هنگام در نظر گرفتن جهت گیری های مختلف دستگاه، مسائل طراحی نقشه و قابلیت استفاده بسیار مهم است. به ویژه در کاوش فضای توپوگرافی در جهت افقی یا عمودی در تلفن همراه قابل مشاهده است. در این مطالعه، هدف ما آشکار کردن تفاوتها و شباهتهای اصلی بین عملکرد شرکتکنندگان در یک کار مبتنی بر نقشه است. این مطالعه یک طرح تحقیقاتی اصلی را ارائه میکند، از جمله ایجاد مفروضات مفهومی، توسعه برنامههای کاربردی نقشه با عناصر بازی، آزمایش کاربر، و تجسم نتایج. به نظر می رسد که جهت گیری تلفن متفاوت استراتژی بصری متفاوتی را راه اندازی می کند. این به تصمیم گیری در مورد انتخاب مسیر منتقل می شود. مشخص شد که در جهتگیری منظر، شرکتکنندگان مسیرهای شرق-غرب را ترجیح میدهند. از سوی دیگر، جهت گیری پرتره از انتخاب مسیر شمال به جنوب پشتیبانی می کند.
کلید واژه ها:
طراحی نقشه ; قابلیت استفاده ژئومدیا ; گوشی هوشمند ؛ جهت گیری چشم انداز ; جهت گیری پرتره ; تکنیک نقشه برداری ؛ ردیابی چشم ؛ تجسم کارتوگرافی ; وحدت ؛ گیم پلی ها
1. مقدمه
محبوبترین نقشهها در وبسایتها معمولاً دارای گرافیکها و نمادهای بسیار سادهشدهای هستند که محتوای نقشهبرداری را ایجاد میکنند که نیازی به افسانههای نقشه ندارد، زیرا آنها به طور مستقیم تفسیر میشوند [ 1 ]. استفاده از اصول اولیه طراحی نقشه، استفاده آسان از نقشه، به ویژه در صفحه نمایش های کوچک را امکان پذیر می کند. این اصول عبارتند از: محدود کردن انتخاب رنگ و داشتن تفاوت های ادراکی واضح [ 2 ]، استفاده از رنگ های معمولی [ 3 ]، اطمینان از کنتراست بالای نمادهای نقطه [ 4 ]، و چگالی کم عناصر گرافیکی [ 5 ]. طراحی نقشه توپوگرافی سنتی بر نمایش گرافیکی تمرکز دارد که می تواند به صورت کامل یا جداگانه خوانده شود و در قالب بزرگ ارائه شود [ 6 ]]، در حالی که طراحی نقشه برای اندازه نمای گوشی های هوشمند محدود است و دو جهت، افقی و عمودی، قابل توجه هستند. روش کلاسیک کاربر برای حرکت در اطراف تصویر کارتوگرافی چاپ شده بزرگ، حرکت دادن انگشت روی آن است. با این حال، نحوه حرکت کاربر در اطراف نقشه روی یک نمایشگر کوچک تلفن هوشمند لزوماً کاملاً متفاوت خواهد بود. در واقع، اصول طراحی نقشه سنتی ممکن است همچنان مورد استفاده قرار گیرد، به عنوان مثال، تمرکز توجه [ 7 ، 8 ]. برای قرن ها، طراحی نقشه با روش های انتشار و رسانه سازگار شده است [ 9 ]; بنابراین، نحوه پیاده سازی نقشه ها بر روی دستگاه های تلفن همراه و نحوه تعامل کاربران با آنها نیاز به بررسی دارد.
بازیهای ویدیویی یکی از رسانههای جالبتر و کمتر مورد بررسی برای ارائه و تحقیق در مورد محصولات نقشهبرداری برای گوشیهای هوشمند هستند [ 10 ]. مفهوم اصلی که در چنین تحقیقاتی ظاهر میشود «بازیسازی» است که استفاده از فناوری برای طراحی عناصر مشخصه برای بازیهای ویدیویی در زمینههای غیر مرتبط با بازی است [ 11 ]. گیمیفیکیشن یک تکنیک محبوب در بسیاری از برنامههای کاربردی تلفن همراه است که محتوی محتوی هستند و نیاز به تعامل غنی بین کاربر و برنامه دارند [ 12 ].
برای توسعه برنامه هایی با مشاهده نقشه تعاملی برای دستگاه های تلفن همراه، یکی از گزینه ها استفاده از موتورهای بازی مانند Unity، Unreal و Godot است. اینها به فرد امکان می دهد حرکت در فضای دو بعدی را پیاده سازی کند و نقشه های مناسب را در این فضا نمایش دهد [ 13 ، 14 ]. یونیتی در ترکیب با زبان برنامه نویسی سی شارپ، محیطی مناسب برای ایجاد اپلیکیشن های نقشه کشی است. در طول فرآیند طراحی اپلیکیشن نقشه تلفن همراه، مهم است که رابط را به حداقل برسانیم اما از شهودی بودن لمس صفحه استفاده کنیم [ 1 ، 15 ].
در این مطالعه، ما طراحی نقشه پاسخگو را در دو زمینه تحلیل می کنیم [ 16 ]. اولی مربوط به انطباق محتوای کارتوگرافی نمایش داده شده بر روی صفحه است، به اصطلاح سازگاری با اندازه و وضوح دستگاه، در حالی که دیگری به تغییر جهت گیری دستگاه مرتبط است [ 17 ]. اندازه کوچک نمایشگر همچنین فضایی را که می توان به دکمه ها و سایر عملکردها اختصاص داد محدود می کند [ 18 ]. در ادبیات، یک شکاف در تحقیقات در مورد استفاده از محتوای یکسان اطلاعات مکانی در جهت گیری افقی و عمودی گوشی های هوشمند وجود دارد. شواهد بسیار کمی از تفاوت های ناشی از تعامل با فضای جغرافیایی در جهت افقی یا پرتره در نمایشگرهای کوچک وجود دارد.
روش های مطالعه قابلیت استفاده از نقشه اغلب مبتنی بر آزمایشی است که در آن کاربران نقشه همان کار را انجام می دهند اما از نسخه های مختلف نقشه استفاده می کنند [ 19 ، 20 ]. یک گروه همگن معمولاً شامل 20-30 پاسخ دهنده برای کاربران عمومی و 10-20 پاسخ دهنده برای متخصصان است [ 21 ]. وظایفی که باید توسط هر پاسخگو انجام شود مبنایی برای به دست آوردن داده های عینی در مورد زمان تکمیل کار و نحوه حرکت در فضای جغرافیایی می شود [ 22 ]. وظایف باید برای کاربر قابل درک باشد و در عرض چند دقیقه انجام شود.
امروزه، آنچه که محبوبیت پیدا کرده است، ردیابی چشمی است که در مطالعات تجربی در مورد کارایی نقشه ها، به عنوان مثال، نقشه های متحرک [ 23 ]، قابلیت تشخیص نمادهای نقشه در بازی های ویدیویی [ 24 ]، ترجیحات و رفتار کاربر در یک محیط مجازی غوطه ور توپوگرافیک استفاده می شود. 19 ، 25 ]، راه رفتن و دوربری در یک سنگر مجازی [ 26 ]. با این حال، تکنیک ردیابی چشم تنها در چند مطالعه با استفاده از کارتوگرافی موبایل [ 27 ] به کار گرفته شده است و بیشتر بر روی بسیاری از انواع رابط های انسان و تلفن و کارایی برنامه ها در تلفن های هوشمند متمرکز شده است [ 28 ، 29 ]]. بنابراین، ردیابی چشم میتواند تفاوتها را در استراتژی بصری در میان کاربرانی که یک کار مبتنی بر نقشه را در جهتگیریهای مختلف دستگاه انجام میدهند، نشان دهد. اگر جهتگیری افقی میتواند منجر به فعالیت بیشتر کاربران در قسمتهای شرقی-غربی نقشه شود، ردیابی چشم به درک توزیع توجه بصری مرتبط با جهتگیری دستگاه کمک میکند.
دادههای بهدستآمده از هر تحقیق تجربی در جداول، صفحات چاپی، فایلهای متنی و غیره ذخیره میشوند که سپس مورد تجزیه و تحلیل آماری و تجسم کارتوگرافی قرار میگیرند. استفاده از روشهای گرافیکی و تکنیکهای نقشهبرداری برای ارائه نتایج به فرد اجازه میدهد تا نتایج را کاملتر تفسیر کند [ 22 ، 30 ]. تجزیه و تحلیل های آماری مناسب [ 31 ، 32 ] و تکنیک های نقشه برداری داده ها [ 33 ] برای تشکیل نتیجه گیری جزئی و کامل (روش تحقیق نقشه برداری) استفاده می شود.
2. هدف و سوالات
هدف اصلی این تحقیق نشان دادن شباهتها و تفاوتهای حرکت در نقشه دوبعدی روی گوشی هوشمند در جهتگیری افقی و عمودی با نگرش به طراحی نقشه و روشهای نقشهبرداری برای نمایش قابلیت استفاده است.
هدف تحقیق سوالات زیر را مطرح می کند:
-
چگونه یک نقشه توپوگرافی دو بعدی ساده برای گیم پلی با امکان حرکت در جاده ها/مسیرها برای گوشی های هوشمند طراحی کنیم؟
-
چگونه می توان اطلاعات حرکت بازیکن را روی صفحه نمایش گوشی هوشمند با جهت افقی و عمودی به دست آورد؟
-
چه تحلیلهای آماری و تکنیکهای نقشهبرداری را میتوان برای ارائه ویژگیهای حرکت بر روی نقشه دو بعدی در جهت افقی و عمودی به کار برد؟
3. مواد و روشها
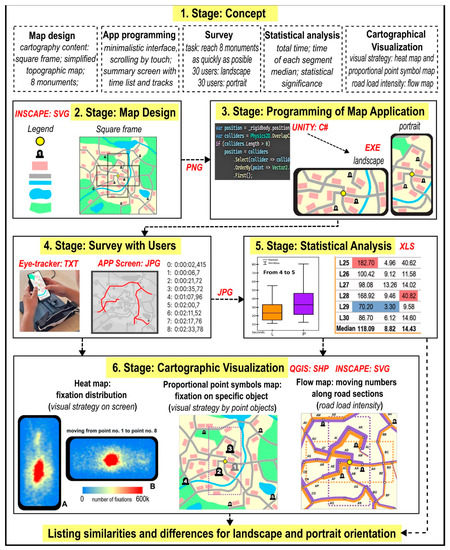
برای دستیابی به هدف و پاسخ به سؤالات فوق، ما شش مرحله اصلی تحقیق را اتخاذ کرده ایم ( شکل 1 ):
-
برای ایجاد مفروضات مفهومی اساسی ( بخش 3.1 ).
-
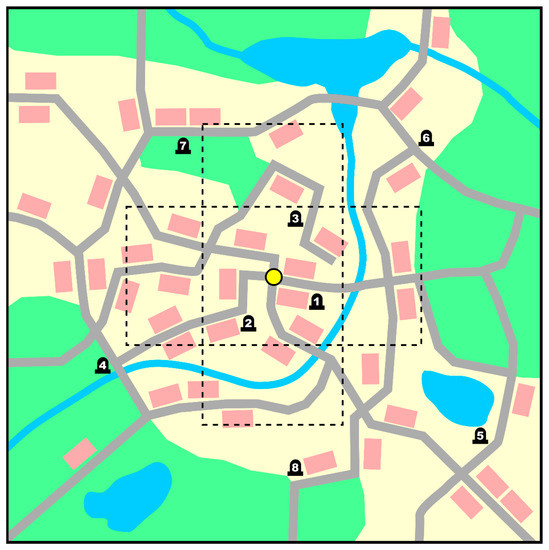
برای ایجاد یک نقشه دو بعدی برای گوشی های هوشمند با جهت افقی و عمودی ( بخش 3.2 ، شکل 2 ).
-
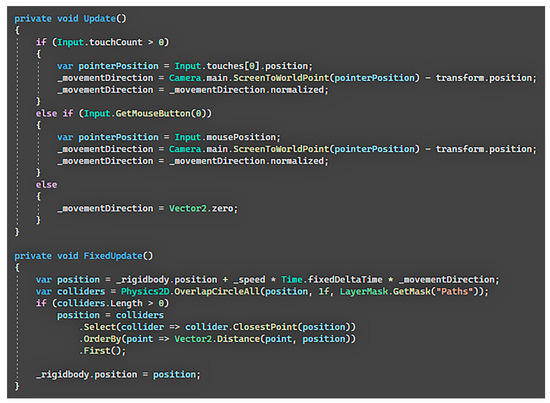
برای ایجاد یک برنامه نقشه با عناصر گیم پلی ( بخش 3.3 ، شکل 3 ).
-
برای تهیه و انجام نظرسنجی در میان کاربران نقشه در تلفن های هوشمند در جهت افقی و عمودی ( بخش 3.4 ؛ شکل 4 ، شکل 5 و شکل 6 ).
-
تجزیه و تحلیل آماری نتایج ( بخش 4.1 ؛ شکل 7 و شکل 8 ).
-
تجسم کارتوگرافی نتایج ( بخش 4.2 ؛ شکل 9 ، شکل 10 و شکل 11 ).
3.1. مفهوم
با در نظر گرفتن نگرش نقشه کشی-ژئومدیال (طراحی نقشه توپوگرافی، جهت گیری نقشه، تکنیک های نقشه برداری، کارایی ژئومدیا، ردیابی چشم برای محتوای کارتوگرافی) و جنبه های فناوری اطلاعات (فناوری اطلاعات: نرم افزار موتورهای بازی، اسکریپت های برنامه نویسی، اسکریپت های جمع آوری داده ها، داده های عددی مسیر). شغل)، ما مفهومی را پذیرفتیم که مفروضات زیر را در بر می گیرد ( شکل 1 ):
-
طراحی نقشه: کل منطقه نقشه در مربع بسته شده است، تمرکز دو نسبت 16:9 با جهت افقی و عمودی، محتوای ساده شده نقشه توپوگرافی، هشت بنای تاریخی با شماره سنگ (نگاه کنید به شکل 2 ).
-
برنامه نویسی برنامه: حرکت در جاده ها، یک نماد کاربر در مرکز نمایشگر، رابط مینیمال (بدون دکمه، بدون جوی استیک)، پیمایش در اطراف نقشه با لمس، هشت بنای سنگی متوالی ضبط شده، خلاصه کردن داده ها پس از هر پیاده روی در فرم یک تصویر با یک مسیر و گاهی اوقات برای هر بخش از مسیر.
-
پاسخ دهندگان: 60 کاربر، 19 تا 24 ساله، از یک گروه همگن از دانشجویان دانشگاه Adam Mickiewicz Poznan، که به طور داوطلبانه و بدون هیچ گونه رضایت مالی در بازی شرکت کردند.
-
نظرسنجی: هر شرکتکننده دستورالعملهای یکسانی را دریافت میکند، که عبارت است از حرکت روی نقشه با استفاده از جادهها فقط برای رسیدن به هر یک از هشت بنای سنگی در سریعترین زمان ممکن. 30 شرکتکننده در جهت افقی و 30 شرکتکننده در جهت عمودی کار را روی گوشی هوشمند انجام میدهند.
-
نرم افزار و تجهیزات: نرم افزارهای گرافیکی و کارتوگرافی (Inkscape، Photoshop، QGIS)؛ موتور بازی (Unity)، زبان برنامه نویسی (C#)؛ نظرسنجی (تلفن هوشمند 16 × 9؛ ردیاب چشم Gazepoint GP3 HD، Gazepoint Control، لپ تاپ MSI)؛
-
تجزیه و تحلیل آماری: زمان کل گیم پلی، میانه، اهمیت آماری.
-
تجسم کارتوگرافی: استراتژی بصری: نقشه حرارتی و نقشه نماد نقطه متناسب. شدت بار جاده: نقشه جریان (کارتودیاگرام باند).
-
نتایج مورد انتظار تحقیق: فهرست شباهت ها و تفاوت های کلی و خاص برای جهت گیری منظره و پرتره.
3.2. ایجاد نقشه دو بعدی برای گوشی های هوشمند
محتوای ساده شده نقشه توپوگرافی در شش رنگ ادراکی (جادههای خاکستری، قرمز-ساختمانها، آبی-دریاچهها/رودخانهها، سبز- جنگلها/پارکها، سیاه-بناهای سنگی و زرد-موقعیت کاربر ایجاد شد. از دایره زرد استفاده شده است. برای نشان دادن مکان کاربر؛ ابتدا در مرکز نقشه قرار دارد. برای طراحی نقشه، قاب های منظره و پرتره (که نماهای اولیه را ارائه می دهند) در مرکز منطقه قرار داده شد ( شکل 2 ). از میان هشت بنای سنگی، سه مکان اول نیز در کنار جادهها اما خارج از نمای اولیه قرار گرفتهاند، فاصلهای مشابه از مرکز نقشه داشتند و به خوبی در چارچوب نقشه حفظ میشدند.
عناصر کارتوگرافی جدید در یک برنامه گرافیکی برداری، Inkscape، به عنوان یک فایل SVG ایجاد شدند. نمادهای اصلی نقشه کشی با استفاده از رنگ ها و سبک های معمولی به راحتی قابل تشخیص هستند، هم به صورت ادراکی و هم شهودی. محتوای بنیادی (جاده ها، رودخانه ها، دریاچه ها، جنگل ها، پارک ها، ساختمان ها) سپس با نمادهای نقطه بنای یادبود با کنتراست بالا تکمیل شد ( شکل 2 ). نماد مکان کاربر که همیشه در جاده دقیقاً در وسط نقشه نمایش داده شده قرار دارد، کانون توجه بصری بود [ 10 ]. برای افزایش کنتراست، دایره زرد دارای یک طرح کلی سیاه است [ 7]. با رعایت قوانین طراحی نقشه، پس زمینه نقشه به رنگ زرد بسیار روشن در آمد. بناهای سنگی با شکل نقشه های توپوگرافی [ 34 ] مشخص می شوند، اگرچه هر یک از آنها یک عدد سفید منحصر به فرد (1-8) دریافت کردند. گرافیک تمام شده نقشه به عنوان یک فایل PNG با وضوح بالا ذخیره شد.

شکل 1. طرح گرافیکی با شش مرحله تحقیق.

شکل 2. محتوای ساده شده نقشه توپوگرافی طراحی شده با قاب های نمای اولیه در جهت افقی و عمودی.
3.3. ایجاد اپلیکیشن برای گوشی های هوشمند
توسعه برنامه با تهیه صحنه ای آغاز شد که در آن نقشه، پخش کننده، بناهای تاریخی، دوربین و صفحه نمایش خلاصه قرار داشت. سپس رفتار این عناصر، تعاملات و واکنش آنها به ورودی کاربر پیاده سازی شد. گرافیک نقشه مستقیماً روی صحنه قرار می گرفت و شامل جاده هایی می شد که توسط جاده های ساخته شده از Edge Colliders در سیستم فیزیک منعکس شده بودند . بازیکن در فیزیک به عنوان Circle Collider نشان داده می شد اما همچنین دارای یک جزء از جزء Rigidbody بود که برای حرکت اجسام ضروری است. پخش کننده در جهتی حرکت می کند که با انگشتی که صفحه را لمس می کند نشان داده شده است. در حالی که بازیکن در حال حرکت است، تماس با نزدیکترین جاده به طور مداوم بررسی می شود (برخورد Collidersاز بازیکن و جاده ها)، و بازیکن باید در میانه راه باشد تا از خروج آنها از مسیر جلوگیری کند.
بناهای یادبود Circle Collider خود را داشتند که در جاده مجاور قرار می گرفتند. فقط Collider برای بنای تاریخی مورد جستجو فعال است. هنگامی که بازیکن Collider برای اطلاعات یادبود فعال در مورد تصرف موفقیت آمیز آن نقطه کنترل با Collider ملاقات می کند . عمل ذخیره این داده ها، بنای یادبود فعال را به بعدی در دنباله تغییر می دهد. در ابتدا تنها بنای یادبود 1 فعال است و پس از توقیف بنای 8، نتایج جمع بندی می شود. دستور جمع آوری سنگ ها داوطلبانه نبود. بعد از سنگ شماره 1 اسیر شده است، سنگ شماره. 2 در سیاه فعال می شود. بعد از سنگ شماره 2 رسید، سنگ شماره. 3 فعال می شود و غیره
دوربین روی صحنه به طور مداوم بازیکن را تعقیب می کند، به این معنی که بازیکن در طول فعالیت در مرکز دید باقی می ماند. در ابتدا، اسکریپت اندازه نمای دوربین را با حالت پرتره/منظره انتخاب شده تنظیم می کند. صفحه خلاصه شامل فهرستی از زمانهایی است که سنگهای فردی ضبط شدهاند و آهنگهایی که بازیکن انجام داده است. دادههای آهنگها از لحظه شروع برنامه جمعآوری میشوند و از LineRenderer برای نمایش آنها روی صفحه استفاده میشود.
شکل 3 کد پیاده سازی حرکت به سمت لمس توسط انگشت کاربر را نشان می دهد. روش Update تقریباً 60 بار در ثانیه فعال می شود و برای تفسیر لمس کاربر عمل می کند. FixedUpdate _روش دقیقاً 50 بار در ثانیه فعال می شود و برای جابجایی نماد بازیکن استفاده می شود. قرار دادن بازیکن در جاده برای حرکت در جاده ها روی نقشه بسیار مهم است. از بین تمام جاده های واقع در نزدیکی نقطه تماس، نزدیکترین جاده انتخاب می شود و موقعیت جدید بازیکن به نقطه تماس با این جاده تبدیل می شود. علاوه بر این، به دست آوردن تعداد پیادهرویهایی که کاربران بخشهای منفرد از جادهها را پایین میآورند، اجرا شد (کششهایی که با دو حرف مشخص شدهاند در یک نقشه جریان ارائه شدهاند. بار کشش جاده با تعداد پیادهرویهایی که در یک کشش خاص انجام میشود اندازهگیری میشود. 30 پاسخ دهنده.

شکل 3. اجرای حرکت به سمت لمس توسط انگشت کاربر.
3.4. نظرسنجی در میان کاربران نقشه
محقق یک شرکتکننده را به اتاق دعوت میکند و پاسخدهنده روی میز جلوی گوشی هوشمندی که روی دسته نصب شده است مینشیند. سپس محقق هدف تحقیق را به صورت کلی توضیح داد و نحوه کار گوشی هوشمند با ردیاب چشم را ارائه کرد. شرکتکننده جهتگیری مورد نیاز گوشی هوشمند را انتخاب کرد و سپس چشم ردیاب بینایی را کالیبره کرد ( شکل 4)). پس از ورود بازیکن به بازی، محقق با دایره ای زرد رنگ در وسط نقشه به شرکت کننده از موقعیت مکانی خود اطلاع می دهد. در مرحله بعد، شرکتکننده وظیفهای دریافت میکند تا در سریعترین زمان ممکن به تمام لحظات سنگ سیاه، از 1 تا آخرین لحظه برسد. نویسندگان این مطالعه تصمیم گرفتند که زمان بین ورود بازی و گرفتن بنای تاریخی شماره. 1 زمان آن خواهد بود که کاربر با برنامه و گیم پلی آن آشنا شود. پس از جمع آوری بنای تاریخی شماره 1، زمان بازی به طور رسمی شمارش شد که بعداً در مطالعه مورد تجزیه و تحلیل قرار گرفت. وقتی شرکت کننده به بنای سنگی شماره رسید. 8، محقق از شرکتکننده برای تکمیل تکلیف تشکر کرد و دادههای آن پیادهروی تکمیلشده را ثبت کرد.
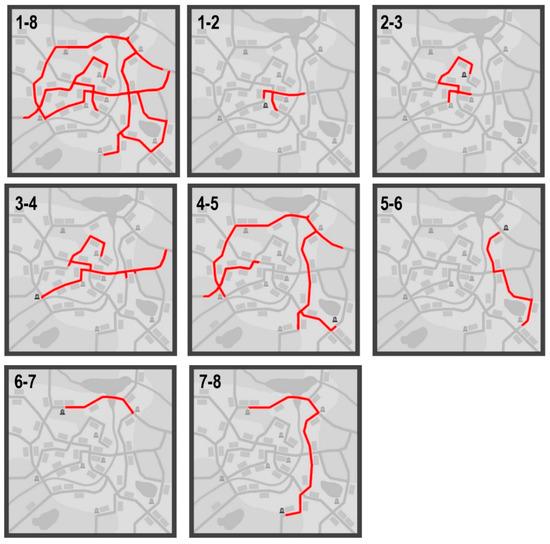
در این تحقیق، همه پاسخ دهندگان گوشی هوشمند را در دو دست گرفتند و از انگشت شست خود برای تعامل با صفحه نمایش استفاده کردند، که مطابق با نحوه نگه داشتن دستگاه های تلفن همراه است [ 35 ، 36 ، 37 ]. چنین استفاده ای از تلفن های هوشمند همچنین به دلیل توانایی نشانگر کاربر برای حرکت در جاده ها، یعنی از پیمایش صاف به پایین نقشه است. تنظیمات حاصل از فناوری ردیابی چشم نیز از این راه حل پشتیبانی می کند. پس از هر بازی کامل، داده ها روی گوشی هوشمند ثبت می شد. شکل 5 نمونه ای از داده های جمع آوری شده از شرکت کننده شماره را نشان می دهد. 18 ( شکل 6 ب را ببینید).
4. نتایج
4.1. تحلیل آماری
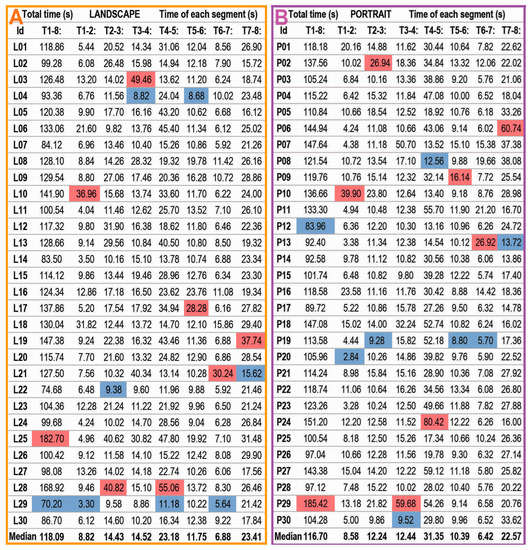
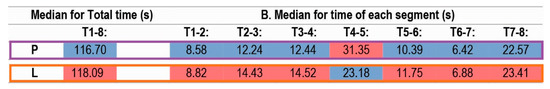
داده های زمانی 60 شرکت کننده در تحقیق به دو دسته اصلی تقسیم شد: کل زمان پیاده روی و زمان تک تک مسیرها ( شکل 6 ). کوتاهترین زمان در جهتگیری پرتره توسط کاربر P12 (83.96 ثانیه) و طولانیترین زمان توسط P29 (185.42 ثانیه) به دست آمد ( شکل 6 B). مقدار متوسط کل زمان بازی برای کل گروه پرتره 116.70 ثانیه و انحراف استاندارد 22.37 بود که اختلاف زمانی بین بازیکنان را تأیید می کند. کوتاه ترین زمان گذراندن کل برنامه در جهت افقی ( شکل 6الف) توسط کاربر L29 (70.20 ثانیه) و طولانی ترین زمان توسط کاربر L25 (182.70 ثانیه) به دست آمد. میانه کل زمان بازی برای کل گروه چشم انداز 118.09 ثانیه و انحراف استاندارد 25.45 بود که فواصل زمانی بین کاربران را نیز تأیید می کند. آزمون ناپارامتریک Mann-Whitney U برای نمونه های مستقل در PQStat (v 1.8.) انجام شد. این یک آزمون مناسب برای مقایسه دو گروه است که توزیع داده با معیارهای توزیع نرمال مطابقت ندارد [ 31 ، 32 ]. برای ارزیابی تفاوتها برای گروههای جهتگیری عمودی و منظره، میانهها برای دستههای فردی مقایسه میشوند ( شکل 7)). کاربرانی که برنامه را در جهت عمودی مرور می کردند، جستجو را با سرعت 1.39 ثانیه نسبت به افرادی که در جهت افقی قرار داشتند، تکمیل می کردند. نتایج آزمون آماری معناداری این تفاوت را تایید نکرد.
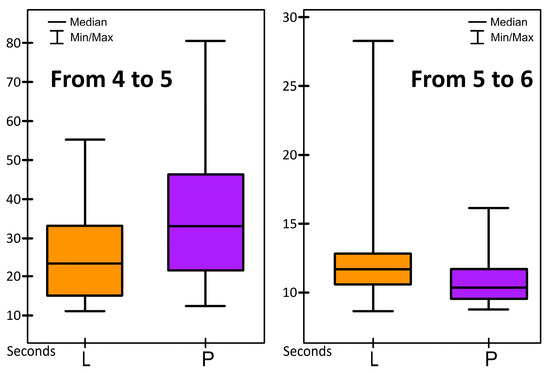
آزمون Mann-Whitney U در این زمانهای میانه در شکل 8 نشان داده شده است . برای حرکت بین بناهای تاریخی 4-5 ( p -value = 0.04) و برای 5-6 ( p-value = 0.009)، آزمون تفاوت در پارامترهای بین دو جهت را نشان داد. برای مسیرهای 4-5، کاربران در جهت افقی نقطه را سریعتر از جهت گیری عمودی پیدا می کنند. این تفاوت ممکن است ناشی از این واقعیت باشد که نقاط 4 و 5 برای کاربران در جهت افقی بیشتر قابل مشاهده بودند، که به کاربران امکان می داد مسیر درست را سریعتر به مقصد پیدا کنند. این تفاوت ممکن است با تحلیلهای ردیابی چشمی و بارهای ترافیکی مسیر تأیید شود. برای مسیرهای 5-6، کاربران در جهتگیری عمودی، نقطه را سریعتر از جهتگیری افقی پیدا میکنند. اگرچه در حین تصرف نقطه 3، بازیکنان منظره مکان بنای یادبود 6 را میدیدند (با توجه به عرض میدان دید)، این دانش در انتقال سریعتر از 5 تا 6 نسبت به کاربران پرتره شکست خورد.

شکل 4. محقق و شرکت کننده با گوشی هوشمند در جهت افقی و عمودی.

شکل 5. داده های مسیر شرکت کننده شماره. P18 ( شکل 6 را ببینید ).

شکل 6. ( الف ): داده های زمانی 30 شرکت کننده با جهت افقی. ( B ): دادههای زمانی 30 شرکتکننده با جهت عمودی (قرمز طولانیترین زمان و آبی کوتاهترین زمان در هر ستون است).

شکل 7. مقایسه زمان میانه برای جهت افقی و عمودی.

شکل 8. نمودارهای جعبه ای با اهمیت آماری برای مسیرهای 4-5 و 5-6 در جهت عمودی (P) و افقی (L).
4.2. تجسم کارتوگرافی
تجسم کارتوگرافی نتایج تحقیق شامل سه تکنیک نگاشت کمی بود: یک نقشه حرارتی، یک نقشه جریان مقایسه ای (کارتودیاگرام نواری)، و یک نقشه نماد نقطه متناسب [ 38 ] ( شکل 1 ).
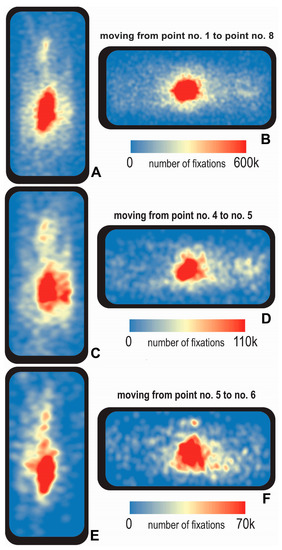
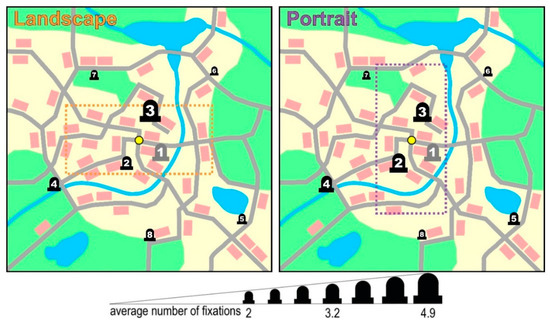
اولین تجسم در قالب شش نقشه حرارتی بر اساس توزیع تثبیت بود ( شکل 9 ). این تصویر کارتوگرافی یک استراتژی بصری برای تکمیل وظایف در جهت عمودی و منظره ارائه می دهد. نتایج ارائه شده مربوط به کل کار است، یعنی حرکت کاربر از بنای یادبود 1 به سمت بنای 8. در نسخه پرتره، نگاه کاربران بر روی قسمت مرکزی صفحه گوشی هوشمند، کمی زیر مرکز هندسی متمرکز شده بود ( شکل 9).آ). تثبیت ها به طور قابل توجهی بیشتر در امتداد محور عمودی طولانی تر صفحه نمایش توزیع می شوند. بنابراین، نقطه بالاترین تراکم تثبیت (حدود 600000) شکل بیضی داشت. هر چه از مرکز دورتر باشد، تعداد تثبیت ها کمتر می شود. مکان واقع در بالای غلظت اصلی تثبیت ها تنها استثنا بود، به عنوان منطقه ای که کوچکتر اما با تعداد تثبیت زیاد بود. در نسخه افقی نیز نگاه کاربران به قسمت مرکزی نمایشگر و کمی پایین تر از مرکز هندسی نمایشگر متمرکز بود. حتی اگر توزیع ناحیه قرمز با بیشترین تعداد تثبیت شکل نیم دایره ای دارد، هنوز هم می توان کشیدگی جزئی به سمت بیضی مشاهده کرد ( شکل 9 B).
با توجه به تفاوت های قابل توجه در زمان تکمیل مسیرهای 4-5 ( شکل 7 )، ما تفاوت های استراتژی بصری را در حین حرکت بین آن دو بنای سنگی تحلیل کرده ایم ( شکل 9 C,D). غلظت تثبیتها در نقشه choropleth C نزدیک به کل گیمپلی قابل مشاهده در تجسم 9A است. انحراف بخش قابل توجهی از تثبیتها به سمت راست صفحه، هم در جهت عمودی و هم در جهت افقی، تفاوت اصلی را تشکیل میدهد، دلیل آن مطمئناً این واقعیت است که کاربر از بنای یادبود 4 (واقع در بیشتر) در حال حرکت است. قسمت چپ نقشه، در غرب) تا بنای تاریخی 5 (در سمت راست ترین قسمت نقشه، در شرق قرار دارد) ( شکل 2)). مکانهایی که بیشترین تمرکز را داشتند، در حدود 110000 تثبیت نوسان داشتند که حدود 18 درصد از تثبیتها را در کل کار تشکیل میداد.
تفاوت ها همچنین در تجزیه و تحلیل استراتژی بصری که شرکت کنندگان در تحقیق برای حرکت از بنای 5 به بنای 6 اتخاذ کردند، مشخص شد ( شکل 7 ). برای جهتگیری پرتره، تثبیتها کمی در زیر مرکز صفحه در امتداد محور عمودی متمرکز میشوند و شکل بیضی شکل را تشکیل میدهند ( شکل 9 E). نقاط داغ اضافی از فعالیت بصری نزدیک به قسمت بالایی صفحه وجود دارد که ممکن است مربوط به حرکت به سمت بنای یادبود 6 در بالای (شمال) نقشه باشد. از سوی دیگر، در جهتگیری افقی، نقاط داغ اضافی نزدیکتر به پایین و سمت راست صفحه نمایش قرار دارند ( شکل 9 F).
نقشه نمادهای نقطه تناسبی در شکل 10 نشان دهنده تعداد تثبیتها بر روی بناهای سنگی منفرد در حالی است که آنها به رنگ سیاه فعال بودند و شرکتکننده به سمت آن نقطه حرکت میکرد. شماره 2 بیشترین مشاهده شده در جهت پرتره (4.4 ثابت به طور متوسط) و نقطه 3 در جهت افقی (4.9 ثابت به طور متوسط) بود. از این نظر، بیشترین تفاوت جهتگیریها برای بنای 2 رخ میدهد. در پرتره، در حالی که نقطه 2 فعال بود، به طور متوسط 4.4 تثبیت داشت، در حالی که در منظره، 3.1 ثابت بود. جالب توجه است که بناهای تاریخی 1-4 به طور متوسط در هر دو جهت بیش از سه تثبیت داشتند، در حالی که سایر نقاط کمتر از سه تثبیت با ارزش 2-3 داشتند.
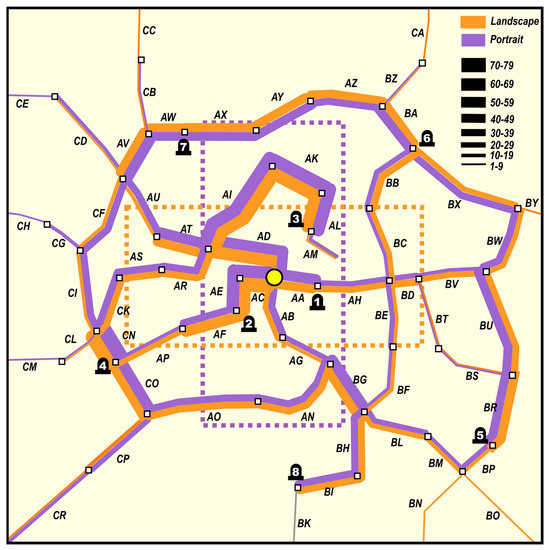
یک نقشه جریان مقایسه ای (کارتودیاگرام نواری) آخرین نقشه آماری است که بار عددی کشش های جاده را ارائه می دهد ( شکل 11).). تعداد پیادهرویهایی که توسط 30 شرکتکننده پژوهشی در جهتگیری منظر و توسط 30 شرکتکننده در جهتگیری پرتره انجام شد، از بنای 1 تا بنای 8 در شش کلاس ارائه شد. حداکثر بار برای یک کشش جاده برای یک کاربر 7 و برای 30 کاربر 210 است. برای به دست آوردن تعداد پیاده روی که شرکت کنندگان انجام دادند، کشش ها با دو حرف، به عنوان مثال، AA برچسب گذاری شدند. هر توضیح دو حرفی در وسط فاصله بین گره ها قرار می گیرد. ما این روش قرار دادن توضیحات برای بخشها را از توضیحات ارزش کیلومتر در نقشههای راه اقتباس کردیم. جاده ها بر اساس گذرگاه ها، طول بخش و موقعیت بنا به بخش های کوچکی تقسیم شده اند.
بر اساس نقشه جریان مقایسه ای، بار قابل توجهی از جاده ها در هر دو جهت در مرکز منطقه، بین بناهای تاریخی 1-2-3 قابل مشاهده است ( شکل 11 ). علاوه بر این، بار مشابهی از جاده بین بناهای تاریخی 5-7 در شمال و شرق منطقه در هر دو نسخه قابل مشاهده است. در کششهای جهتگیری منظر، BB، BC، BD و BV بار بیشتری را گزارش میکنند. در حالی که وقتی صحبت از پرتره به میان میآید، داشتن بار بیشتری در BU، BW و BX معمول است. در قسمت غربی، در جهت گیری افقی، کشش AP دارای بار قابل توجهی بیشتر از جهت گیری عمودی است. کشش های CI و CF بار بیشتری در جهت گیری پرتره دارند.
5. بحث
استراتژی بصری شرکتکنندگان در تحقیق که در حال انجام یک کار توپوگرافیک روی گوشی هوشمند با جهتگیری پرتره بودند، بسیار شبیه به راهبردی است که در حذف هیولاهای وظیفهمحور در طول تجربه بازیهای موبایلی اعمال میشود [ 39 ]. ظاهراً، این نیز یک استراتژی شبیه به مشاهده موقعیت فرد و عناصری است که در ناوبری ماشین سیار رخ می دهد. از سوی دیگر، وظایف مربوط به ناوبری در فضای توپوگرافی در جهت افقی، یک استراتژی بصری متمرکز بر قسمت مرکزی صفحه را نشان می دهد. شباهت های خاصی نیز ممکن است در تحقیقات Hejtmánek و همکاران مشاهده شود. [ 40]، که در آن در حین پیمایش در یک شهر مجازی، قسمت مرکزی مانیتور در جهت افقی نقطه ای بود که نگاه بیشتر روی آن متمرکز بود.
تفاوت در توزیع تثبیت بین وظایف 1-8 و 4-5 را می توان با این واقعیت توضیح داد که نقطه 5 در قسمت سمت راست نقشه قرار داشت. بنابراین، تراکم تثبیتها در سمت راست صفحه نمایش گوشی هوشمند بیشتر میشود. وضعیت برای مسیر بین نقاط 5 و 6 مشابه است، اما فقط برای جهت افقی. وقتی صحبت از میانگین تعداد تثبیتها در نقاط منفرد نقشه میشود، تعداد کمتر تثبیتها در نقاط 5 تا 8 ممکن است ناشی از آشنایی فرد با شرکتکنندگان فضای توپوگرافی به میزان رضایتبخش باشد. به نظر میرسد نتایج زمان این را تأیید میکند، و هیچ کاهشی در مقدار زمان لازم برای تکمیل کار نشان نمیدهد، در حالی که شرکتکنندگان دیگر نیازی به بررسی متوالی بناهای تاریخی ندارند.

شکل 9. نقشه حرارتی با مکانهای تثبیت شرکتکنندگان در تلفن هوشمند: ( A ) – جهتگیری پرتره برای حرکت از بناهای تاریخی 1 تا 8. ( B ) – جهتگیری منظر برای حرکت از بناهای تاریخی 1 تا 8. ( C ) – جهت گیری پرتره برای حرکت از بناهای تاریخی 4 تا 5. ( D ) – جهتگیری منظر برای حرکت از بناهای تاریخی 4 تا 5. ( E ) – جهت گیری پرتره برای حرکت از بناهای تاریخی 5 تا 6. ( F ) – جهتگیری منظر برای حرکت از بناهای تاریخی 5 تا 6.).

شکل 10. نقشه نمادهای نقطه متناسب با ارائه تثبیت بر روی بناهای سنگی خاص.

شکل 11. نقشه جریان مقایسه ای با ارائه عدد متحرک در امتداد بخش های جاده جداگانه (توضیح دو حرفی بخش ها از AA تا CR).
هر شکل از تجزیه و تحلیل نتایج شباهت ها و تفاوت های متفاوتی را ارائه می دهد، اما آنچه مهم است استفاده از آنها به صورت مکمل است [ 19 ]]. در تجزیه و تحلیل انحراف میدان تثبیت به سمت راست از مرکز نمایشگر در حرکت از بنای یادبود 4 به 5، نقشه حرارتی کافی نیست زیرا تنها مقایسه با نقشه توپوگرافی پایه و نقشه جریان است که علت ایجاد را آشکار می کند. انحراف. از این رو، میتوانیم نتیجه بگیریم که ناحیه تثبیتهای بالا کمی زیر مرکز هندسی گوشی هوشمند به شکل بیضی قرار دارد، به طور قابل توجهی به صورت عمودی برای جهتگیری عمودی کشیده شده است، در حالی که برای جهتگیری افقی، کشیدگی کمی وجود دارد. با این حال، جهت حرکت بر روی نقشه تاثیر زیادی در انحراف میدان تثبیت بالا دارد. تأثیر درک نماد دقیقاً در مرکز نوری تصویر گرافیکی یکی از قوانین طراحی نقشه است که توصیه می کند نماد را در مرکز نوری تصویر قرار دهید، یعنی کمی بالاتر از مرکز هندسی. بنابراین، شایان توجه است که آیا می توان این قانون را برای تأثیرگذاری بر توزیع تثبیت ها اعمال کرد یا خیر.
تجزیه و تحلیل بار تک امتداد جاده ساخته شده با استفاده از نقشه جریان ثابت می کند که تفاوت هایی در انتخاب جاده بین جهت افقی و عمودی در قسمت شرقی نقشه وجود دارد. مسیری که بیشتر در جهت پرتره از بنای یادبود 5 تا بنای 6 انتخاب می شود، نتیجه جهت گیری صفحه است. تغییر جهت صفحه نمایش منجر به انتخاب مسیرهای شرقی-غربی بیشتر از شمال-جنوب می شود که به زمان های کندتر تبدیل می شود. در قسمت غربی میدان نیز تمایل مشابهی رخ می دهد. در جهتگیری پرتره، کششهای شمال-جنوب (CI و CF) دارای بار ترافیکی قطعاً بالاتری هستند، در حالی که در جهتگیری افقی، کششهای شرق به غرب (AP و AF) بیشتر مورد استفاده قرار میگیرند. همچنین مشاهده شده است که تک تک شرکتکنندگان در تحقیق به صورت عمودی در جهتگیری منظره سرگردان بودند زیرا به امتداد CC، CA، BN و BO رسیدند. ممکن است ناشی از جهت گیری گوشی هوشمند باشد. از سوی دیگر، در جهتگیری پرتره، تک تک شرکتکنندگان به صورت افقی سرگردان بودند و به امتداد CE، CH و CM در غرب میرسیدند. در هر دو جهت، شرکت کنندگان در تحقیق در اطراف کشش CR و CP پرسه می زنند. جالب توجه است، در جهتگیری چشمانداز، هیچ شرکتکنندهای وارد کششهایی نمیشود که به سمت چپ هدایت میشوند، یعنی CE، CH، یا CM. آنچه متقاعد کننده است این واقعیت است که هنگام حرکت در جاده های پرتردد AV-CF-CI-CN، شرکت کننده قبلاً لبه قاب محتوی محتوای نقشه را می بیند.
پیادهسازی رابط لمسی به حداقل رسیده که از گرایشهای فعلی در طراحی اپلیکیشن پیروی میکند، به یک راهحل عملی تبدیل شد، زیرا هیچ شرکتکنندهای در تحقیق هیچ مشکلی را در حرکت روی نقشه با استفاده از لمس گزارش نمیکند [ 41 ]. حذف جوی استیک ها و سایر دکمه ها منجر به تمرکز شرکت کننده صرفاً بر روی محتوای کارتوگرافی شد. با این حال، در برخی موارد، لازم بود به شرکت کنندگان یادآوری شود که آنها فقط در جاده ها مجاز به حرکت هستند که برای بازیکنان آشکار نبود. احتمالاً نماد ماشین یا واکر برای بازیکن واضح تر است، اما ما فرض کردیم که از گرافیک بسیار ساده استفاده می کنیم.
تعداد تجسم های نقشه برداری نتایج و پیچیدگی گرافیکی شکل آنها موضوعی است که باید مورد بحث قرار گیرد [ 38 ]. فرصت های تجزیه و تحلیل جزئی تکمیلی و ارائه کامل ترکیبی ویژگی های استفاده از نقشه دارای جنبه های موثر و چشمگیر است [ 42 ]]. از مثال شش نقشه حرارتی که میتوان آنها را به صورت جداگانه اما بدون تفسیر کلی تحلیل کرد، نمیتوان نتیجهگیری کلیتری برای اثبات این واقعیت گرفت. کارتودیاگرام های مقایسه ای مزایای زیادی دارند، اما استفاده از حداکثر شش محدوده مقیاس بندی محدوده ضروری است. استفاده از مقیاس بندی مطلق برای نقشه نمادهای نقطه متناسب ممکن است تنظیم اندازه نماد را با مقدار عددی واقعی پیچیده کند. نویسندگان از تکنیکهای نگاشت نتایج گرافیکی بدون عارضه استفاده کردند، زیرا روشهایی که از نظر گرافیکی جذاب هستند اغلب برای تفسیر مناسب پدیدهها در فضای جغرافیایی به اندازه کافی مؤثر نیستند.
6. نتیجه گیری
برای جمعبندی تحقیق، میتوان گفت که مفهوم تحقیق پیشنهادی منجر به نشان دادن شباهتها و تفاوتها در قابلیت استفاده بر روی یک نقشه توپوگرافی دو بعدی ساده شده روی گوشی هوشمند در جهت افقی و عمودی شد:
شباهت اصلی:
-
صرف نظر از جهت گیری گوشی هوشمند، شرکت کنندگان کل کار را در زمان مشابهی انجام دادند (این توصیه ای است که هر دو جهت دستگاه برای ارائه فضای توپوگرافی روی تلفن همراه کافی است).
تفاوت های اصلی:
-
هر دو جهت دلالت بر انتخاب مسیرهای مختلف دارند (توصیه این است که جهت گیری تلفن هوشمند برای جهت گیری بهتر در محور شمال-جنوب و غرب-شرق اهمیت زیادی دارد).
-
هر دو جهت گیری مستلزم استراتژی های بصری مختلف شرکت کنندگان بود (توصیه این است که جهت گیری گوشی هوشمند باید از دید اطلاعات مهم روی نقشه پشتیبانی کند).
با پاسخ به سوالات مطرح شده در ابتدا، میتوان نتیجه گرفت که طراحی نقشه تعاملی برای گوشیهای هوشمند باید بر اساس قوانین طراحی نقشهکشی و روندهای فعلی فناوری اطلاعات انجام شود تا یک برنامه نقشه با عناصر گیمپلی ایجاد شود. چنین رویکردی هم برای طراحی حرکت بر روی گرافیک توپوگرافی و هم برای به دست آوردن داده ها در مورد حرکت در دو جهت گوشی هوشمند کاربرد دارد.
ارائه داده ها در مورد نحوه حرکت کاربران مستلزم استفاده از روش های نقشه برداری مکمل است. استفاده از یک روش نمایش واحد تنها یک جنبه از موضوع را نشان می دهد، در حالی که استفاده از چند روش به ما امکان می دهد نتایج را به هم مرتبط کنیم و طیف وسیع تری از مشکل حرکت در نقشه را در تلفن هوشمند نشان دهیم. نقشه جریان، نمادهای نقطه متناسب و روش نقشه حرارتی بسیار مفید بودند.
در مطالعه خود سعی کردیم چند مشکل مربوط به استفاده از یک رسانه کارتوگرافی سنتی را در قالب یک نقشه دوبعدی در پسوند ژئومدیا آن بر روی گوشی های هوشمند حل کنیم. ما چنین گسترش ژئو مدیا از عملکرد نقشه را به عنوان فرصت کاربر برای حرکت تعاملی در اطراف محتوای نقشه بر روی صفحه نمایش تلفن هوشمند درک می کنیم. “سفر یک انگشت بر روی نقشه” امروزه ابعاد ژئومدیا جدیدی دارد. در یک نقشه استاتیک چاپ شده، یک انگشت در جاده ها حرکت می کند، در حالی که در تحقیق، انگشتان کاربر در جاده ها حرکت می کنند، زیرا کاربر به جاده در وسط صفحه نمایش تلفن هوشمند “لنگر” شده است.
در حالی که کاربران در جهت عمودی گوشی هوشمند احساس راحتی بیشتری می کنند، اکثر وسایل نقلیه صفحه نمایش خود را در فرمت افقی دارند. این واقعیت باعث می شود که توسعه تحقیقات در زمینه کاربردپذیری برنامه ها یا محصولات کارتوگرافی اجتناب ناپذیر باشد. نویسندگان این مقاله امیدوارند که نتایج بهدستآمده به توسعه تحقیقات در این زمینه کمک کند و در نتیجه منجر به بهبود نقشهها در دستگاههای مختلف و نه تنها گوشیهای هوشمند شود. مطالعات آینده باید انجام آزمایشی با هر دو جهت گیری دستگاه را برای هر دو گروه در نظر بگیرند تا اگر جهت گیری متفاوت تجربه کاربر قبلی را بهبود بخشد، بازخوردی وجود داشته باشد.
منابع
- Muehlenhaus، I. نقشه برداری اینترنتی. در کتاب راهنمای نقشه برداری و نقشه برداری Routledge ; کنت، ای جی، ووجاکویچ، پی.، ویرایش. Routledge: لندن، بریتانیا، 2018; صص 375-387. ISBN 9780367581046. [ Google Scholar ]
- رابینسون، ق. موریسون، جی ال. Muehrecke، PC; کیمرلینگ، ای جی. Guptil, SC Elements of Cartography , 6th ed.; Wiley: نیویورک، نیویورک، ایالات متحده آمریکا، 1995; ISBN 9788126524549. [ Google Scholar ]
- کنت، آ. Vujakovic، P. زبان نقشه نگاری: به سوی پارادایم جدید برای درک تنوع سبک در نقشه های توپوگرافی. کارتوگر. J. 2011 ، 48 ، 21-40. [ Google Scholar ] [ CrossRef ]
- Medyńska-Gulij, B. نمادهای نقطه ای: بررسی اصول و اصالت در طراحی کارتوگرافی. کارتوگر. J. 2008 ، 45 ، 62-67. [ Google Scholar ] [ CrossRef ]
- چوب، CH; کلر، طراحی نقشه کشی CP: دیدگاه های نظری و عملی . Wiley: Chicherster، UK، 1996; صص 1-10. ISBN 9780471965879. [ Google Scholar ]
- Spiess, E. گردآوری نقشه. در کارتوگرافی پایه: جلد دوم. برای دانشجویان و تکنسین ها، ویرایش دوم. Anson، RW، Ormeling، FJ، Eds. Butterworth-Heinemann: آکسفورد، انگلستان، 2002; صص 25-84. ISBN 9781851662326. [ Google Scholar ]
- Dent, BD Cartography: Thematic Map Design , 5th ed.; McGraw-Hill: بوستون، کالیفرنیا، ایالات متحده آمریکا، 1999; ISBN 9780697384959. [ Google Scholar ]
- لوید، آر. توجه روی نقشه ها. کارتوگر. چشم انداز 2005 ، 52 ، 28-57. [ Google Scholar ] [ CrossRef ]
- Medyńska-Gulij، B. چگونه خط سیاه، خط تیره و نقطه قواعد طراحی کارتوگرافی را 400 سال پیش ایجاد کردند. سبد خرید نمودار. J. 2013 ، 50 ، 356-368. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. Zagata، K. دیدگاه کارتوگرافی در بازی های ویدیویی: بررسی ادبیات و نمونه هایی از راه حل های خاص. KN J. Cartogr. Geogr. Inf. 2022 ، 72 ، 117-128. [ Google Scholar ] [ CrossRef ]
- کاپنکاکیس، آی. چوریانوپولوس، ک. علم شهروندی برای نقشه برداری عابر پیاده: جمع آوری و تعدیل مسیرهای قابل پیاده روی در شهرها از طریق گیمیفیکیشن موبایل. هوم سنت. محاسبه کنید. Inf. علمی 2017 ، 7 ، 10. [ Google Scholar ] [ CrossRef ]
- لامز، اس. ویلموت، سی. نقشه به عنوان زمین بازی: بازیهای مبتنی بر مکان بهعنوان شیوههای نقشهکشی. همگرایی 2018 ، 24 ، 648-665. [ Google Scholar ] [ CrossRef ]
- کولاکیدیس، جی. Xinogalos، S. بهبود عملکرد بازی موبایل با تکنیک های بهینه سازی اولیه در Unity. مدل سازی 2022 ، 3 ، 201-223. [ Google Scholar ] [ CrossRef ]
- ادلر، دی. کیل، جی. Dickmann, F. From Na Pali to Earth—موتوری «غیرواقعی» برای ژئوداده مدرن؟ در رویکردهای مدرن به تجسم مناظر ; Edler, D., Jenal, C., Kühne, O., Eds.; اسپرینگر: ویسبادن، آلمان، 2020؛ ISBN 9783658309558. [ Google Scholar ]
- زینا، LAM; د ماتوس فورتس، RP; Casadei، V. نوزاکی، LS; Paiva، DMB جلوگیری از موانع دسترسی: دستورالعملهایی برای استفاده از الگوهای طراحی رابط کاربری در برنامههای تلفن همراه. جی. سیست. نرم افزار 2022 ، 186 ، 111213. [ Google Scholar ] [ CrossRef ]
- جورجیو، ال. Gligorea, I. تکنیک های طراحی وب پاسخگو. بین المللی Conf. بدانید. ارگان مبتنی بر 2017 ، 23 ، 37-42. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. سیبولسکی، پ. Medyńska-Gulij, B. اثربخشی نقشه وب در زمینه پاسخگوی رابط کاربری گرافیکی. ISPRS Int. J. Geo-Inf. 2021 ، 10 ، 134. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. Cybulski, P. شباهت های عملکرد خدمات نقشه برداری وب جهانی در زمینه طراحی وب پاسخگو. Geod. کارتوگر. 2018 ، 67 ، 159-177. [ Google Scholar ] [ CrossRef ]
- هالیک، Ł. کنت، AJ اندازه گیری ترجیحات و رفتار کاربر در یک محیط مجازی همهجانبه توپوگرافی (TopoIVE) از داده های توپوگرافی شهری دو بعدی و سه بعدی. بین المللی جی دیجیت. زمین 2021 ، 14 ، 1835-1867. [ Google Scholar ] [ CrossRef ]
- Korycka-Skorupa، J. Gołȩbiowska، I. نقشه برداری چند متغیره برای کاربران با تجربه: مقایسه نقشه های بیرونی و درونی با نقشه تک متغیره. متفرقه Geogr. 2021 ، 25 ، 259-271. [ Google Scholar ] [ CrossRef ]
- Medyńska-Gulij، B.; Zagata، K. کارشناسان و گیمرها در مورد غوطه ور شدن در دژهای بازسازی شده. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 655. [ Google Scholar ] [ CrossRef ]
- ویلبسکی، Ł. Medyńska-Gulij، B.; هالیک، Ł. دیکمن، اف. ویژگی های زمانی، فضایی و توصیفی مسیرهای عابر پیاده در مجموعه ای از تجسم ها. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 348. [ Google Scholar ] [ CrossRef ]
- Cybulski, P. An Empirical Study on Effects of Temporal Trends in Spatial Patterns on Animated Choropleth Maps. ISPRS Int. J. Geo-Inf. 2022 ، 11 ، 273. [ Google Scholar ] [ CrossRef ]
- هوربینسکی، تی. Zagata، K. تفسیر نمادهای نقشه در زمینه سن و تجربه گیمرها. ISPRS Int. J. Geo-Inf. 2022 ، 11 ، 150. [ Google Scholar ] [ CrossRef ]
- ادلر، دی. کیل، جی. تولر، ام.-سی. Bestgen، A.-K. دیکمن، اف. جستجوی افسانه «درست»: تأثیر موقعیت افسانه بر رمزگشایی افسانه در یک کار حافظه کارتوگرافی. کارتوگر. J. 2020 ، 57 ، 6-17. [ Google Scholar ] [ CrossRef ]
- زاگاتا، ک. گلیج، ج. هالیک، Ł. Medyńska-Gulij, B. Mini-Map برای گیمرهایی که در یک قلعه مجازی راه می روند و تله پورت می کنند. ISPRS Int. J. Geo-Inf. 2021 ، 10 ، 96. [ Google Scholar ] [ CrossRef ]
- لی، EC; پارک، MW یک روش جدید ردیابی چشم به عنوان رابط تلفن هوشمند. KSII Trans. اینترنت Inf. سیستم 2013 ، 7 ، 834-848. [ Google Scholar ] [ CrossRef ]
- Qu، QX; ژانگ، ال. Chao، WY; دافی، وی. طراحی تجربه کاربر بر اساس فناوری ردیابی چشم: مطالعه موردی در برنامههای تلفن هوشمند. در پیشرفت در مدل سازی و شبیه سازی انسانی دیجیتال کاربردی دافی، وی، اد. Springer: Cham, Switzerland, 2017; ISBN 9783319416267. [ Google Scholar ]
- چینال، پ. Szymański، JM; Sobecki, J. استفاده از ردیابی چشم در تست کاربردپذیری برنامه های تلفن همراه. در سیستم های اطلاعاتی و پایگاه داده هوشمند ; Pan، JS، Chen، SM، Eds. Springer: برلین/هایدلبرگ، آلمان، 2012; ISBN 9783642284922. [ Google Scholar ]
- کالکا، بی. نواک دا کوستا، جی. Bielecka، E. داده های تراکم جمعیت در مقیاس ظریف و کاربرد آن در ارزیابی ریسک. Geomat. نات. خطر خطرات 2017 ، 8 ، 1440-1455. [ Google Scholar ] [ CrossRef ]
- دونگ، دبلیو. وانگ، اس. چن، ی. Meng, L. استفاده از ردیابی چشم برای ارزیابی قابلیت استفاده از نقشه های جریان. ISPRS Int. J. Geo-Inf. 2018 ، 7 ، 281. [ Google Scholar ] [ CrossRef ]
- کسکین، م. اومز، ک. دوگرو، آئو. De Maeyer, P. بررسی بار شناختی کاربران خبره و مبتدی نقشه با استفاده از EEG و Eye Tracking. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 429. [ Google Scholar ] [ CrossRef ]
- اسماکزینسکی، ام. Medyńska-Gulij، B.; هالیک، Ł. تکنیک های نقشه برداری کاربری زمین (شامل مناطق مورد استفاده عابران پیاده) بر اساس تصاویر هوایی سطح پایین. ISPRS Int. J. Geo-Inf. 2020 ، 9 ، 754. [ Google Scholar ] [ CrossRef ]
- نقشه های توپوگرافی کنت، ای جی: رویکردهای روش شناختی برای تحلیل سبک نقشه برداری. J. Map Geogr. Libr 2009 ، 5 ، 131-156. [ Google Scholar ] [ CrossRef ]
- Jelizakov، D. قابلیت استفاده از موبایل ساده شده است. 2019. در دسترس آنلاین: https://uxplanet.org/mobile-usability-made-simple-945e106e23eb (در 5 ژوئیه 2022 قابل دسترسی است).
- گائو، ی. لی، ا. زو، تی. لیو، ایکس. لیو، ایکس. چگونه استفاده از تلفن هوشمند با اضطراب اجتماعی و تنهایی مرتبط است. PeerJ 2016 , 4 , e2197. [ Google Scholar ] [ CrossRef ]
- Hoober, S. چگونه کاربران واقعاً دستگاه های تلفن همراه را نگه می دارند. 2013. در دسترس آنلاین: https://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php (در 5 ژوئیه 2022 قابل دسترسی است).
- فارست، دی. نقشه های موضوعی در جغرافیا. در دایره المعارف بین المللی علوم اجتماعی و رفتاری ، ویرایش دوم. رایت، جی دی، اد. الزویر: آکسفورد، بریتانیا، 2015; ISBN 9780080970875. [ Google Scholar ]
- جیانگ، جی.-ای. گوا، اف. چن، J.-H. تیان، X.-H. لیو، دبلیو. استفاده از فناوری ردیابی چشم برای اندازهگیری تجربه تعاملی به سمت رابط ناوبری بازیهای موبایل با در نظر گرفتن مکانیسمهای مختلف توجه بصری. Appl. علمی 2019 ، 9 ، 242. [ Google Scholar ] [ CrossRef ]
- Hejtmánek، L. اوراکووا، آی. موتیلا، جی. هوراچک، جی. Fajnerováa، I. اختلال دانش فضایی پس از ناوبری هدایت شده با GPS: مطالعه ردیابی چشم در یک شهر مجازی. بین المللی J. Hum.-Comput. گل میخ. 2018 ، 116 ، 15-24. [ Google Scholar ] [ CrossRef ]
- کریستوپولو، ای. Xinogalos، S. بررسی اجمالی و تحلیل مقایسه ای موتورهای بازی برای دستگاه های رومیزی و موبایل. بین المللی J. Serious Games 2017 ، 4 ، 21–36. [ Google Scholar ] [ CrossRef ]
- ویلبسکی، Ł. Medyńska-Gulij، B. ارزیابی گرافیکی تکنیک های نقشه برداری مورد استفاده در ارائه دسترسی فضایی. کارتوگر. Geogr. Inf. علمی 2019 ، 46 ، 311-333. [ Google Scholar ] [ CrossRef ]





بدون دیدگاه