ CrossRef ]
- چولتکین، ا. هیل، بی. گارلاندینی، اس. Fabrikant، SI ارزیابی اثربخشی طراحی های رابط نقشه تعاملی: مطالعه موردی ادغام معیارهای قابلیت استفاده با تجزیه و تحلیل حرکت چشم. کارتوگر. Geogr. Inf. علمی 2009 ، 36 ، 5-17. [ Google Scholar ] [ CrossRef ]
- پترسون، MP Maps و اینترنت: چه آشفتگی است و چگونه آن را برطرف کنیم. کارتوگر. چشم انداز 2008 ، 59 ، 4-11. [ Google Scholar ] [ CrossRef ]
- کارترایت، دبلیو. کرامپتون، جی دبلیو. گارتنر، جی. میلر، اس. میچل، ک. سیکیرسکا، ای. Wood, J. مسائل مربوط به رابط کاربری تجسم اطلاعات جغرافیایی. کارتوگر. Geogr. Inf. علمی 2001 ، 28 ، 45-60. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- وینسنت، ک. راث، RE; مور، SA; هوانگ، Q. لالی، ن. ساک، سی. نوست، ای. روزنفلد، اچ. بهبود تصمیم گیری فضایی با استفاده از نقشه های تعاملی: یک مطالعه تجربی در مورد پیچیدگی رابط و پیچیدگی تصمیم گیری در تجارت زباله های خطرناک آمریکای شمالی. محیط. طرح. ب مقعد شهری. علوم شهر 2019 ، 46 ، 1706-1723. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- اسکوپلیتی، ا. Stamou, L. خدمات نقشه آنلاین: کارتوگرافی معاصر یا فرهنگ نقشه برداری جدید. ISPRS Int. J. Geo-Inf. 2019 ، 8 ، 215. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- وانگ، سی. ارزیابی قابلیت استفاده از سایت های نقشه برداری وب عمومی. بین المللی قوس. فتوگرام حسگر از راه دور اسپات. Inf. علمی 2014 ، 4 ، 285-289. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Bojko, A. Eye Tracking the User Experience: A Practical Guide to Research . رسانه روزنفلد: نیویورک، نیویورک، ایالات متحده آمریکا، 2013; شابک 978-1933820101. [ Google Scholar ]
- Duchowski, A. Eye Tracking Methodology: Theory and Practice , 2nd ed.; Springer: لندن، انگلستان، 2007; شابک 978-1846286087. [ Google Scholar ]
- کراساناکیس، وی. Cybulski، P. مروری بر تحلیل حرکت چشم در فرآیند نقشه خوانی: وضعیت دهه گذشته. Geod. کارتوگر. 2019 ، 68 ، 191-209. [ Google Scholar ] [ CrossRef ]
- کیفر، پ. جیانوپولوس، آی. راوبال، م. Duchowski، A. ردیابی چشم برای تحقیقات فضایی “شناخت، محاسبات، چالش ها. تف کردن شناخت. محاسبه کنید. 2017 ، 17 ، 1-19. [ Google Scholar ] [ CrossRef ]
- اومز، ک. کراساناکیس، وی. اندازهگیری نویز فضایی یک ردیاب چشمی کمهزینه برای افزایش تشخیص تثبیت. J. Imaging 2018 ، 4 ، 96. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- Cybulski, P. فاصله فضایی و پیچیدگی پس زمینه نقشه برداری در کار نقشه خوانی نماد نقطه مدرج. کارتوگر. Geogr. Inf. علمی 2020 ، 47 ، 244-260. [ Google Scholar ] [ CrossRef ]
- وب، ن. Renshaw, T. ردیابی چشم در HCI. در روش تحقیق برای تعامل انسان با کامپیوتر ; Cairns, P., Cox, AL, Eds. انتشارات دانشگاه کمبریج: کمبریج، انگلستان، 2008; صص 35-69. [ Google Scholar ] [ CrossRef ]
- نیوالا، AM; بروستر، اس. سارجاکوسکی، L. ارزیابی قابلیت استفاده از سایت های نقشه برداری وب. کارتوگر. J. 2008 , 45 , 129-138. [ Google Scholar ] [ CrossRef ]
- هگارتی، م. اسمالمن، اچ اس. Stull، AT; Canham, MS Naïve Cartography: چگونه شهود در مورد پیکربندی نمایشگر می تواند به عملکرد آسیب برساند. Geovisualization 2009 ، 44 ، 171-186. [ Google Scholar ] [ CrossRef ]
- نیومن، جی. زیمرمن، دی. کرال، ا. لایتوری، م. گراهام، جی. Stapel, L. نقشه برداری وب کاربر پسند: درس هایی از یک وب سایت علمی شهروندی. بین المللی جی. جئوگر. Inf. علمی 2010 ، 24 ، 1851-1869. [ Google Scholar ] [ CrossRef ]
- گلدبرگ، جی اچ. Kotval، XP ارزیابی رابط کامپیوتری با استفاده از حرکات چشم: روشها و سازهها. بین المللی J. Ind. Ergon. 1999 ، 24 ، 631-645. [ Google Scholar ] [ CrossRef ]
- ویلبسکی، Ł. Medyńska-Gulij، B. ارزیابی گرافیکی تکنیک های نقشه برداری مورد استفاده در ارائه دسترسی فضایی. کارتوگر. Geogr. Inf. علمی 2019 ، 46 ، 311-333. [ Google Scholar ] [ CrossRef ]
- منسون، اس ام. Kne، L. دایک، KR; شانون، جی. Eria, S. استفاده از ردیابی چشم و معیارهای ماوس برای آزمایش قابلیت استفاده از مسیریابی نقشه وب. کارتوگر. Geogr. Inf. علمی 2012 ، 39 ، 48-60. [ Google Scholar ] [ CrossRef ]
- ادلر، دی. Vetter، M. سادگی نقشهنگاری وب سمعی و بصری مدرن: نمونهای با برگه کتابخانه جاوا اسکریپت منبع باز.js. KN-J. کارتوگر. Geogr. Inf. 2019 ، 69 ، 51–62. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Mitchell, T. Web Mapping Illustrated: Using Source Open Source GIS Toolkits ; رسانه O’Reilly: سباستوپل، کالیفرنیا، ایالات متحده آمریکا، 2005; ISBN 9780596554866. [ Google Scholar ]
- اولسن، A. فیلتر ثابت Tobii I-VT. فناوری Tobii. 2012. در دسترس آنلاین: https://www.tobiipro.com/siteassets/tobii-pro/learn-and-support/analyze/how-do-we-classify-eye-movements/tobii-pro-i-vt-fixation -filter.pdf (دسترسی در 20 مارس 2012).
- کراک، ام.-جی. براون، ای. نقشه کشی وب: تحولات و چشم اندازها . CRC Press: لندن، انگلستان، 2005; شابک 978-0203305768. [ Google Scholar ]
- پوپلکا، اس. وندراکووا، آ. Hujnakova، P. ارزیابی ردیابی چشمی نقشه های وب آب و هوا. ISPRS Int. J. Geo-Inf. 2019 ، 8 ، 256. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- دونگ، دبلیو. ژنگ، ال. لیو، بی. Meng, L. استفاده از ردیابی چشم برای بررسی تفاوتها در توانایی فضایی مبتنی بر نقشه بین جغرافیدانان و غیرجغرافیدانان. ISPRS Int. J. Geo-Inf. 2018 ، 7 ، 337. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- Hessels, RS; کمنر، سی. ون دن بومن، سی. Hooge، IT مشکل منطقه مورد علاقه در تحقیقات ردیابی چشم: راه حلی مقاوم در برابر صدا برای محرک های صورت و پراکنده. رفتار Res. مت. 2016 ، 48 ، 1694-1712. [ Google Scholar ] [ CrossRef ] [ PubMed ][ نسخه سبز ]
- گوبل، اف. کیفر، پ. جیانوپولوس، آی. دوچوفسکی، AT; Raubal, M. بهبود نقشه خوانی با افسانه های سازگار با نگاه. در مجموعه مقالات سمپوزیوم ACM 2018 در مورد تحقیقات و کاربردهای ردیابی چشم، ورشو، لهستان، 14 تا 17 ژوئن 2018؛ جلد 29، ص 1-9. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- فیلیپس، MH; ادلمن، JA وابستگی عملکرد اسکن بصری به معیارهای ساکاد، تثبیت و ادراکی. Vis. Res. 2008 ، 48 ، 926-936. [ Google Scholar ] [ CrossRef ][ نسخه سبز ]
- Horbiński، T. تکامل پیشرونده طراحی نقشه های اینترنتی بر روی نمونه نقشه های گوگل. Geod. کارتوگر. 2019 ، 68 ، 177-190. [ Google Scholar ] [ CrossRef ]
- Muehlenhaus, I. نقشهبرداری وب: طراحی نقشه برای دستگاههای تعاملی و موبایلی . CRC Press: لندن، انگلستان، 2013; شابک 978-1439876220. [ Google Scholar ]
- Lorek, D. ادغام چند رسانه ای منابع نقشه برداری برای تحقیق و ارائه پدیده های تاریخ اقتصادی. Geod. کارتوگر. 2016 ، 65 ، 271-281. [ Google Scholar ] [ CrossRef ]
- اشنایدرمن، بی. Plaisant, C. Designing the User Interface: Strategies for Effective Human-Computer Interaction , 5th ed.; ادیسون-وسلی: بوستون، MA، ایالات متحده آمریکا، 2010; شابک 978-0321537355. [ Google Scholar ]
- سیبولسکی، پ. Medyńska-Gulij، B. افزونگی نقشهکشی در کاهش کوری تغییر در تشخیص مقادیر شدید در نقشههای فضایی-زمانی. ISPRS Int. J. Geo-Inf. 2018 ، 7 ، 8. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- Medyńska-Gulij، B. ویلبسکی، Ł. هالیک، Ł. Smaczyński، M. سطح پیچیدگی افراد جمع آوری ارائه بر روی یک نقشه متحرک – اثربخشی عینی در مقابل نظر متخصص. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 117. [ Google Scholar ] [ CrossRef ] [ نسخه سبز ]
- هالیک، Ł. Medyńska-Gulij، B. تمایز نمادهای نقطه با استفاده از متغیرهای بصری انتخاب شده در سیستم واقعیت افزوده موبایل. کارتوگر. J. 2017 ، 54 ، 147-156. [ Google Scholar ] [ CrossRef ]

شکل 1. نمای باز OpenStreetMap که در Leaflet.js آماده شده است.

شکل 2. قرار دادن دکمه ها بر روی مانیتور کامپیوتر مطابق با ( 1 ) OpenStreetMap و ( 2 ) Google Maps. حروف دکمهها را نشان میدهند: (A) موقعیت جغرافیایی، (B) جستجو، (C) مسیر، (D) تغییر لایهها، (E) بزرگنمایی، و (F) کوچکنمایی.

شکل 3. همه دکمه هایی که در طراحی رابط کاربری گرافیکی (GUI) استفاده کردیم. برچسب ها به توضیحات شکل 2 اشاره دارند.

شکل 4. نقشه وب و طراحی یکپارچه رابط کاربری گرافیکی مطابق ( 1 ) OpenStreetMap و ( 2 ) Google Maps.

شکل 5. درصد زمان مورد نیاز برای تکمیل وظایف (TC) توسط هر شرکت کننده در رابط کاربری گرافیکی مبتنی بر نقشه های گوگل.

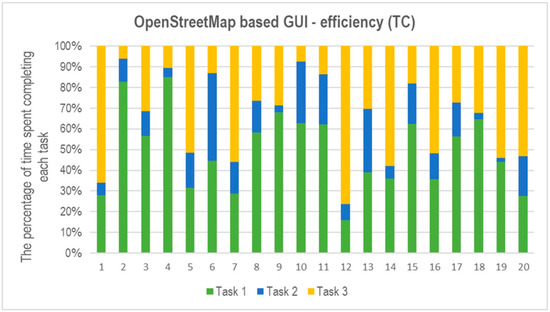
شکل 6. درصد زمان مورد نیاز برای تکمیل وظایف (TC) توسط هر شرکت کننده در رابط کاربری گرافیکی مبتنی بر OpenStreetMap.

شکل 7. شش نقشه حرارتی که توزیع فضایی تثبیت ها را در هر وظیفه در هر دو رابط کاربری گرافیکی ارائه می کند. OSM (از 1 تا 3) مخفف رابط کاربری گرافیکی مبتنی بر نقشه خیابان باز است و GM (از 1 تا 3) مخفف رابط کاربری گرافیکی مبتنی بر نقشه گوگل است.





بدون دیدگاه