شروع با ArcGIS API برای جاوا اسکریپت عنوان پستی است که تیم تحقیقاتی دکتر سعید جوی زاده با شما به اشتراک می گذارد.امیدواریم که این مطالب بتواند شما را در یادگیری نرم افزار مربوطه کمک شایانی کند.
شما یاد گرفته اید که چگونه با استفاده از قالب های ArcGIS Online و Web AppBuilder برای ArcGIS برنامه های کاربردی وب ایجاد کنید. این برنامه های وب آماده برای استفاده، عملکردهای غنی زیادی را ارائه می دهند، اما ممکن است تمام نیازهای پروژه شما را برآورده نکنند. در چنین مواردی، باید برنامه های کاربردی خود را برنامه ریزی کنید یا برنامه های وب موجود خود را سفارشی کنید. ArcGIS API برای جاوا اسکریپت کتابخانه هایی را برای شما فراهم می کند تا برنامه های GIS وب را توسعه دهید. این فصل به شما کمک میکند تا از API جاوا اسکریپت استفاده کنید، بنابراین میدانید که چگونه نمونههای جاوا اسکریپت را تطبیق دهید، ویجتهای Dojo (یا دیجیتها) را اضافه کنید و جاوا اسکریپت را اشکالزدایی کنید.
اهداف یادگیری
اصول ArcGIS API برای جاوا اسکریپت را بدانید.
با اشکال زدایی جاوا اسکریپت و نظارت بر ترافیک HTTP شروع کنید.
نمونه های جاوا اسکریپت را تطبیق دهید.
دیجیت ها را وارد کنید.
این فصل در تصویر بزرگ

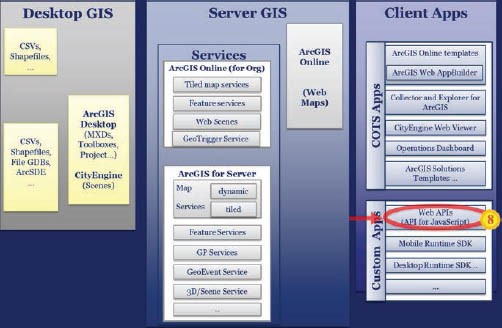
ArcGIS راه های زیادی برای ساخت برنامه های تحت وب ارائه می دهد. بیضی قرمز در شکل این فناوری را برجسته می کند پست8آموزش می دهد.
چرا جاوا اسکریپت؟
جاوا اسکریپت امروزه پرکاربردترین زبان برنامه نویسی در جهان است. تقریباً همه صفحات وب اکنون حاوی کدهای جاوا اسکریپت هستند. جاوا اسکریپت با سرور تعامل دارد تا از قابلیت های آن استفاده کند و با کاربران نهایی در تعامل است تا صفحات وب را پویا و تعاملی کند.
برخلاف وب سرویسها که در سمت سرور اجرا میشوند، جاوا اسکریپت معمولاً در سمت مرورگر اجرا میشود. همه مرورگرهای وب از آن پشتیبانی می کنند. این امر باعث محبوبیت جاوا اسکریپت نسبت به فناوری های افزونه مانند Adobe Flash و Microsoft Silverlight می شود.
قابلیت های چند پلتفرمی جاوا اسکریپت از برنامه های دسکتاپ بومی و برنامه های موبایل پیشی می گیرد. یک برنامه وب جاوا اسکریپت که به درستی توسعه یافته است، می تواند هم در مرورگرهای دسکتاپ و هم در مرورگرهای موبایل اجرا شود. این ثابت می کند که زمان بسیار کمتر و هزینه کمتری نسبت به نوشتن چندین برنامه بومی برای پشتیبانی از چندین پلتفرم دارد.
با جاوا اسکریپت، شروع کار آسان است. شما به یک محیط توسعه یکپارچه حرفه ای (IDE) نیاز ندارید. همچنین نیازی به کامپایل برنامه جاوا اسکریپت نیست. فقط آن را با استفاده از هر ویرایشگر متنی واضح بنویسید و سپس آن را در یک مرورگر وب بارگیری کرده و اجرا کنید.
HTML و CSS
برای جاوا اسکریپت، همچنین باید زبان نشانه گذاری فرامتن (HTML) و برگه سبک آبشاری (CSS) را بدانید. جاوا اسکریپت در ارتباط با آنها برای ساخت برنامه های وب کار می کند.
HTML یک زبان نشانه گذاری است که برای بسته بندی محتوای شما استفاده می شود.
CSS یک زبان قالببندی است که برای استایل دادن به محتوا استفاده میشود.
جاوا اسکریپت ویژگی های پویا و تعاملی را برای صفحات وب شما ایجاد می کند.
داشتن دانش اولیه از HTML و CSS هنگام برنامه نویسی با جاوا اسکریپت بسیار مهم است. HTML، CSS و جاوا اسکریپت پایه و اساس ArcGIS API برای جاوا اسکریپت هستند. بسیاری از دانش آموزان این پایه را ندارند و بنابراین یادگیری API جاوا اسکریپت برایشان مشکل است.
اگر دانش کافی از HTML، CSS یا جاوا اسکریپت ندارید، می توانید در این وب سایت آموزشی آموزش سریع دریافت کنید.https://www.w3schools.com.
ArcGIS API برای جاوا اسکریپت
جاوا اسکریپت API بر روی جاوا اسکریپت، CSS و HTML ساخته شده است که شامل ویژگی های جدید HTML5 نیز می شود. JavaScript API در سمت کلاینت اجرا می شود. قابلیت های آن به دو دسته اصلی تقسیم می شود:
تعامل با سرورهای GIS و در نتیجه ارائه نقشه، پرس و جو، آمار، پردازش جغرافیایی، ویرایش و سایر توابع GIS
ارائه پاسخ سرورهای GIS به کاربران نهایی و تعامل با آنها
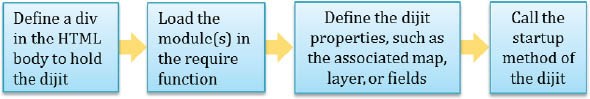
هنگام نوشتن یک برنامه وب با استفاده از JavaScript API، به طور کلی چهار مرحله نشان داده شده در نمودار زیر را دنبال می کنید.

چهار مرحله برای استفاده از JavaScript API. تگ <div> یک بخش یا بخش را در یک سند HTML تعریف می کند.
ArcGIS API برای جاوا اسکریپت میزبان کتابخانه ها در فضای ابری است. لازم نیست آن را به صورت دستی دانلود یا نصب کنید. به سادگی با استفاده از تگهای <script> و <link> به کتابخانهها ارجاع دهید، با URLهایی که به API اشاره میکنند. سازمانهایی که به دسترسی ایمنتری نیاز دارند (مثلاً جایی که اتصال به اینترنت خارجی مجاز نیست) این گزینه را دارند که API را در شبکه محلی خود بارگیری و میزبانی کنند.
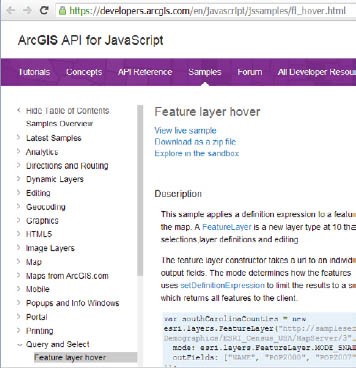
به عنوان یک توسعه دهنده، از وب سایت API به طور گسترده استفاده خواهید کرد. URL استhttps://links.esri.com/javascript. در این سایت می توانید مراجع، دستورالعمل ها و نمونه های API را بیابید.
سایت سند راهنما برای ArcGIS API برای جاوا اسکریپت.
ArcGIS API برای جاوا اسکریپت بر روی Dojo، یک چارچوب یا جعبه ابزار جاوا اسکریپت ساخته می شود که به کاهش تلاش های توسعه و افزایش قابلیت مرورگرهای متقابل کمک می کند. اگر با فریمورک جاوا اسکریپت دیگری مانند jQuery تجربه دارید، می توانید از آن با API نیز استفاده کنید.
ArcGIS REST API
API جاوا اسکریپت به API ArcGIS REST (انتقال حالت نمایندگی) متکی است. در فصلهای قبلی، نحوه انتشار سرویسهای مختلف وب با استفاده از ArcGIS برای سرور، ArcGIS Online و Portal برای ArcGIS را آموختید. این سرویس ها و نقشه های وب ArcGIS قابلیت های خود را از طریق ArcGIS REST API نشان می دهند. ArcGIS Web API و Runtime SDK، از جمله JavaScript API، از طریق REST API با سرور تماس می گیرند. در واقع، از نظر قابلیتهای سمت سرور، API جاوا اسکریپت فقط میتواند آنچه را که REST API میتواند ارائه دهد.

ArcGIS برای جاوا اسکریپت برای تعامل با ArcGIS برای سرور، ArcGIS آنلاین و پورتال برای ArcGIS به ArcGIS REST API متکی است.
با ArcGIS REST API، تمام منابع و عملیات از طریق سلسله مراتبی از نقاط پایانی یا URL ها در معرض دید قرار می گیرند. نقطه پایانی REST یک سرویس نقشه معمولاً در قالب استError! Hyperlink reference not valid.(به عنوان مثال،https://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/MapServer).
نقطه پایانی برای اولین لایه در این سرویس نقشه یک شماره لایه اضافه می کند که با 0 برای اولین لایه شروع می شود (به عنوان مثال،https://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/MapServer/0).
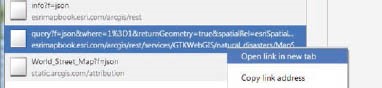
این URL های REST همان چیزی است که در جاوا اسکریپت و SDK های تلفن همراه برای فراخوانی سرویس نقشه برای تولید نقشه یا لایه ای برای انجام پرس و جو استفاده می کنید. همانطور که در پست3،4 و5، و7، ArcGIS Services Directory مکان خوبی برای کاوش ArcGIS REST API است. به عنوان مثال، یک سرویس نقشه از عملیات صادرات پشتیبانی می کند. اگر روی پیوند صادرات نقشه در صفحه دایرکتوری خدمات سرویس نقشه کلیک کنید، یک URL مانند زیر دریافت خواهید کرد:https://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/MapServer/export?bbox=-1.2639220509974683E7,4510010.034310617،-1.13029220509974683E7,4510010.034310617,-1.130292205017.034310617،-1.130257694.
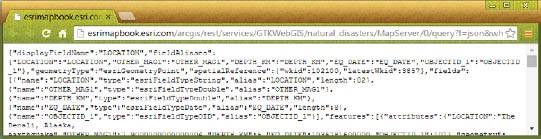
اگر &f=json را برای ایجاد نقشه به URL قبلی اضافه کنید، URL جدید خواهد بودhttps://sampleserver6.arcgisonline.com/arcgis/rest/services/Wildfire/MapServer/export?bbox=-1.2639220509974683E7,4510010.034310617,-1.130257178.034310617,-1.130257178.این نشانی اینترنتی است که API جاوا اسکریپت به ArcGIS برای سرور ارسال میکند تا از سرویس نقشه برای ایجاد نقشه درخواست کند. پاسخ در قالب JSON شبیه تصویربرداری از صفحه زیر است.
پاسخ به درخواست نقشه با فرمت JSON.
خواندن پاسخ آسان نیست زیرا برای API جاوا اسکریپت برای تجزیه و ارائه در نظر گرفته شده است. اگر میخواهید پاسخ JSON خواناتر باشد، میتوانید از فرمت زیبای JSON استفاده کنید—یعنی از f=pjson به جای f=json در URL درخواست استفاده کنید. همانطور که در تصویر زیر از صفحه نمایش مشاهده می کنید، خواندن پاسخ بسیار ساده تر خواهید بود.
{
“href”:
“https://sampleserver6.arcgisonline.com/arcgis/rest/directories/arcgisoutput/Wildfire_MapServer/_ags_map095bd65ee0494867b2edfd0a18f1a6aa.png”،
“عرض”: 400،
“ارتفاع”: 400،
“وسعت”: {
“xmin”: -12639220.509974683،
“ymin”: 4078738.3384338925،
“xmax”: -11305717.842969349،
“ymax”: 54122 41.0054392265،
“SpatialReference”: {
“wkid”: 102100،
“latestWkid”: 3857
}
}،
“مقیاس”: 12600000
}
خواندن پاسخ به درخواست نقشه با فرمت JSON بسیار ساده تر است.
کلاس های اصلی و ویژگی ها، روش ها و رویدادهای آنها
ArcGIS API برای جاوا اسکریپت کلاس های زیادی را ارائه می دهد. متداول ترین آنها به شرح زیر است:
نقشه: این محفظه اصلی برای نگهداری لایه های مختلف نقشه و داده است.
لایه ها، شامل بسیاری از زیر کلاس ها:
لایه سرویس نقشه پویا
لایه سرویس تصویر
لایه سرویس نقشه کاشی کاری شده
لایه های KML/WMS/WMTS (Web Map Tile Service).
لایه گرافیکی
لایه ویژگی، نوعی لایه گرافیکی
لایه جریان، نوعی لایه ویژگی
نمادها، برای رندر یا نمایش گرافیک، از جمله لایه های ویژگی:
نمادهای نقطه ای مانند SimpleMarkerSymbol و PictureMarkerSymbol
نمادهای خط، مانند SimpleLineSymbol و CartographicLineSymbol
نمادهای چند ضلعی، مانند SimpleFillSymbol و PictureMarkerSymbol
نمادهای متنی
وظایفی مانند QueryTask، FindTask، IdentifyTask، PrintTask و RouteTask. این وظایف به شما این امکان را می دهد که جستجوهای ویژگی یا فضایی را بر روی لایه های فردی یا همه در یک سرویس نقشه انجام دهید، گروهی از لایه ها و گرافیک ها را چاپ کنید، مسیرهای بهینه را پیدا کنید و موارد دیگر.
هر کلاس دارای موارد زیر است:
ویژگی هایی که می توانید دریافت کنید یا تنظیم کنید (مثلاً یک نقشه دارای عرض و ارتفاع است).
متدهایی که میتوانید با کلاس استفاده کنید یا کلاس را وادار به اجرای آن کنید (مثلاً addLayer و addLayers به نقشه).
رویدادهایی که می توانید نظارت کنید، مانند زمانی که چیزی آماده است، شروع می شود، تکمیل می شود، منتقل می شود، نمایش داده می شود یا یک خطا. شما ممکن است برخی از توابع را در پاسخ به این رویدادها فعال کنید (مثلاً، یک نقشه می تواند یک رویداد کلیک را هنگام کلیک کردن اجرا کند و هر زمان که یک لایه یا آرایه ای از لایه ها اضافه شده است، یک رویداد لایه-افزودن نتیجه را اجرا کند).
با نمونه ها در جعبه شن بازی کنید
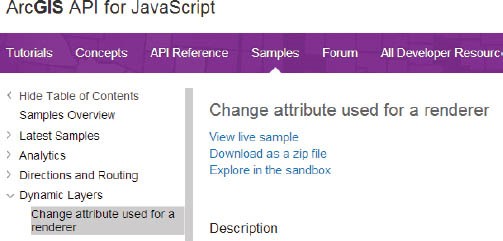
اگر راهی سریع و آسان برای یادگیری ArcGIS API برای جاوا اسکریپت میخواهید، با نمونهها بازی کنید. اکثر نمونههای موجود در وبسایت API دارای پیوند «کاوش در جعبه شن» هستند. روی پیوند کلیک کنید، کد منبع نمونه را در یک کادر متنی در مرورگر وب خود تغییر دهید و کد خود را مستقیماً در مرورگر اجرا کنید، بدون اینکه هرگز وب سرور خود را نصب کنید.

می توانید نمونه کدها را مستقیماً در مرورگر خود یاد بگیرید و با آنها بازی کنید.
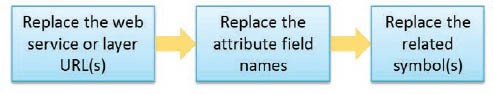
به طور کلی، هنگام تطبیق یک نمونه، این سه مرحله را که در شکل زیر نشان داده شده است، دنبال کنید. ابتدا، وب سرویس یا URL(های) لایه را جایگزین کنید. دوم، نام فیلدهای ویژگی را با سرویس(های) یا لایه(های) جدید جایگزین کنید. مرحله سوم، جایگزینی نمادهای مرتبط، اغلب شامل لایههای ویژگی و گرافیک است. به عنوان مثال، یک برنامه نمونه برخی از خطوط را با استفاده از نماد خط برجسته می کند. اگر می خواهید این نمونه با یک لایه نقطه کار کند، با تغییر نماد خط به نماد نقطه، نوع ویژگی را مطابقت دهید.

سه مرحله کلی برای تطبیق نمونه جاوا اسکریپت.
هر زمان که با یک پروژه توسعه برنامه وب کار می کنید، اغلب مقرون به صرفه تر است که با نمونه ای از وب سایت API، یک ArcGIS Online یا Portal for ArcGIS، یک برنامه کاربردی در Esri GitHub شروع کنید.https://github.com/Esri)، یا Web AppBuilder برای ArcGIS Framework.
ترکیب دیجیت ها یا ویجت ها
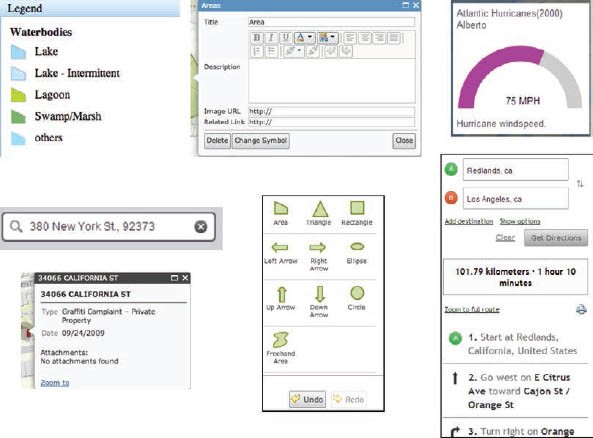
یک دیجیت، یک ویجت جاوا اسکریپت که با استفاده از Dojo ساخته شده است، یک بخش مستقل از عملکرد بصری است که می توانید به راحتی آن را در برنامه های جاوا اسکریپت خود قرار دهید. API جاوا اسکریپت طیفی از دیجیت ها را فراهم می کند، همانطور که در شکل زیر نشان داده شده است.

ArcGIS API برای جاوا اسکریپت انواع مختلفی از دیجیت ها از جمله legend، بازرس ویژگی، گیج، geocoder، InfoWindow، ویرایشگر و دیجیت های جهت را ارائه می دهد.
به طور کلی، همانطور که در شکل زیر نشان داده شده است، چهار مرحله برای افزودن یک دیجیت به برنامه وب شما وجود دارد.

چهار مرحله برای افزودن یک دیجیت به برنامه وب خود.
انواع لایه های مناسب را انتخاب کنید
هنگام افزودن داده به برنامه خود، باید انتخاب کنید که از چه نوع لایه ای استفاده کنید.
تصمیم گیری در مورد برخی منابع داده آسان است. به عنوان مثال، ممکن است لازم باشد از یک لایه سرویس نقشه کاشی برای یک سرویس نقشه کاشی شده یا یک لایه WMTS برای منبع لایه WMTS استفاده کنید.
با این حال، منابع دیگر می توانند تصمیمات پیچیده تری بگیرند. اغلب باید بین لایه سرویس پویا و رویکرد لایه ویژگی یکی را انتخاب کنید. یک سرویس نقشه پویا می تواند به عنوان یک لایه سرویس نقشه پویا نمایش داده شود. لایه های جداگانه آن را می توان به عنوان لایه های ویژگی نمایش داد. به بخش در مراجعه کنیدپست 3، “لایه های سرویس نقشه پویا در مقابل لایه های ویژگی” را مقایسه کنید.
IDE و اشکال زدایی
در حین نوشتن برنامه ها به ناچار اشتباهات تایپی یا خطاهای دیگری خواهید داشت. IDE های جاوا اسکریپت مانند Aptana و Microsoft Visual Studio می توانند این وضعیت را برطرف کنند و در نتیجه با ارائه برجسته سازی نحو و IntelliSense، تجربه برنامه نویسی شما را تسهیل کنند. IntelliSense، یک ویژگی تکمیل کد آگاه از زمینه، به کاهش غلط املایی، غلط املایی و سایر اشتباهات رایج کمک می کند.
به عنوان یک توسعه دهنده، اغلب باید از ابزارهای اشکال زدایی استفاده کنید. در غیر این صورت، شناسایی حتی یک اشتباه تایپی ناامید کننده است. فایرفاکس با افزونه Firebug، گوگل کروم، مایکروسافت اینترنت اکسپلورر 10 و سافاری همگی ابزارهای توسعه دهنده را ارائه می دهند. آنها می توانند
نمایش خطاهای جاوا اسکریپت که در زمان اجرا در کنسول ها ظاهر می شوند،
عناصر HTML را بررسی کنید و سبک ها و طرح بندی آنها را در زمان واقعی تغییر دهید،
اجرای کد خود را در نقاط شکستی که تعیین کرده اید متوقف کنید تا بتوانید مقادیر متغیر و وضعیت مدل شی سند (DOM) را بررسی کنید، و
بر فعالیت های شبکه نظارت داشته باشید تا بتوانید استفاده از شبکه را تجزیه و تحلیل کنید و عملکرد کد خود را بهبود بخشید.
این آموزش
این آموزش یک لایه زلزله را در سرویس نقشه ای که در آن منتشر کرده اید نمایش می دهدپست 3.
در فرآیند توسعه اولین برنامه خود با برنامه نویسی، یاد می گیرید که چگونه نمونه های جاوا اسکریپت را در ArcGIS API for JavaScript sandbox کاوش و اصلاح کنید، برنامه وب خود را در وب سرور خود مستقر کنید، جاوا اسکریپت را اشکال زدایی کنید، و نمونه ها را بهبود بخشید و دیجیت ها را ترکیب کنید.
داده ها:از لایه زلزله سرویس نقشه بلایای طبیعی که در آن منتشر کردید استفاده کنیدپست 3.
الزامات:برنامه وب شما باید کارهای زیر را انجام دهد:
لایه زلزله را به همراه دیجیت افسانه ای نمایش دهید.
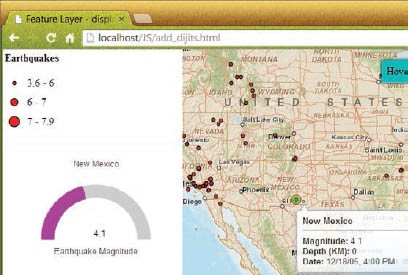
هنگامی که ماوس کاربر روی زمین لرزه قرار می گیرد، زمین لرزه را برجسته کنید، ویژگی های آن را در یک پنجره بازشو نمایش دهید و از دیجیت گیج برای نمایش بزرگی زلزله نسبت به رویداد بزرگای حداکثر ثبت شده استفاده کنید.
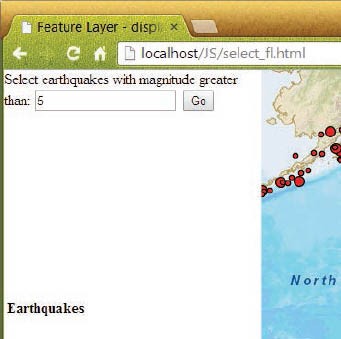
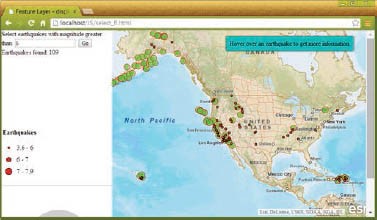
به کاربران اجازه دهید زلزله هایی با بزرگی بیشتر از مقدار مشخص شده توسط کاربر را انتخاب کنند، زمین لرزه های انتخابی را برجسته کرده و خلاصه کوتاهی از آنها را نمایش دهند.
سیستم مورد نیاز:
یک مرورگر وب: کروم، برای یادگیری اشکال زدایی.
یک وب سرور: بخشهای 8.3، 8.4، و 8.5 فرض میکنند که از رایانهای استفاده میکنید که ویندوز دارد و IIS (سرویسهای اطلاعات اینترنتی) نصب شده است.
تایپ کنیدhttps://localhostدر رایانه خود ببینید آیا IIS را نصب کرده اید یا خیر. اگر نه، آن را نصب کنید.
اگر از سیستم عامل مک یا لینوکس استفاده می کنید، از Tomcat یا Glass Fish به عنوان سرور برنامه وب خود استفاده کنید.
Notepad++: برای ویرایش کد جاوا اسکریپت. دانلود کنید درhttps://www.notepad-plus-plus.org.استفاده از Notepad++ آسان است. به این ترتیب، کتاب سربار یادگیری یک IDE حرفه ای را برای این فصل معرفی نمی کند.
ArcGIS آنلاین یا پورتال برای ArcGIS: برای ارائه نقشه پایه.
ArcGIS برای سرور: برای ارائه خدمات نقشه بلایای طبیعی.
| 8.1 |
اولین اپلیکیشن خود را بسازید
این بخش به صورت آنلاین در صفحه «اولین برنامه خود را بسازید» از ArcGIS API برای وب سایت جاوا اسکریپت موجود است (https://bit.ly/1k7OC29، کوتاه برایhttps://developers.arcgis.com/javascript/jstutorials/intro_firstmap_amd.html). حتما این صفحه را بخوانید و این برنامه را در sandbox اجرا کنید (https://bit.ly/1ilMdPE، کوتاه برایhttps://developers.arcgis.com/javascript/sandbox/sandbox.html?sample=map_create_amd).
در حین خواندن این صفحه، توجه کنید که این برنامه ساده نمونه ای از چهار مرحله ذکر شده در بخش «ArcGIS API for JavaScript» در قسمت قبلی است: به کتابخانه و سبک های API مراجعه کنید. HTML div را برای نگهداری نقشه و دیجیت های دیگر تعریف کنید. بارگذاری ماژول های مورد نیاز؛ و توابع را کدگذاری کنید.
| 8.2 |
یک نمونه را تطبیق دهید
در این قسمت لایه زلزله سرویس نقشه خود را نمایش دهید که یکی از الزامات این آموزش می باشد.
با یک نمونه شروع کنید و با دنبال کردن سه مرحله ذکر شده در این فصل، آن را تطبیق دهید: سرویس وب یا URL(های) لایه، نام(های) فیلد ویژگی و نماد(های مرتبط) را جایگزین کنید.
یادداشت:
این مراحل شامل تایپ زیاد است. برای جلوگیری از اشتباهات املایی، به کد منبع در C:\EsriPress\GTKWebGIS\Chapter8\fl_hover.html مراجعه کنید، یا به سادگی کد منبع مورد نیاز خود را در حین انجام مراحل زیر کپی کنید.
به خاطر داشته باشید که تورفتگی در جاوا اسکریپت مهم نیست. با این حال، بهترین روش این است که تورفتگی داشته باشید تا کد شما خواناتر شود.
اگر تغییری را که انجام داده اید مشاهده نکردید، حافظه پنهان مرورگر را پاک کنید یا مرورگر خود را طوری پیکربندی کنید که همیشه آخرین نسخه برنامه شما را بخواند. گردش کار بسته به مرورگر شما متفاوت است. بخش «پرسشها و پاسخها» را در پایان این فصل ببینید.
هنگامی که دستورالعمل ها از شما می خواهند یک مورد یا کلمه خاص را پیدا کنید، از Ctrl+F برای جستجوی کلمات خاصی در کد خود استفاده کنید.
| 1. |
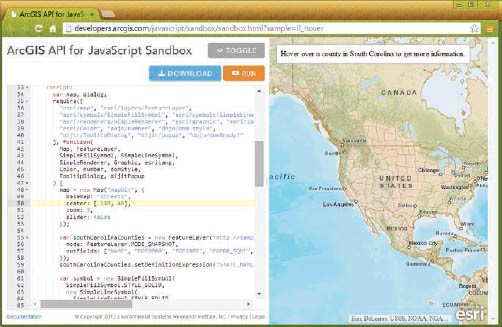
نمونه شناور لایه ویژگی را در ArcGIS API برای وب سایت جاوا اسکریپت پیدا کنید (https://links.esri.com/javascript) با کلیک روی Samples > Query و Select > Feature layer hover یا به سادگی کلیک کنیدhttps://bit.ly/1kdV1W5(کوتاه برایhttps://developers.arcgis.com/en/javascript/jssamples/fl_hover.html).

| 2. |
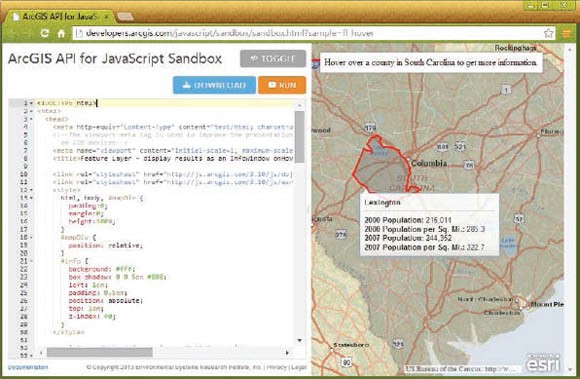
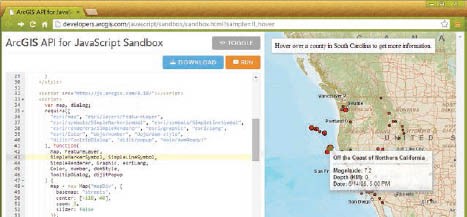
روی پیوند کاوش در جعبه ایمنی کلیک کنید، با برنامه بازی کنید و کد را مرور کنید.
این برنامه یک نقشه پایه و یک لایه ویژگی از تمام شهرستانها در کارولینای جنوبی را نمایش میدهد، به رویداد ماوس بیش از حد گوش میدهد و یک پنجره بازشو در پاسخ نمایش میدهد. محتوای پاپ آپ با استفاده از یک رشته HTML که حاوی مقادیر مشخصه است، تعریف می شود. به عنوان مثال، ${NAME} با مقدار ویژگی NAME برای شهرستانی که نشانگر ماوس روی آن شناور است جایگزین میشود.

| 3. |
مرکز نقشه را به -110، 40 تغییر دهید. سطح زوم تا 3، همانطور که نشان داده شده است. و سپس روی دکمه Run کلیک کنید.
map = new Map(“mapDiv”, {
نقشه پایه: “خیابان”،
مرکز: [-110, 40]،
بزرگنمایی: 3،
لغزنده: نادرست
})؛

توجه داشته باشید که وسعت نقشه اکنون قاره ایالات متحده را پوشش می دهد، که تمام زمین لرزه های لایه ای که استفاده خواهید کرد را پوشش می دهد.
| 4. |
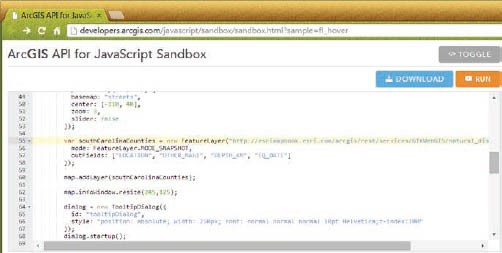
در کد منبع، URL لایه شهرستان های کارولینای جنوبی را پیدا کرده و جایگزین کنید (https://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3) با آدرس لایه زلزله شما.
لایه زلزله در سرویس نقشه بلایای طبیعی است که در آن منتشر کردیدپست 3.
اگر لایه شما در دسترس نیست، می توانید از لایه در نیز استفاده کنیدhttps://esrimapbook.esri.com/arcgis/rest/services/GTKWebGIS/natural_disasters/MapServer/0.
| 5. |
فیلدهای ویژگی را تغییر دهید
فیلدهای بیرونی: [“NAME”، “POP2000″، “POP2007″، “POP00_SQMI”، “POP07_SQMI”]
به
فیلدهای بیرونی: [“LOCATION”، “OTHER_MAG1″، “DEPTH_KM”، “EQ_DATE”]
یا
خارج از فیلد: [“*”]
بهترین تمرین این است که فقط فیلدهایی را که نیاز دارید فهرست کنید. استفاده از “*” تمام فیلدهای ویژگی را می کشد.
| 6. |
خطوط زیر را در کد منبع حذف کنید:
southCarolinaCounties.setDefinitionExpression(“STATE_NAME = ‘کارولینای جنوبی'”);
نماد var = SimpleFillSymbol جدید (
SimpleFillSymbol.STYLE_SOLID،
SimpleLineSymbol جدید(
SimpleLineSymbol.STYLE_SOLID،
رنگ جدید ([255، 255، 255، 0.35])،
1
)
رنگ جدید ([125، 125، 125، 0.35])
)
southCarolinaCounties.setRenderer (newSimpleRenderer (نماد));
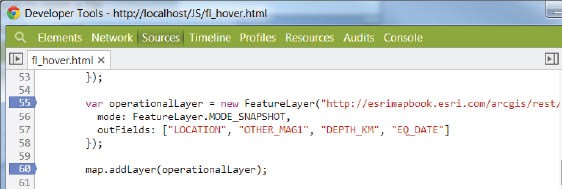
این خطوط یک پرس و جو را برای بازیابی فقط شهرستان ها در کارولینای جنوبی و یک نماد جدید برای بازنویسی نماد خدمات نقشه تعریف می کنند. آنها بر روی لایه زلزله اعمال نمی شوند، بنابراین باید از کد حذف شوند، همانطور که در تصویربرداری از صفحه نشان داده شده است.

| 7. |
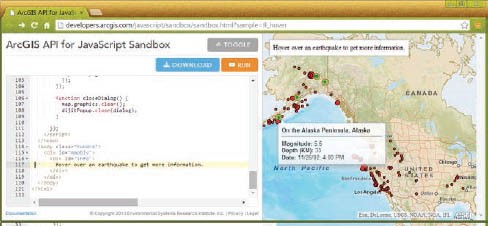
روی دکمه Run کلیک کنید. زمین لرزه ها نمایش داده می شود.

توجه: نماد شما برای لایه زلزله ممکن است با عکس های گرفته شده از صفحه در اینجا و در مراحل 8 تا 14 متفاوت باشد.
| 8. |
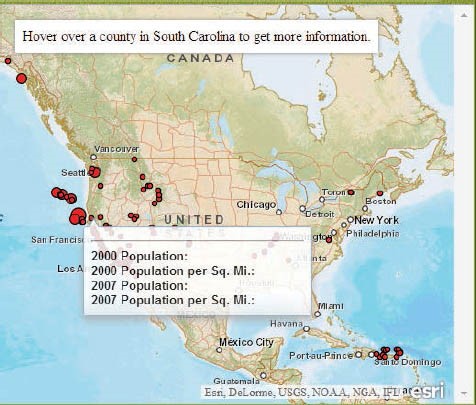
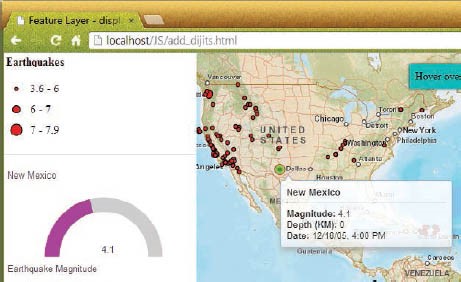
ماوس را روی زمین لرزه نگه دارید. یک پنجره پاپ آپ ظاهر می شود. توجه داشته باشید که محتوای پاپ آپ نام های نادرست و مقادیر خالی را نشان می دهد که باید اصلاح شوند.
محتوای پاپ آپ تعریف شده در نمونه نشان داده شده در تصویربرداری از صفحه را ببینید. رشته هایی مانند جمعیت 2000 نام مستعار فیلد ویژگی هستند. موارد دیگر مانند ${NAME} مقادیر فیلد مشخصه واقعی را نشان می دهند. شما باید نام ویژگی ها را به نام های لایه زلزله تغییر دهید.
var t = “<b>${NAME}</b><hr><b>2000 جمعیت:
</b>${POP2000:NumberFormat<br>”
+ “<b>2000 جمعیت در هر مایل مربع:
</b>${POP00_SQMI:NumberFormat)<br>”
+ “<b>جمعیت 2007:
</b>${POP2007:NumberFormat<br>”
+ “<b>2007 جمعیت در هر مایل مربع:
</b>${POP07_SQMI:NumberFormat}”;
| 9. |
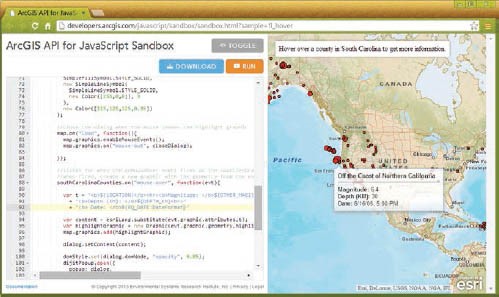
خطوط کد منبع نشان داده شده در مرحله 8 را با خطوط زیر جایگزین کنید. روی دکمه Run کلیک کنید و ماوس را روی یک زلزله نگه دارید تا ببینید که پنجره پاپ آپ اصلاح شده است.
var t = “<b>${LOCATION}</b><hr><b>قدر:
</b>${OTHER MAGl}<br>”
+ “<b>عمق (کیلومتر): </b>${DEPTH_KM) <br>”
+ “<b> تاریخ: </b>${EQ_DATE: DateFormat}”;

یادداشت:
نام ویژگی ها به حروف بزرگ و کوچک حساس هستند. هیچ فاصله ای بین نام ویژگی و براکت های اطراف ({ }) نباید باشد.
${EQ_DATE: DateFormat}فیلد تاریخ را به فرمتی قابل خواندن تبدیل می کند.
می توانید نام ویژگی ها را در صفحه لایه در فهرست خدمات ArcGIS پیدا کنید و سپس آنها را کپی و در کد خود جایگذاری کنید.
همچنین، از خطوط زیر برای تعریف محتوای پاپ آپ استفاده کنید. تمام فیلدهای ویژگی را نمایش می دهد.
var t = “${*}”;
| 10. |
ماوس را روی زمین لرزه نگه دارید و توجه داشته باشید که برجسته نشده است. این به این دلیل است که نماد برجسته تعریف شده در نمونه SimpleFillSymbol است که برای چند ضلعی ها کار می کند اما برای نقاط کار نمی کند. برای برجسته کردن زمین لرزه ها، باید از نماد نقطه ای مانند SimpleMarkerSymbol استفاده کنید.
با مرجع API مشورت کنید (https://developers.arcgis.com/javascript/jsapi/simplemarkersymbol-amd.html)برای یادگیری نحوه استفاده از SimpleMarkerSymbol. همانطور که از مرجع می توانید متوجه شوید، نماد می تواند یک طرح کلی اختیاری داشته باشد که با نماد خط تعریف می شود. بنابراین، باید ماژولهای esri/symbols/SimpleMarkerSymbol و esri/symbols/SimpleLineSymbol را بارگذاری کنید، همانطور که در نمونهای در صفحه مرجع نشان داده شده است.
| 11. |
SimpleLineSymbol در حال حاضر در آرگومان های نیاز و تابع موجود است. برای نماد نقطه، به سادگی SimpleFillSymbol را به SimpleMarkerSymbol تغییر دهید.
نیاز([
“esri/map”، “esri/layers/featureLayer”،
“esri/Symbols/SimpleMarkerSymbol”,
“esri/symbols/simpleLineSymbol”،
“esri/renderers/SimpleRenderer”، “esri/graphic”،
“esri/lang”,
“dojo/_base/Color”، “dojo/number”، “dojo/dom-style”،
“dijit/TooltipDialog”، “dijit/popup”،
“dojo/domReady!”
]، عملکرد(
نقشه، لایه ویژه،
SimpleMarkerSymbol، SimpleLineSymbol،
SimpleRenderer، Graphic، esriLang،
رنگ، شماره، domStyle،
TooltipDialog، dijitPopup
| 12. |
خطوط اسکریپت زیر را پیدا کنید:
var highlightSymbol = SimpleFillSymbol جدید (
SimpleFillSymbol.STYLE_SOLID،
SimpleLineSymbol جدید(
SimpleLineSymbol.STYLE_SOLID،
رنگ جدید ([255، 0، 0])، 3
)
رنگ جدید ([125، 125، 125، 0، 0.35])
)
| 13. |
آنها را با خطوط اسکریپت زیر جایگزین کنید:
var highlightBorder = جدید
SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID،
رنگ جدید ([255, 0, 0]), 1);
var highlightSymbol = جدید
SimpleMarkerSymbol (SimpleMarkerSymbol.STYLE_CIRCLE، 15،
برجسته کردن مرز،
رنگ جدید ([0، 255، 0، 0.5])؛
این خطوط ابتدا یک نماد ساده از یک خط قرمز قرمز را مشخص می کنند. سپس یک نماد نشانگر ساده را با استفاده از این خط به عنوان حاشیه تعریف می کنند و نماد نشانگر با رنگ سبز پر می شود، با شفافیت 50٪.
| 14. |
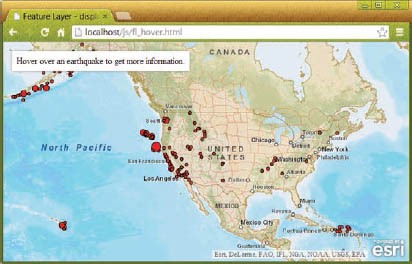
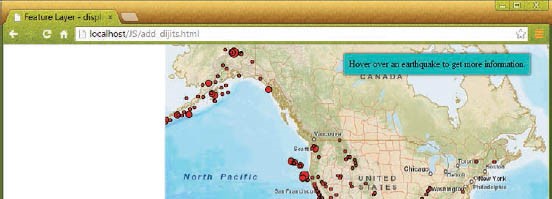
روی دکمه Run کلیک کنید. ماوس را روی زمین لرزه نگه دارید. این بار باید شاهد برجسته شدن زلزله با نمادی جدید باشید.

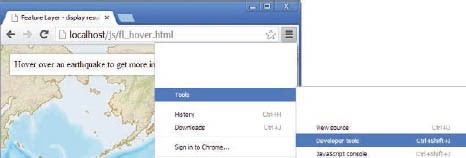
برچسب بالا، “برای دریافت اطلاعات بیشتر بر روی یک شهرستان در کارولینای جنوبی حرکت کنید” برای زلزله مناسب نیست. در مرحله 15 تصحیح کنید.
| 15. |
برای دریافت اطلاعات بیشتر در HTML، نشانگر را روی یک شهرستان در کارولینای جنوبی پیدا کنید. برای دریافت اطلاعات بیشتر، آن را با Hover over a quake جایگزین کنید و روی دکمه Run کلیک کنید.
شما باید برچسب اصلاح شده را ببینید.

در این مرحله، یک نمونه را با تغییر URL لایه، نام ویژگی ها و نمادها تطبیق دادید.
اگر با هر خطایی مواجه شدید، میتوانید کد منبع را در C:\EsrIPress\GTKWebGIS\Chapter8\fl_hover.html دریافت کنید یا کد منبع مورد نیاز خود را از آن کپی کنید. نحوه اشکال زدایی جاوا اسکریپت خود را در بخش 8.4 خواهید آموخت.
| 8.3 |
برنامه خود را در وب سرور خود مستقر کنید
اگرچه شروع ویرایشگر sandbox آسان است، اما محدودیت هایی دارد. اشکال زدایی آسان نیست. توسعه یک برنامه بزرگ با چندین فایل دشوار است. مهمتر از همه، شما نمی توانید انتظار داشته باشید که کاربران نهایی خود از این رابط استفاده کنند. شما باید کد خود را در یک وب سرور مستقر کنید.
در این بخش فرض می شود که شما یک کامپیوتر با ویندوز با IIS نصب شده دارید. اگر از مک یا سیستم عامل دیگری استفاده می کنید، می توانید از Tomcat، Glass Fish یا یک سرور برنامه وب دیگر استفاده کنید. با این حال، شما باید مسیرهای فایل و آدرس های اینترنتی موجود در این بخش را با توجه به پیکربندی رایانه خود تغییر دهید.
| 1. |
با ایجاد یک پوشه فرعی به نام JS در C:\inetpub\wwwroot یک پوشه وب ایجاد کنید.
از طرف دیگر، می توانید یک فهرست وب مجازی را پیکربندی کنید.

شما فایل هایی را به این پوشه اضافه کرده و آنها را ویرایش خواهید کرد. بنابراین، مطمئن شوید که مجوز Modify را برای این پوشه و تمام فایلهای آن در مرحله ۲ دارید.
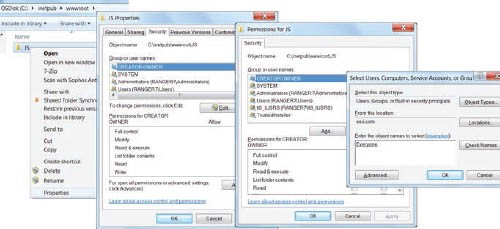
| 2. |
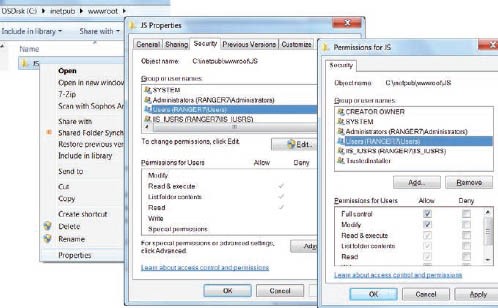
در Windows Explorer، به مسیر C:\inetpub\wwwroot بروید. روی پوشه JS کلیک راست کرده و روی Properties کلیک کنید. روی تب Security و سپس Users در قسمت Group or user names کلیک کنید. روی دکمه Edit کلیک کنید، کنترل کامل و سپس OK را بزنید. دوباره روی OK کلیک کنید تا پنجره های Permissions و Properties بسته شود.

در مرحله بعد، به همه اجازه دسترسی به این وب سایت را بدهید.
| 3. |
در Windows Explorer، به مسیر C:\inetpub\wwwroot بروید. روی پوشه JS کلیک راست کرده و روی Properties کلیک کنید. روی تب Security و سپس دکمه Edit کلیک کنید. روی دکمه Add کلیک کنید و در زیر Enter the object names را تایپ کنید Everyone. روی دکمه Check Names کلیک کنید و سپس روی دکمه های OK کلیک کنید تا پنجره ها بسته شوند.

| 4. |
به پنجره ArcGIS API for JavaScript Sandbox از جایی که در انتهای بخش 8.2 آن را متوقف کردید، بروید. برای دانلود کد جاوا اسکریپت روی دکمه دانلود کلیک کنید.

اگر قبلاً پنجره بخش 8.2 را بسته اید، می توانید یک کپی از کد منبع را در C:\EsrIPress\GTKWebGIS\Chapter8\fl_hover.html دریافت کنید.
| 5. |
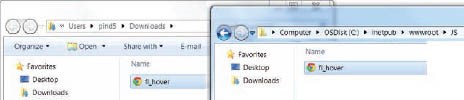
فایل دانلود شده یا C:\EsriPress\GTKWebGIS\Chapter8\fl_hover.html را در C:\inetpub\wwwroot\JS کپی کنید.

مطمئن شوید که پسوند فایل را به صورت .html نگه دارید.
| 6. |
یک مرورگر وب راه اندازی کنید. قابل اعتماد و متخصصhttps://localhost/js/fl_hover.html.

| 7. |
اگر می دانید نام عمومی localhost را با نام رایانه خود جایگزین کنید. مطمئن شوید که برنامه وب شما مانند تصویربرداری از صفحه در مرحله 6 کار می کند. اگر چنین است، به این معنی است که برنامه وب شما در سرور وب شما مستقر شده است.
اگر برنامه وب خود را بارگذاری نمیبینید، ممکن است به این دلیل باشد که IIS را نصب نکردهاید یا سرور IIS روشن نیست. برای اطلاع از نحوه نصب IIS و نحوه راه اندازی سرویس IIS که به عنوان World Web Publishing Service در لیست خدمات ویندوز شما فهرست شده است، با مربی خود تماس بگیرید یا در وب جستجو کنید.
یک برنامه وب جاوا اسکریپت اغلب فایل ها و پوشه های زیادی دارد. شما می توانید آنها را مانند آنچه در این بخش انجام دادید مستقر کنید. به سادگی فایل ها و پوشه ها را در پوشه وب مورد نظر در وب سرور خود استخراج یا کپی کنید.
| 8.4 |
اشکال زدایی جاوا اسکریپت، نظارت بر ترافیک HTTP، و بازرسی عناصر
در این بخش، برخی از خطاها را عمداً برای نشان دادن نحوه اشکال زدایی جاوا اسکریپت، نظارت بر درخواست های HTTP و پاسخ های سرور GIS خود و بازرسی عناصر HTML انجام خواهید داد. اینها مهارت های مفیدی هستند که می توانند شما را از ناامیدی زیادی نجات دهند و تولید شما را بسیار افزایش دهند.
این برنامه دیگر شهرستان های کارولینای جنوبی را نمایش نمی دهد، بنابراین متغیر southCarolinaCounties دیگر اعمال نمی شود. اگر چه خوب است که نام متغیر را بدون تغییر رها کنید، اما به شما توصیه می کنیم نام آن را به عنوان چیزی مناسب تر، مانند OperationLayer تغییر دهید.
متغیر southCarolinaCounties سه بار در کد ظاهر می شود. به جای اینکه هر سه را به طور همزمان جایگزین کنید، آنها را یکی یکی جایگزین کنید تا بتوانید از این فرآیند برای یادگیری اشکال زدایی جاوا اسکریپت استفاده کنید.
| 1. |
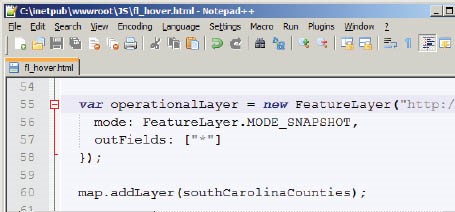
در Notepad++ یا ویرایشگر دیگری، به C:\inetpub\wwwroot\JS\fl_hover.html بروید. اولین متغیر southCarolinaCounties را پیدا کنید و آن را به operationalLayer تغییر دهید. برنامه خود را ذخیره کنید

اگر Notepad++ ندارید، آن را از اینجا دانلود کنیدhttps://notepad-plus-plus.orgو آن را نصب کنید.
| 2. |
Chrome را راه اندازی کنید، به آن برویدhttps://localhost/js/fl_hover.htmlو کلید F12 را فشار دهید تا رابط Developer Tools باز شود.
از طرف دیگر، میتوانید با کلیک کردن روی دکمه «گزینهها» و کلیک کردن روی «ابزارها > ابزارهای توسعهدهنده»، «ابزارهای برنامهنویس» را باز کنید.

| 3. |
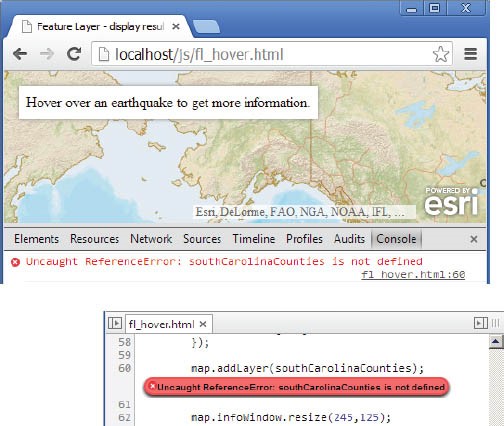
روی دکمه Console کلیک کنید تا پیام خطا را به همراه خط حاوی خطا مشاهده کنید. روی خطی که خطا دارد کلیک کنید.
کد منبع با حاشیهنویسی خط خطا ظاهر میشود.

| 4. |
در Notepad++، خط دارای خطا را پیدا کنید، همانطور که توسط کنسول مرورگر نشان داده شده است (خط 60 در این مثال). SouthCarolinaCounties را به operationalLayer تغییر دهید. برنامه خود را ذخیره کنید

| 5. |
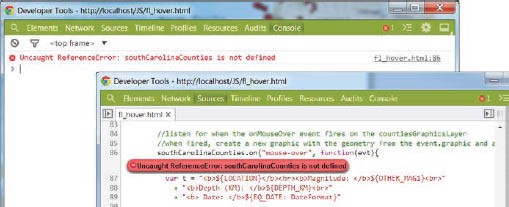
بارگذاری مجددhttps://localhost/js/fl_hover.htmlدر مرورگر وب خود، و پیام خطا را در کنسول مشاهده کنید.
می بینید که خطای قبلی برطرف شد. خطای جدید در خط دیگری است – خط 86 در این مثال.

| 6. |
مراحل 4 و 5 را برای رفع تمام خطاهای مرتبط با نام متغیر southCarolinaCounties تکرار کنید.
در مرحله بعد، نحوه تنظیم نقاط شکست را بیاموزید.
| 7. |
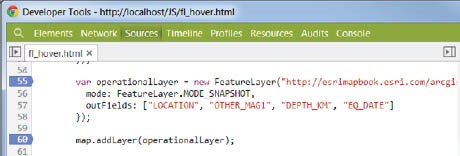
در پنجره Chrome Developer Tools، روی تب Sources و دکمه Sources کلیک کنید، سرور و پوشه وب خود را گسترش دهید، روی فایل fl_hover.html کلیک کنید و سپس روی دکمه فلش سمت چپ در نوار منو کلیک کنید تا پانل سمت چپ بسته شود.

| 8. |
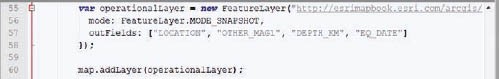
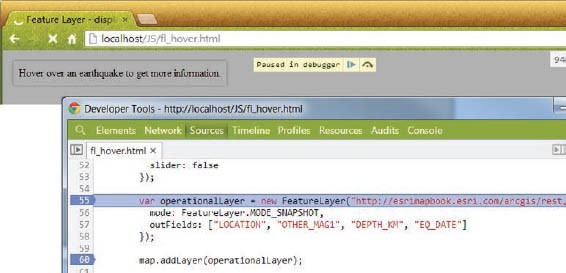
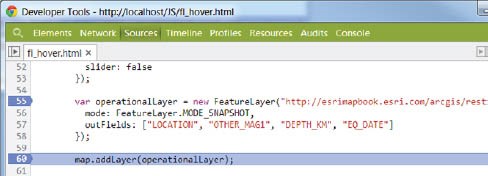
محتویات فایل را به پایین اسکرول کنید و آن را پیدا کنیدvar operationalLayer = …خط برای تنظیم نقطه شکست، روی شماره خط در سمت چپ کلیک کنید. به طور مشابه، نقطه شکست دیگری را در خط تنظیم کنیدmap.addLayer(operationalLayer);.

یک فلش آبی نقطه شکست در خط را نشان می دهد.
| 9. |
صفحه fl_hover.html را در کروم بارگیری مجدد کنید. در پنجره Developer Tools می بینید که کد در اولین نقطه شکست اجرا را متوقف می کند.

| 10. |
با فشردن کلید F8 یا F10 به نقطه شکست بعدی بروید.

F8به نقطه شکست بعدی می رود، در حالی که F10 خط به خط می رود.
| 11. |
در نقطه شکست دوم، مقادیر متغیر را مرور کنید. این به شما کمک می کند تا وضعیت برنامه خود را درک کنید.
| 12. |
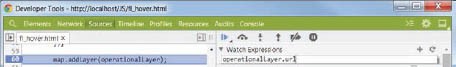
در پنجره Watch Expressions، روی دکمه Plus کلیک کنید و نام متغیر خاصی را تایپ کنید (به عنوان مثال، operationalLayer.url).

توجه کنید که مقدار آن، در سمت چپ صفحه، URL لایه زلزله است. شما می توانید از این برای تأیید اینکه آیا متغیرهای شما مقادیر صحیحی دارند یا خیر استفاده کنید.
| 13. |
برای ادامه F8 را فشار دهید. اگر نقاط شکست اضافی ندارید، این باید اجرای کد را به پایان برساند.
| 14. |
در پنجره Sources Developer Tools، با کلیک بر روی دو فلش آبی، نقاط شکست را حذف کنید.

در مرحله بعد، ترافیک HTTP را در مرورگر وب خود مشاهده کنید.
| 15. |
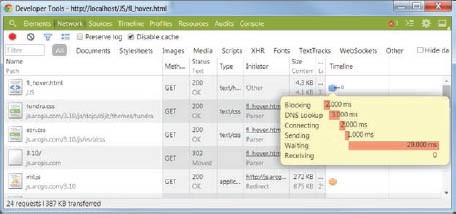
هنوز در پنجره Developer Tools، روی دکمه Network و سپس دکمه All کلیک کنید. اگر محتوای فهرست شده را نمی بینید، صفحه fl_hover.html را دوباره بارگیری کنید.
ترافیک HTTP، از جمله فایلهای جاوا اسکریپت و CSS که اکنون دانلود شدهاند، و همچنین کاشیهای نقشه و دادههای ویژگی درخواستی و دانلود شده را مشاهده کنید. برای هر درخواست، ماوس را روی دکمه رنگی در ستون Timeline ببرید. می توانید زمان صرف شده برای ارسال درخواست، انتظار و سپس دریافت پاسخ را مشاهده کنید.

| 16. |
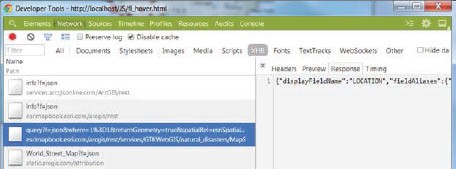
روی دکمه XHR کلیک کنید. این فقط درخواستهای پویا ارسال شده با استفاده از XMLHttpRequest را نشان میدهد. این درخواست ها شامل مواردی است که به سرویس نقشه ارسال می شود.
| • |
URL درخواست را در لیست پیدا کنید و روی آن کلیک کنید تا URL درخواست HTTP را ببینید.
| • |
برای مشاهده پاسخ در قالب JSON، روی تب Response کلیک کنید.

| 17. |
روی URL پرس و جو راست کلیک کنید و روی Open link in new tab کلیک کنید.

URL و پاسخ را رعایت کنید.

این ارتباط بین جاوا اسکریپت و ArcGIS برای سرور است.
| 18. |
f=json را در URL به f=html تغییر دهید و Enter را فشار دهید.

این به سرور ArcGIS دستور می دهد تا پاسخ خود را در قالب HTML برگرداند که درک آن آسان تر است. باید بدانید که این در واقع یک صفحه در فهرست خدمات ArcGIS است. مقدار Where 1=1 است که برای همه رکوردها صادق است. در نتیجه، این درخواست تمام ویژگی های لایه زلزله را دریافت می کند. بدانید که این برای حالت Snapshot لایه های ویژگی است.
اگر پرس و جوی ناموفق دارید، این صفحه به شما در رفع اشکال آن کمک می کند. میتوانید با عبارت Where آزمایش کنید، نتیجه را بررسی کنید و عبارت کجا را درست در جاوا اسکریپت خود بیابید.
در مرحله بعد، نحوه بازرسی عناصر HTML و آزمایش با CSS را بیاموزید. اغلب شما نیاز دارید که یک عنصر HTML را در موقعیت و استایل قرار دهید یا سبک هایی را که یک عنصر به ارث برده است، بازنویسی کنید. با تابع Inspect می توانید بفهمید که سبک های یک عنصر در کجا تعریف شده اند و چگونه آنها را تغییر دهید یا بازنویسی کنید.
| 19. |
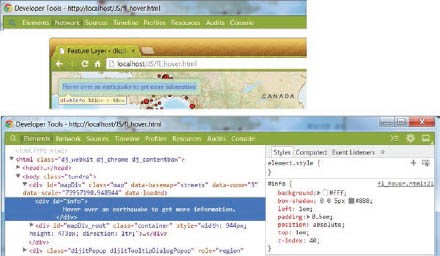
در پنجره Chrome Developer Tools، روی دکمه Inspect کلیک کنید و سپس برای دریافت اطلاعات بیشتر روی Hover over a quake کلیک کنید. برچسب.

سپس می توانید تعریف سبک این عنصر را در سمت راست پنجره Developer Tools ببینید. این نشان می دهد که شناسه عنصر اطلاعات است و سبک های آن در fl_hover.html، خط 21 تعریف شده است.
| 20. |
سبک ها را به صورت زیر آزمایش کنید:روی تعریف سبک پسزمینه کلیک کنید و رنگ را به #00BBBB تغییر دهید. می بینید که پس زمینه روی صفحه سبز تیره شده است. همچنین، میتوانید روی دکمه انتخاب رنگ کلیک کنید تا یک رنگ را به صورت تعاملی انتخاب کنید.
روی تعریف سبک box-shadow کلیک کنید و رنگ را به #001111 تغییر دهید. می بینید که سایه جعبه سبز تیره تر می شود.
روی استایل سمت چپ کلیک کنید، آن را به راست تغییر دهید و مقدار را به 2em تغییر دهید. بلوک عنوان را می بینید که به سمت راست صفحه منتقل شده است، در فاصله ای حدود دو برابر اندازه فونت فعلی از حاشیه سمت راست صفحه. em یک واحد مقیاس پذیر است که برابر با اندازه فونت فعلی است.
| 21. |
هنگامی که از سبک هایی که آزمایش کرده اید راضی هستید، fl_hover.html را ویرایش کنید تا این تغییرات را ایجاد کنید.
| 22. |
تغییرات خود را ذخیره کنید و fl_hover.html را مجدداً در مرورگر وب خود بارگیری کنید تا سبک های جدید را ببینید.
در این بخش، کد منبع را کمی تغییر دادید تا نحوه اشکال زدایی جاوا اسکریپت، ردیابی ترافیک HTTP و بازرسی عناصر HTML را نشان دهید. هنگامی که برنامه های جاوا اسکریپت را توسعه می دهید، این مهارت ها برای شما مفید خواهد بود.
| 8.5 |
دیجیت ها را به برنامه وب خود اضافه کنید
در این بخش، یک دیجیت افسانه و یک دیجیت گیج را با دنبال کردن چهار مرحله ذکر شده در بخش “ترکیب دیجیت ها یا ابزارک ها” در قسمت قبل در فصل اضافه می کنید: یک div اضافه کنید، به ماژول نیاز داشته باشید، ویژگی ها را تعریف کنید، و آن را راه اندازی کنید.
توجه: این مراحل شامل تایپ زیاد است. برای جلوگیری از اشتباهات املایی، به کد منبع در C:\EsriPress\GTKWebGIS\Chapter8\add_dijits_key.html مراجعه کنید، یا به سادگی کد منبع مورد نیاز خود را هنگام کار بر روی مراحل زیر از آن کپی کنید.
| 1. |
C:\EsriPress\GTKWebGIS\Chapter8\add_dijits.html را در C:\inetpub\wwwroot\js\ کپی کنید. آن را با Notepad++ باز کنید.
فایل add_dijits.html همان کد منبعی است که در انتهای بخش 8.4 دریافت کردید.
| 2. |
در بخش Body کد منبع، خطوط نشان داده شده به صورت پررنگ در تصویربرداری از صفحه را اضافه کنید. این یک بخش یا div به نام leftDiv ایجاد می کند که برای نگهداری دیجیت ها استفاده می شود.
<body class=”tundra”>
<div id=”leftDiv”>
</div>
<div id=”mapDiv”>
<div id=”info”>
برای دریافت اطلاعات بیشتر، نشانگر را روی یک زلزله نگه دارید.
</div>
</div>
</body>
| 3. |
در Notepad++، به بخش Styles بروید و از خطوط نشان داده شده به صورت پررنگ در تصویربرداری از صفحه استفاده کنید تا تعریف سبک #mapDiv موجود را جایگزین کنید و تعریف سبک را برای leftDiv اضافه کنید.
#leftDiv {
عرض: 280 پیکسل
ارتفاع: 100%;
شناور به سمت چپ؛
}
#mapDiv {
موقعیت نسبی
حاشیه سمت چپ: 280 پیکسل؛
ارتفاع: 100%;
}
این خطوط leftDiv را با عرض 280 پیکسل تعریف می کنند و آن را در سمت چپ صفحه قرار می دهند. و mapDiv از 280 پیکسل از حاشیه سمت چپ شروع می شود و بقیه عرض صفحه را اشغال می کند.
| 4. |
روی دکمه Save در Notepad++ کلیک کنید. در یک مرورگر وب، صفحه را بارگیری کنیدhttps://localhost/js/add_dijits.html.
به فضای عمودی 280 پیکسلی در سمت چپ نقشه توجه کنید. این جایی است که شما افسانه و دیجیت های سنج را قرار می دهید.

| 5. |
دو خط نشان داده شده به صورت پررنگ در تصویربرداری از صفحه نمایش را به بدنه HTML در داخل leftDiv اضافه کنید.
<div id=”leftDiv”>
<div id=”legendDiv”>
</div>
</div>
این یک عنصر legendDiv در داخل leftDiv ایجاد می کند. می توانید legend dijit را در legendDiv قرار دهید و نگه دارید.
| 6. |
به راهنمای مرجع API مراجعه کنید (https://developers.arcgis.com/en/javascript/jsapi/legend-amd.html) برای یادگیری نحوه بارگذاری ماژول و نحوه ایجاد یک راهنمای دیجیت .
| 7. |
ماژول و آرگومان نشان داده شده به صورت پررنگ در تصویربرداری از صفحه نمایش را به تابع نیاز اضافه کنید تا ماژول legend dijit بارگیری شود و مرجعی به ماژول ارائه دهید.
نیاز([
“esri/map”، “esri/layers/featureLayer”،
“esri/dijit/افسانه”،
“esri/symbols/SimpleMarkerSymbol”،
“esri/symbols/SimpleLineSymbol”،
“esri/renderers/SimpleRenderer”، “esri/graphic”،
“esri/lang”,
“dojo/_base/Color”، “dojo/number”، “dojo/dom-style”،
“dijit/TooltipDialog”، “dijit/popup”،
“dojo/domReady!”
]، عملکرد(
نقشه، لایه ویژه، افسانه،
| 8. |
خط زیر را پیدا کنید:
map.addLayer(operationalLayer);
و آن را با خط زیر جایگزین کنید:
map.addLayers([operationalLayer]);
این باید انجام شود زیرا دیجیت افسانه به لایه های موجود در نقشه بستگی دارد و بنابراین باید پس از اضافه شدن لایه ها به نقشه ایجاد شود. کد جدید رویداد layers-add-result را فعال میکند، که میتوان آن را گرفت و افسانه را در این زمان مقداردهی کرد.
| 9. |
خطوط زیر را که به صورت پررنگ در تصویربرداری صفحه در بالای صفحه نشان داده شده اند اضافه کنید
map.addLayers. . . خط:
map.on(“layers-add-result”, function (evt) {
var legend = افسانه جدید({
نقشه: نقشه،
لایه اطلاعات:
[{layer:operationalLayer، عنوان: ‘Earthquakes’}]
} , “legendDiv”);
legend.startup();
})؛
map.addLayers([operationalLayer]);
این خطوط شنونده رویداد را تعریف می کنند. شنونده رویداد به رویداد لایهها-افزودن-نتیجه گوش میدهد، که وقتی لایهها به نقشه اضافه شدند، اجرا میشود. هنگامی که این رویداد را دریافت کرد، تابع محصور شده در براکت ها را اجرا می کند. این تابع یک شیء legend جدید در legendDiv ایجاد می کند، ویژگی های legend مانند نقشه و لایه های مرتبط را تعریف می کند و سپس آن را راه اندازی می کند.
| 10. |
روی دکمه Save در Notepad++ کلیک کنید. در یک مرورگر وب، صفحه را بارگیری کنیدhttps://localhost/js/add_dijits.html.

راهنما ظاهر می شود. اگر خطا می بینید، از مهارت های اشکال زدایی آموخته شده در بخش 8.4 برای رفع آنها استفاده کنید.
بعد، یک دیجیت سنج اضافه کنید.
| 11. |
دو خط نشان داده شده به صورت پررنگ در تصویربرداری از صفحه را به سمت چپ Div اضافه کنید. این یک عنصر gaugeDiv در داخل leftDiv ایجاد می کند تا دیجیت گیج را نگه دارد.
<div id=”leftDiv”>
<div id=”legendDiv”>
</div>
<div id=”gaugeDiv”>
</div>
</div>
| 12. |
به مرجع gauge API مراجعه کنید (https://developers.arcgis.com/en/javascript/jsapi/gauge-amd.html) برای آشنایی با ماژول مورد نیاز و نحوه ایجاد یک دیجیت سنج.
| 13. |
ماژول و آرگومان نشان داده شده به صورت پررنگ در تصویربرداری از صفحه نمایش را به تابع نیاز اضافه کنید تا ماژول گیج دیجیت بارگیری شود و ارجاع به ماژول ارائه شود.
نیاز ([
“esri/map”، “esri/layers/featureLayer”،
“esri/dijit/راهنما”،
“esri/dijit/gauge”
“esri/symbols/SimpleMarkerSymbol”،
“esri/symbols/SimpleLineSymbol” ,
“esri/renderers/SimpleRenderer”، “esri/graphic”،
“esri/lang”,
“dojo/_base/Color”، “dojo/number”، “dojo/dom-style”،
“dijit/TooltipDialog”، “dijit/popup”،
“dojo/domReady!”
]، عملکرد(
Map، FeatureLayer، Legend، Gauge،
مشابه راهنمای دیجیت ، دیجیت اندازهگیری باید پس از افزودن لایهها به نقشه ایجاد شود – یعنی زمانی که رویداد لایهها-افزودن-نتیجه اجرا میشود.
| 14. |
خطوط زیر را که به صورت پررنگ در تصویربرداری صفحه نمایش نشان داده شده اند، اضافه کنید
legend.startup(); خط
legend.startup();
var gaugeParams = {
“کپشن”: “قدرت زلزله”،
“color”: “#CC00CC”،
“dataField”: “OTHER_MAG1″،// مقدار سنج
“numberFormat”: {“places” : 1}،
“dataLabelField”: “LOCATION”،
“لایه”: operationalLayer,
“maxDataValue”: 9.5،// اندازه حداکثر مقدار
}
var gauge = new esri.dijit.Gauge(gaugeParams, “gaugeDiv”);
gauge.startup();
})؛
این خطوط جدید ابتدا ویژگی های گیج را تعریف می کنند. نام اموال خود توضیحی است. یکی از ویژگی هایی که باید به آن توجه داشت dataField است. مشخص می کند که کدام فیلد مشخصه برای مقدار سنج استفاده می شود. همچنین توجه داشته باشید که maxDataValue 9.5 است که بزرگترین زلزله ثبت شده است.
| 15. |
روی دکمه Save Notepad++ کلیک کنید. در کروم، بهhttps://localhost/js/add_dijits.html. ماوس را روی زمین لرزه نگه دارید. شما می توانید قدر آن را در گیج مشاهده کنید.

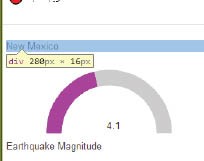
شما دیجت ها را اضافه کرده اید. برای سفارشی کردن سبک گیج دیجیت یک قدم جلوتر بروید. ممکن است متوجه شده باشید که برچسب داده، نیومکزیکو در تصویربرداری از صفحه، تراز چپ است. با استفاده از تکنیک Inspect که در بخش 8.4 یاد گرفتید، آن را به تراز وسط تغییر دهید.
| 16. |
F12 را فشار دهید تا پنجره Developer Tools باز شود و روی دکمه Inspect کلیک کنید.

روی برچسب داده کلیک کنید.

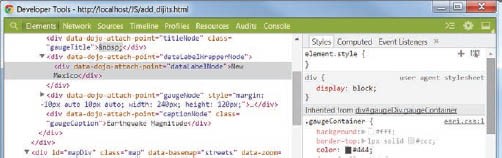
| 17. |
توجه کنید که نام کلاس سبک برچسب داده gaugeContainer است. سبک آن از esri.css به ارث رسیده است.

به esri.css توجه کنیدیک فایل خارجی است که قابل تغییر نیست. برای بازنویسی استایل تعریف شده در esri.css باید یک استایل اضافی در کد خود برای کلاس gaugeContainer تعریف کنید.
| 18. |
در Notepad++ خطوط زیر را به بخش Styles اضافه کنید. این خطوط یک سبک متن تراز مرکزی را برای کلاس سبک gaugeContainer تعریف می کنند.
.gaugeContainer {
text-align:center;
}
</style>
| 19. |
تغییرات خود را در Notepad++ ذخیره کنید. صفحه را در مرورگر وب خود بارگیری مجدد کنید. ماوس را روی یک زلزله روی نقشه نگه دارید. توجه داشته باشید که برچسب داده های سنج (به عنوان مثال، نیومکزیکو در تصویربرداری از صفحه نمایش) اکنون تراز وسط است.

در این قسمت دو دیجیت به اپلیکیشن اضافه کردید و استایل دیجیت گیج را اصلاح کردید.
توجه: اگر در مراحل قبل با خطا مواجه شدید، به C:\EsriPress\GTKWebGIS\Chapter8\add_dijits_key.html مراجعه کنید یا برنامه خود را با استفاده از مهارت اشکال زدایی که در بخش 8.4 آموخته اید اشکال زدایی کنید.
| 8.6 |
ویژگی ها را از یک لایه ویژگی انتخاب کنید
در این قسمت، زلزله هایی با بزرگی بیشتر از مقداری که کاربران مشخص می کنند را انتخاب کنید و سپس آنها را روی نقشه خود برجسته کنید.
توجه: این مراحل شامل تایپ زیاد است. برای جلوگیری از اشتباهات املایی، به کد منبع (C:\EsriPress\GTKWebGIS\Chapter8\select_fl_key.html) مراجعه کنید، یا به سادگی کد منبع مورد نیاز خود را در حین انجام مراحل زیر از آن کپی کنید.
| 1. |
C:\EsriPress\GTKWebGIS\Chapter8\select_fl.html را در C:\inetpub\wwwroot\js\ کپی کنید. سپس با Notepad++ آن را باز کنید.
این همان کد منبعی است که در پایان بخش 8.5، در مرحله 19 دریافت کردید.
| 2. |
در بخش بدنه کد منبع، خطوط نشان داده شده به صورت پررنگ در تصویربرداری از صفحه نمایش را اضافه کنید.
<div id=”leftDiv”>
<div id=”inputDiv”>
زمین لرزه هایی با بزرگی بیشتر از:
<input type=”text” id=”inputValue” value=”5″>
<input id=”execute” type=”button” value=”Go”>
</div>
<div id=”resultDiv”>
</div>
<div id=”legendDiv”>
</div>
<div id=”gaugeDiv”>
</div>
</div>
کد جدید دو div را در عنصر leftDiv اضافه می کند:
عنصر inputDiv دارای یک فیلد متنی است که در آن کاربران می توانند بزرگی زلزله را مشخص کنند. یک دکمه Execute نیز دارد.
عنصر resultDiv برای نگهداری نتیجه انتخاب استفاده خواهد شد.
| 3. |
در Notepad++، به قسمت Styles بروید. کد زیر را که به صورت پررنگ در تصویربرداری صفحه نمایش داده شده است را به بخش اضافه کنید. کد جدید ارتفاع resultDiv را 200 پیکسل تعریف می کند.
.gaugeContainer {
text-align:center;
}
#resultDiv {
ارتفاع: 200 پیکسل
}
چند راه وجود دارد که می توانید پرس و جو یا جستجو کنید، از جمله FindTask و QueryTask. با لایه زلزله در سمت مرورگر، می توانید با استفاده از متد selectFeatures کلاس FeatureLayer، زلزله ها را پرس و جو کنید.
| 4. |
تغییرات خود را ذخیره کنید و بارگیری کنیدhttps://localhost/js/select_fl.htmlدر کروم یا مرورگر وب دیگری.

| 5. |
به مرجع FeatureLayer API بروید (https://developers.arcgis.com/en/javascript/jsapi/featurelayer-amd.html)، متد selectFeatures را پیدا کرده و آن را مطالعه کنید.
توجه داشته باشید که این روش ویژگی ها را از یک لایه ویژگی انتخاب می کند. اگر نماد انتخابی تعریف شده باشد، این لایه انتخاب فعلی را برجسته می کند. این روش چهار پارامتر دارد:
SelectFeatures (پرس و جو، روش انتخاب؟، پاسخ به تماس؟، پاسخ اشتباه؟)
پارامترها به شرح زیر است:
یک عبارت پرس و جو، که به ماژول esri/tasks/query نیاز دارد.
یک روش انتخاب، که میتواند SELECTION_NEW، SELECTION_ADD، یا SELECTION_SUBTRACT باشد.
یک تابع فراخوانی، که هر زمان که انتخاب کامل شد و برگردانده شد، فراخوانی می شود. این تابع معمولاً شامل پردازش نتایج است – به عنوان مثال، حلقه زدن از طریق ویژگی های بازگشتی برای انجام برخی از آمار پست ها، نمودارها یا نمایش جدولی.
یک تابع erback که در صورت عدم موفقیت انتخاب فراخوانی می شود. این اختیاری است. با این حال، میتواند به شما کمک کند تا خطاها را با ظرافت بیشتری مدیریت کنید – به عنوان مثال، با دادن توضیحات معنادار به کاربران یا درخواست از آنها برای امتحان کردن برنامه بعداً.
| 6. |
ماژولها و آرگومانهای نشاندادهشده به صورت پررنگ در تصویربرداری از صفحه نمایش را به تابع نیازمند اضافه کنید. این ماژول query و dojo dom و روی ماژول ها بارگیری می شود و ارجاعاتی به این ماژول ها ارائه می دهد.
نیاز ([
“esri/map”، “esri/layers/featureLayer”،
“esri/dijit/Legend”، “esri/dijit/Gauge”،
“esri/symbols/SimpleMarkerSymbol”،
“esri/symbols/SimpleLineSymbol”،
“esri/renderers/SimpleRenderer”، “esri/graphic”،
“esri/lang”,
“esri/tasks/query”، “dojo/dom”، “dojo/on”،
“dojo/_base/Color”، “dojo/number”، “dojo/domstyle”،
“dijit/TooltipDialog”، “dijit/popup”،
“dojo/domReady!”
]، عملکرد(
Map، FeatureLayer، Legend، Gauge،
SimpleMarkerSymbol، SimpleLineSymbol،
SimpleRenderer، Graphic، esriLang،
Query, dom, on,
رنگ، شماره، domStyle،
TooltipDialog، dijitPopup
) {
ماژول dom برای انتخاب عناصر HTML استفاده می شود. ماژول روشن برای مدیریت رویداد استفاده می شود.
| 7. |
کد زیر را که به صورت پررنگ در تصویربرداری صفحه نمایش داده شده است را به انتهای بخش اسکریپت، بالای کد “}) اضافه کنید.
operationalLayer.setSelectionSymbol (highlightSymbol);
در (dom.byId(“execute”)، “click”, execute);
تابع execute() {
var query = new Query();
query.where=”OTHER_MAG1>” +
dom.byId(“inputValue”).value;
operationalLayer.selectFeatures(پرس و جو،
operacionalLayer.SELECTION_NEW، processResult)؛
}
تابع processResult(ویژگی ها) {
dom.byId(“resultDiv”).innerHTML = “زلزله
پیدا شد: ” + features.length;
}
})؛
</script>
این خطوط ابتدا نماد برجسته سازی لایه ویژگی را تنظیم می کنند و سپس شنونده رویداد را تعریف می کنند (یعنی وقتی دکمه Execute کلیک می شود، تابع execute را فراخوانی کنید).
تابع execute یک پرس و جو جدید ایجاد می کند و عبارت Where آن را با یک ویژگی بزرگی که بیشتر از مقدار inputValue مشخص شده توسط کاربران است تنظیم می کند. سپس متد selectFeatures را فراخوانی می کند تا انتخاب جدیدی انجام دهد. هنگامی که انتخاب کامل شد، کد تابع processResult را فراخوانی می کند.
تابع processResult ویژگی های برگشتی را دریافت می کند و تعداد کل ویژگی های موجود در عنصر resultDiv را نمایش می دهد.
| 8. |
تغییرات خود را ذخیره کنید و صفحه را بارگذاری کنیدhttps://localhost/js/select_fl.htmlبه مرورگر وب شما یک قدر (مثلاً 5) را در کادر متن مشخص کنید و روی Go کلیک کنید.
زمین لرزه های انتخاب شده به صورت برجسته روی نقشه ظاهر می شوند. تعداد کل زمین لرزه های منطبق 109، همانطور که در resultDiv نشان داده شده است.

توجه: اگر در مراحل قبل با خطا مواجه شدید، به C:\EsriPress\GTKWebGIS\Chapter8\select_fl_key.html مراجعه کنید یا برنامه خود را با استفاده از مهارت اشکال زدایی که در بخش 8.4 آموخته اید اشکال زدایی کنید.
شما شرایط این آموزش را برآورده کرده اید. در این فرآیند، مراحل کلی ایجاد یک برنامه جاوا اسکریپت با استفاده از ArcGIS API برای جاوا اسکریپت و همچنین مراحل تطبیق نمونه و افزودن دیجیت ها را یاد گرفتید. همچنین نحوه اشکال زدایی جاوا اسکریپت، نظارت بر ترافیک HTTP و بازرسی عناصر HTML را یاد گرفتید.
پرسش و پاسخ
| 1. |
من URL تکلیف خود را ارسال کردم (https://localhost/WebGIS/app.html) به مربی. با این حال، مربی من گفت که او نمی تواند تکالیف من را ببیند. چرا؟
پاسخ: لوکال هاست نسبی است به رایانه ای که کاربر در حال حاضر از آن استفاده می کند اشاره می کند. بنابراین، هر زمان که در رایانه خود به این URL بروید، به رایانه شما اشاره می کند. اگر مربی از این URL در رایانه خود استفاده کرده باشد، آنگاه به رایانه خود اشاره می کند که تکالیف شما را اجرا نمی کند. بنابراین او نمی تواند به تکالیف شما دسترسی پیدا کند.
بنابراین، هر زمان که تکالیف خود را ارسال می کنید، حتما از نام هاست صحیح به جای localhost استفاده کنید.
| 2. |
در مرورگر وب خود، من از file:///C:/inetpub/wwwroot/JS/fl_hover.html به جای https://… URL برای بارگذاری صفحه خود استفاده می کنم. آیا این اشکالی ندارد؟
پاسخ:خیر
مکان file:/// فقط زمانی کار می کند که از آن در رایانه شخصی خود استفاده کنید. اگر این مکان را برای افراد دیگر ارسال کنید، مکان file:/// به رایانه آنها اشاره خواهد کرد. طبیعتاً آنها نمی توانند صفحه وب شما را ببینند.
علاوه بر این، اگر از file:/// استفاده می کنید، ممکن است صفحه وب شما به درستی کار نکند. برخی از درخواست های HTTP ممکن است با شکست مواجه شوند.
| 3. |
من جاوا اسکریپت خود را تغییر دادم و صفحه را در مرورگر وب خود رفرش کردم. با این حال، من نمی توانم آخرین تغییرات در مرورگر را ببینم. چه اشکالی دارد؟ چگونه این را درست کنم؟
پاسخ:حافظه پنهان مرورگر باعث این مشکل شده است.
مرورگرها اغلب نسخهای از صفحات وب را که بازدید میکنید در حافظه پنهان ذخیره میکنند و از این نسخه ذخیرهشده برای افزایش سرعت عملکرد خود استفاده میکنند. با این حال، این می تواند منجر به وضعیتی شود که در آن مرورگرها از نسخه قدیمی یک صفحه به روز شده استفاده می کنند.
برای جلوگیری از این مشکل، تنظیمات زیر را ایجاد کنید:
برای فایرفاکس، about:config را تایپ کنید، browser.cache.check_doc_frequency را بیابید و مقدار آن را روی 1 قرار دهید، به این معنی که هر بار که صفحه ای بارگذاری می شود، نسخه جدید را بررسی کنید.
برای Chrome، روی دکمه گزینهها > ابزارها > ابزارهای برنامهنویس > دکمه تنظیمات در گوشه پایین سمت راست کلیک کنید. سپس در قسمت تنظیمات عمومی، تیک Disable cache را انتخاب کنید.
برای اینترنت اکسپلورر، روی ابزارها > گزینههای اینترنت > برگه عمومی > تنظیمات در تاریخچه مرور > برگه فایلهای اینترنت موقت > کلیک کنید و هر بار که از صفحه وب بازدید میکنم در قسمت بررسی نسخههای جدیدتر صفحات ذخیرهشده را انتخاب کنید.
| 4. |
برخی از بخش های این فصل به IIS به عنوان وب سرور نیاز دارند. چگونه بفهمم IIS را نصب کرده ام؟ اگه نصب نیست چطوری نصبش کنم؟
پاسخ:برای بررسی اینکه آیا کامپیوتر شما IIS نصب شده است یا خیر، کافی است یک مرورگر وب راه اندازی کنید و https://localhost یا را تایپ کنیدhttps://your_computer_name. به طور معمول، یک صفحه وب ظاهر می شود، به این معنی که IIS نصب شده است.
اسناد راهنمای زیادی وجود دارد که نحوه نصب IIS را توضیح می دهد. در اینجا برخی از:
https://www.iis.net/learn/install/installing-iis-7/installing-iis-on-windows-vista-and-windows-7یاhttps://www.windows.microsoft.com/en-US/windows-8/internet-information-services-iis-8-0.
| 5. |
یک لایه در سرویس نقشه من بیش از هزار طوفان دارد. در جاوا اسکریپت خود، این لایه را به عنوان یک لایه ویژگی به نقشه خود اضافه کردم. با این حال، وقتی این برنامه وب را مشاهده می کنم، همه طوفان ها نمایش داده نمی شوند. چرا؟ چگونه این مشکل را برطرف کنم؟
پاسخ:همانطور که در فصلهای قبل بحث شد، مرورگرها لایههای ویژگی را ترسیم میکنند. مرورگرهای وب نمی توانند تعداد نامحدودی از ویژگی ها را ترسیم کنند. برای جلوگیری از بارگذاری بیش از حد مرورگرهای وب کاربران، ArcGIS برای سرور یک محدودیت پیشفرض را تعیین میکند که به آن اجازه میدهد تا هزار ویژگی را در هر درخواست بازگرداند. این توضیح می دهد که چرا شما می توانید تنها هزار طوفان را ببینید.
چندین گزینه برای رفع این مشکل وجود دارد:
از رویکرد لایه سرویس نقشه پویا استفاده کنید. در این روش، سرور نقشه را ترسیم می کند، بنابراین مشمول محدودیت هزار ویژگی نیست.
برای مثال، محدودیت بازگشت ویژگی را به دو هزار یا بیشتر افزایش دهید. اما این ممکن است مرورگرهای وب کاربران نهایی شما را بیش از حد بارگذاری کند. با این حال، اکنون حداکثر دو هزار طوفان را خواهید دید (و حتی ممکن است شامل همه طوفان های لایه شما نباشد).
از حالت درخواستی لایه ویژگی استفاده کنید، و آن را با وابستگی مقیاس صحیح همراه کنید. به این ترتیب، ArcGIS for Server تنها آن طوفانهایی را در محدوده نقشه فعلی برمیگرداند. برای اطمینان از اینکه در هر نمای نقشه بیش از هزار طوفان وجود ندارد، وابستگی مقیاس صحیح را تنظیم کنید.
تکالیف
تکلیف 8A: نقشه و پرس و جو طوفان ها.
این تکلیف مشابه آموزش این فصل است.
داده ها:از لایه طوفان سرویس نقشه بلایای طبیعی که در آن منتشر کردید استفاده کنیدپست 3، یا می توانید از این مورد ارائه شده توسط Esri Press استفاده کنید:https://esrimapbook.esri.com/arcgis/rest/services/GTKWebGIS/natural_disasters/MapServer/1.
الزامات:برنامه وب شما باید کارهای زیر را انجام دهد:
لایه طوفان را به همراه دیجیت افسانه ای نمایش دهید.
هر زمان که کاربران موس را روی طوفان قرار دهند، برنامه باید
طوفان را برجسته کنید،
ویژگی های آن را در یک پنجره پاپ آپ نمایش دهد و
از یک دیجیت گیج برای نمایش سرعت باد طوفان نسبت به حداکثر سرعت باد طوفان ثبت شده که 210 مایل در ساعت است استفاده کنید.
به کاربران اجازه دهید سرعت باد را مشخص کنند و سپس آن مسیرهای طوفان را با سرعت باد سریعتر از سرعت تعیین شده انتخاب کنند.
مسیرهای تطبیق طوفان را برجسته کنید.
نمایش تعداد کل بخش های منطبق
چه چیزی ارسال شود:با عنوان Web GIS Assignment 8A به مربی خود ایمیل بزنید: نام شما و موارد زیر را شامل شود:
آدرس وب اپلیکیشن شما. در URL، از نام میزبان خود به جای localhost یا file:/// استفاده کنید.
کد منبع در یک فایل ZIP
عکسبرداری از صفحه نشان میدهد که برنامه وب شما کار میکند.
نکات:
با کد منبعی که در پایان آموزش ذخیره کرده اید، در مرحله 8 از بخش 8.6 شروع کنید یا از C:\EsriPress\GTKWebGIS\Chapter8\select_fl_key.html استفاده کنید.
URL لایه زلزله را با URL لایه طوفان جایگزین کنید.
فیلدهای ویژگی را با فیلدهای طوفان جایگزین کنید.
برای محتوای پنجره اطلاعات، نامهای مشخصه زلزله را با نامهای مشخصه طوفان، مانند آنچه در کد زیر نشان داده شده است، جایگزین کنید.
var t=”<b>${Name}</b><hr><b>سرعت باد: </b>${wmo_wind}<br>”
+ “<b>فشار: </b>${wmo_pres}<br>”
+ “<b>تاریخ: </b>${H_DATE:DateFormat}”;
برای ویژگی های گیج، عنوان را به صورت Wind Speed، dataField را به عنوان wmo_wind، dataLabelField را به عنوان Name، لایه را به عنوان operationalLayer و maxDataValue را به عنوان 210 تنظیم کنید.
طوفان ها به صورت خطوط نشان داده می شوند، بنابراین نماد برجسته باید یک نماد خط باشد.
highlightSymbol موجود را که یک SimpleMarkerSymbol است حذف کنید. تغییر نام highlightBorder به highlightSymbol. همانطور که در کد زیر نشان داده شده است، خط را برای تاکید گسترده تر کنید.
var highlightSymbol = جدید
SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID،
رنگ جدید ([255,0,0]), 3);
var highlightSymbol = جدید
SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE، 15،
برجسته کردن مرز،
رنگ جدید ([0، 255، 0، 0.5])؛
برای انتخاب موارد زیر را انجام دهید:
برچسب “انتخاب زلزله با بزرگی بیشتر از” را به انتخاب مسیرهای طوفان با باد سریعتر از تغییر دهید.
مقدار پیش فرض 5 را به یک مقدار بزرگتر مانند 100 تغییر دهید.
از فیلد wmo_wind در عبارت query.where استفاده کنید، مانند عبارت زیر: query.where=”wmo_wind >” + dom.byId(“inputValue”).value;
در تابع processResult، پیام “Earthquakes found” را به مسیرهای طوفان روزانه یافت شده تغییر دهید.
لایه طوفان بیش از هزار خط دارد (هر خط نشان دهنده مسیر یک روز برای یک طوفان است). توجه داشته باشید که همه مسیرهای طوفان نمایش داده نمی شوند. برای توضیحات به بخش «پرسشها و پاسخها» در انتهای این فصل مراجعه کنید. برای رفع این مشکل، از حالت درخواستی استفاده کنید و minScale لایه را روی 1:10,000,000 تنظیم کنید.
توجه: برای دیدن طوفان ها باید زوم کنید.
var operationalLayer = new FeatureLayer(“URL لایه توفان های شما”، {
حالت: FeatureLayer.MODE_ONDEMAND،
خارج از فیلد: [“*”]
})؛
operacionalLayer.minScale = 10000000;
مرکز نقشه اولیه و سطح زوم را برای پوشش بهتر طوفان ها تغییر دهید.
map = new Map(“mapDiv”, {
نقشه پایه: “خیابان”،
مرکز: [-82، 30]،
بزرگنمایی: 6،
لغزنده: نادرست
})؛
تکلیف 8B: یک نمونه برنامه وب جاوا اسکریپت را تطبیق دهید.
داده ها:یک نمونه را در هر یک از ArcGIS API زیر برای گروههای نمونه جاوا اسکریپت پیدا کنید:
پاپ آپ و پنجره های اطلاعات
پرس و جوو انتخاب کنید
لایه های ویژگی برداری
الزامات:سرویس(های) نقشه یا لایه(های) مورد استفاده در نمونه را با سرویس(ها)/لایه(های) ازhttps://sampleserver6.arcgisonline.com/arcgis/rest/services.
چه چیزی ارسال شود:با عنوان Web GIS Assignment 8B به مربی خود ایمیل بزنید: نام شما و موارد زیر را درج کنید:
آدرس وب اپلیکیشن شما. در URL، از نام میزبان خود به جای localhost یا file:/// استفاده کنید.
کد منبع در یک فایل ZIP
عکسبرداری از صفحه نشان میدهد که برنامه وب شما کار میکند.





26 نظرات