طراحی رابط کاربری و تجربه کاربری (UI/UX):پیشرفت در محاسبات شخصی و فناوریهای اطلاعات اساساً نحوه تولید و مصرف نقشهها را تغییر داده است، زیرا امروزه بسیاری از نقشهها بسیار تعاملی هستند و به صورت آنلاین یا از طریق دستگاههای تلفن همراه ارائه میشوند. بر این اساس، باید تعامل را به عنوان یک مکمل اساسی برای بازنمایی در کارتوگرافی و تجسم در نظر بگیریم. UI (رابط کاربری) / UX (تجربه کاربر) مجموعه ای از مفاهیم، دستورالعمل ها و گردش کار را برای تفکر انتقادی در مورد طراحی و استفاده از یک محصول تعاملی، نقشه یا موارد دیگر توصیف می کند. این مدخل مفاهیم اصلی از طراحی UI/UX مهم برای نقشه کشی و تجسم، با تمرکز بر مسائل مربوط به طراحی بصری را معرفی می کند. اول، یک تمایز اساسی بین استفاده از یک رابط به عنوان یک ابزار و تجربه گسترده تر یک تعامل ایجاد می شود، تمایزی که طراحی UI و طراحی UX را از هم جدا می کند. سپس مراحل چارچوب تعامل نورمن به عنوان یک مدل راهنما برای درک تجربه کاربر با نقشههای تعاملی خلاصه میشود و اشاره میکند که چگونه راهحلهای طراحی UX مختلف را میتوان برای خرابیها در مراحل مختلف تعامل اعمال کرد. در نهایت، سه بعد از طراحی UI شرح داده شده است: عملگرهای تعامل اساسی که بلوک های ساختمان اصلی یک رابط را تشکیل می دهند، سبک های رابطی که این اپراتورهای اولیه را اجرا می کنند، و توصیه هایی برای طراحی بصری یک رابط.
- تعاریف
- معرفی UI/UX
- طراحی تجربه کاربری
- طراحی رابط کاربری
پیشرفت در محاسبات شخصی و فناوریهای اطلاعات اساساً نحوه تولید و مصرف نقشهها را تغییر داده است، زیرا امروزه بسیاری از نقشهها بسیار تعاملی هستند و به صورت آنلاین یا از طریق دستگاههای تلفن همراه ارائه میشوند. UI (رابط کاربر) / UX (تجربه کاربر) مجموعه ای از مفاهیم، دستورالعمل ها و گردش کار را برای تفکر انتقادی در مورد طراحی و استفاده از یک محصول تعاملی (گرت، 2010)، نقشه یا موارد دیگر توصیف می کند. UI/UX یک حرفه رو به رشد در صنعت زمین فضایی و بخش فناوری گسترده تر است (Haklay، 2010)، با طراحان UI/UX برای تعامل با سهامداران و کاربران هدف در سراسر پروژه های بزرگ مهندسی نرم افزار و طراحی وب (به منابع اضافی ، زیر مراجعه کنید). این مدخل اصول مفهومی پشت UI/UX را بررسی میکند، و بر طراحی به دنبال سایر مطالب دربخش کارتوگرافی و تجسم و تکمیل ورودی رابط های کاربری متمرکز بر فناوری که شامل علم GIS در بخش برنامه نویسی و توسعه است. UI و UX یکسان نیستند و از نظر تمرکز روی رابط ها در مقابل تعاملات از هم جدا هستند. رابط یکابزار است و برای نقشهبرداری دیجیتالی، این ابزار کاربر را قادر میسازد تا نقشهها و اطلاعات جغرافیایی زیربنایی آنها را دستکاری کند. یک تعاملگسترده تر از رابط است و گفتگوی دو طرفه پرسش-پاسخ یا درخواست-نتیجه بین یک کاربر انسانی و یک شی دیجیتال با واسطه از طریق یک دستگاه محاسباتی را توصیف می کند (راث، 2012). بنابراین، یک تعامل هم مشروط است – زیرا پاسخ مبتنی بر درخواست است، حلقههای تعامل ایجاد میکند – و هم قدرتبخشی – که به آژانس کاربر در فرآیند نقشهبرداری با تغییراتی مشروط به علایق و نیازهای او میدهد (ساندار و همکاران 2014). . بنابراین، انسان ها از رابط ها استفاده می کنند، اما تعاملات را تجربه می کنند، و این تجربه است که موفقیت یک محصول تعاملی را تعیین می کند (نورمن، 1988). طراحی UI مجموعه ای تکراری از تصمیمات را توصیف می کند که منجر به اجرای موفقیت آمیز یک ابزار تعاملی در حین طراحی UX می شود.مجموعه ای تکراری از تصمیمات را توصیف می کند که منجر به یک نتیجه موفقیت آمیز با تعامل و همچنین یک فرآیند سازنده و رضایت بخش در حین رسیدن به این نتیجه می شود. بر این اساس، UI/UX اغلب به عنوان UX/UI معکوس میشود تا بر اهمیت طراحی تجربه کلی و نه فقط رابط کاربری تأکید شود.
2.2 تأثیرات علمی بر طراحی UI/UX در کارتوگرافی و تجسم
در GIScience، تعامل معمولاً با محور تحقیقاتی تجسم جغرافیایی درمان میشود (به Geovisualization مراجعه کنید ). تعامل از تفکر بصری پشتیبانی میکند و کاربران را قادر میسازد تا استدلال خود را با درخواست طیف گستردهای از بازنماییهای نقشه منحصربهفرد بیرونی کنند (DiBiase، 1990)، بنابراین بر محدودیتهای هر طرح نقشه غلبه میکند. تجسم زمین این استدلال تعاملی را برای هدف اکتشاف و نه ارتباط تشویق می کند (به نقشه نگاری و علم مراجعه کنید)، با هدف ایجاد فرضیه های جدید و بینش های خود به خودی در مورد پدیده ها و فرآیندهای جغرافیایی ناشناخته (MacEachren & Ganter، 1990؛ MacEachren، 1994). در نتیجه، بسیاری از تحقیقات اولیه در مورد تعامل در کارتوگرافی و تجسم، مختص اکتشافات علمی است و متخصصان خبره را به عنوان گروه های کاربر هدف در نظر می گیرند.
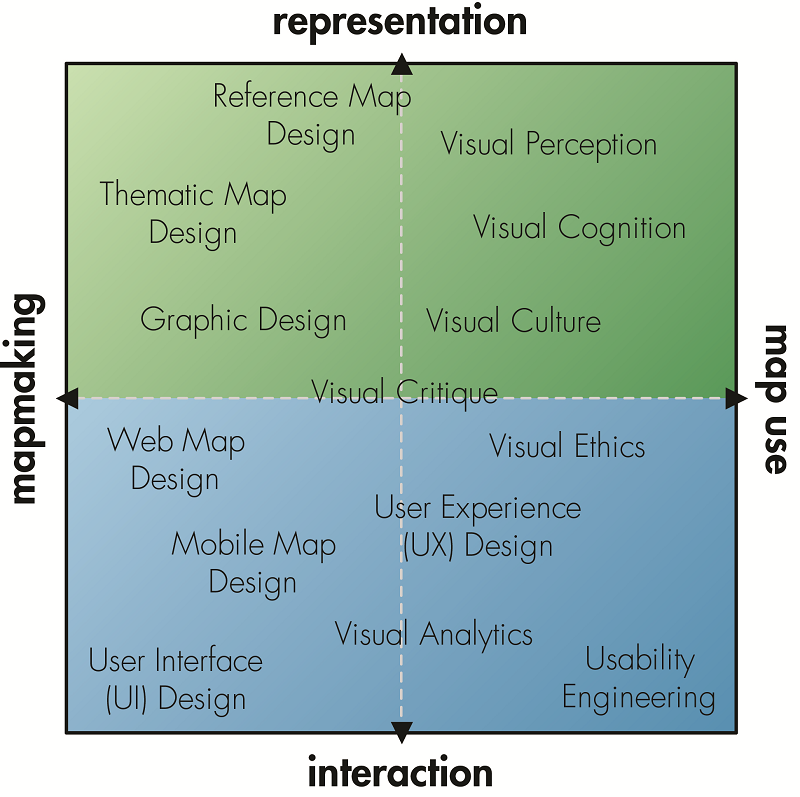
امروزه، طراحی UI/UX مستلزم در نظر گرفتن موارد استفاده فراتر از تصویرسازی اکتشافی و کاربران فراتر از محققان متخصص است. تعامل به کاربران امکان می دهد چندین مکان (گاهی اوقات همه) را مشاهده کنند و مقیاس های نقشه را مشاهده کنند و همچنین نمایش را مطابق علایق و نیازهای خود سفارشی کنند. همانطور که در بالا ذکر شد، تعامل همچنین کاربران را در فرآیند طراحی نقشهکشی توانمند میسازد، دسترسی به اطلاعات جغرافیایی را بهبود میبخشد و مرزهای سنتی بین نقشهساز و کاربر نقشه را از بین میبرد (به Cartography & Power مراجعه کنید ). به طور فزاینده ای، تعامل، تجزیه و تحلیل جغرافیایی را قادر می سازد، محاسبات را به شناخت مرتبط می کند تا ذهن انسان را به پیچیدگی پدیده یا فرآیند نقشه برداری شده مقیاس دهد (به تحلیل ژئوویژوال مراجعه کنید ).. بر این اساس، تعامل بهعنوان یک مکمل اساسی برای بازنمایی در نقشهنگاری پیشنهاد شده است، همراه با سازماندهی دانش و تمرین نقشهبرداری معاصر (Roth, 2013a؛ شکل 1). برای بحث در مورد تأثیرات اضافی بر طراحی UI/UX در نقشهبرداری و تجسم، به Geocollaboration ( آینده) ، مهندسی کاربردپذیری و طراحی کاربر محور (آینده) و نقشهبرداری وب مراجعه کنید.

شکل 1. کارتوگرافی به طور سنتی بر اساس موضوعات مربوط به نقشه سازی (به مباحث اصول طراحی نقشه مراجعه کنید ) در مقابل استفاده از نقشه (به موضوعات استفاده از نقشه مراجعه کنید ) تقسیم می شود. پیشرفتها در فناوری نقشهبرداری دیجیتال مستلزم در نظر گرفتن تمایز دوم است: نمایش در مقابل تعامل (در مجموعه دانش تحت تکنیکهای طراحی نقشه در مقابل تکنیکهای طراحی تعاملی جدا شده است). تحقیق و طراحی اکنون از ترکیبی از هر دو بعد حاصل می شود. (اقتباس از راث، 2013a)
3.1 مراحل تعامل
یک تعامل مستلزم آن است که کاربر هنگام مشاهده، دستکاری و تفسیر یک نقشه تعاملی، از توانایی های ادراکی، حرکتی و شناختی استفاده کند. نورمن (1988) یک چارچوب مفید برای مفهوم سازی یک تعامل نقشه به عنوان یک گفتگو یا مکالمه دو طرفه ارائه می دهد که یک تبادل تعامل واحد را به هفت مرحله مجزا و قابل مشاهده تجزیه می کند:
1. شکل دادن به هدف: هدف، چیزی است که کاربر در تلاش است با رابط به دست آورد و بنابراین نشان دهنده انگیزه کاربر برای استفاده از رابط (یک نیاز، علاقه، کنجکاوی و غیره) است. اهداف بهعنوان وظایف «سطح بالا» توصیف میشوند و ممکن است شامل کاوش، تجزیه و تحلیل، ترکیب و ارائه باشند (به تصویرسازی جغرافیایی مراجعه کنید ).
2. شکل دادن به قصد: هدف، هدف خاصی از نقشه خوانی است که کاربر برای حمایت از هدف تکمیل می کند. بر این اساس، مقاصد به عنوان وظایف “سطح پایین” توصیف می شوند. مقاصد شامل شناسایی یک ویژگی نقشه، مقایسه دو ویژگی نقشه، رتبه بندی مجموعه ای از ویژگی های نقشه، و غیره است. بنابراین، یک قصد بینش جغرافیایی خاصی مانند تشخیص تفاوت، تغییر، پرت، ناهنجاری، همبستگی، روند به دست می دهد. ، خوشه یا سنبله.
3. تعیین یک عمل: سپس کاربر باید قصد خود را به توابع (که در زیر به عنوان عملگر توضیح داده شده است) که در رابط پیاده سازی شده است ترجمه کند. رابط نیاز به توانمندیهای قوی دارد – یا سیگنالهایی به کاربر در مورد نحوه تعامل با رابط – تا کاربر مشخص کند که کدام اپراتور قبل از اجرای عمل به بهترین وجه از این هدف پشتیبانی میکند.
4. اجرای یک عمل: سپس کاربر باید اقدام مشخص شده را با استفاده از دستگاه های محاسباتی ورودی، مانند دستگاه اشاره گر (مانند ماوس، صفحه لمسی)، دستگاه کلید (مثلاً صفحه کلید، صفحه کلید)، یا حالت های دیگر (مثلاً اشاره یا اشاره) اجرا کند. تشخیص گفتار). پس از انجام عمل، دستگاه محاسباتی درخواست را پردازش می کند و در صورت موفقیت آمیز بودن، یک نمایش نقشه جدید را به کاربر برمی گرداند.
5. درک وضعیت سیستم: پس از بازگشت، کاربر نمایش جدید را مشاهده می کند. در اینجا، بازخورد قوی – یا سیگنال هایی به کاربر در مورد آنچه در نتیجه تعامل اتفاق افتاده است – برای روشن شدن چگونگی تغییر نقشه پس از درخواست مورد نیاز است. از طریق این ارائه بازخورد است که نقشه در گفتگوی تعامل دو طرفه شرکت می کند.
6. تفسیر وضعیت سیستم: پس از درک تغییر در نمایش نقشه از طریق بازخورد، کاربر باید به روز رسانی را درک کند. یکی از راههای توصیف این مرحله تکمیل هدف است: هنگامی که یک نقشه جدید بازگردانده شد، میتوان از آن برای انجام وظایف سطح پایین کاربر استفاده کرد و در صورت موفقیت، بینش جغرافیایی جدیدی ایجاد کرد.
7. ارزیابی نتیجه: ارزیابی بینش را با نتیجه مورد انتظار مقایسه می کند تا مشخص شود که آیا هدف محقق شده است یا خیر. این شامل ارزیابی انتقادی بینش (“آیا این درست به نظر می رسد؟”) و فراارزیابی هدف کلی (“آیا پاسخ خود را دارم؟”) می شود. پس از این ارزیابی، کاربر ممکن است هدف خود را تجدید نظر کند و یک تبادل تعامل جدید را آغاز کند و توالی هفت مرحله را دوباره راه اندازی کند.
نورمن خرابی بین کاربر و نقشه (مراحل 1-4) را به عنوان “خلاف اجرا” یا عدم تطابق بین وظایف کاربر و اپراتورهای پشتیبانی شده، و خرابی بین نقشه و کاربر را به عنوان “خلاف ارزیابی” توصیف کرد. یا عدم تطابق بین نتیجه اپراتور و نتیجه مورد انتظار کاربر. جدول 1 از طریق هفت مرحله تعامل نورمن کار میکند و راهحلهای طراحی UX در دسترس را هنگام مشاهده خرابی در یک مرحله مشخص فهرست میکند (اقتباس از راث، 2013a).
|
صحنه |
مثال 1: درب آنالوگ |
مثال 2: نقشه دیجیتال |
مشاهده خرابی؟ |
چند راه حل UX؟ |
|---|---|---|---|---|
| تشکیل هدف | “من می خواهم از اینجا بروم.” | من می خواهم الگوهای بلندمدت فعالیت گردباد را کشف کنم. | هدف کاربر توسط تعاملی (خطای نوع I) پشتیبانی نمی شود، یا کاربر فکر نمی کند که تعاملی از هدف او پشتیبانی می کند (خطای نوع II). | • نیازسنجی را برای تعریف اهداف کاربر تکمیل کنید.
• اجرای استراتژی هایی برای بهبود تخصص و انگیزه کاربر. |
| شکل دادن به قصد | “من دری را که برای خروج از آن استفاده خواهم کرد، شناسایی خواهم کرد.” | من با دیدن اینکه آیا فرکانس گردبادها از سال 1950 تغییر کرده است، شروع خواهم کرد. | کاربر نمی تواند یک یا چند کار سطح پایین را انجام دهد یا برای انجام کارهای سطح پایین بدون تعامل به تنهایی به نقشه خوانی تکیه می کند. | • سناریوهای مورد استفاده را بر اساس وظایف سطح پایین ایجاد کنید.
• ارزیابی تعاملی با استفاده از وظایف معیار. |
| مشخص کردن یک اقدام | “من از دستگیره در برای باز کردن در استفاده خواهم کرد.” | من از کنترلهای توالی برای پیشبرد جدول زمانی به یک دهه از دهه 1950 تا کنون استفاده خواهم کرد. | کاربر متوجه نمی شود که چگونه عملکرد رابط ارائه شده از اهداف و مقاصد آنها پشتیبانی می کند. | • بهبود هزینه های بصری.
• راه اندازی راه اندازی و راهنمای ابزار. • نقشه را با یک پیش فرض هوشمند پیکربندی کنید تا نشان دهد رابط کاربری و نقشه چگونه با هم ارتباط دارند. |
| اجرای اکشن | “من دستگیره در را می کشم.” | “من از ماوس برای جابجایی ویجت اسلایدر از ابتدا تا انتها استفاده می کنم.” | کاربر نمی داند که چگونه اطلاعات را از طریق دستگاه های ورودی به رابط ارسال کند یا از دستگاه های ورودی به اشتباه استفاده کرده است. | • بهبود انعطاف پذیری برای پشتیبانی از چندین دستگاه ورودی.
• کاهش مسافت پیموده شده نقطه و حجم کار برای جلوگیری از خطا. • از شتاب دهنده ها برای سرعت بخشیدن به تعامل استفاده کنید. • از استعاره های بصری برگرفته از تعاملات دنیای واقعی استفاده کنید. |
| درک وضعیت سیستم | “احساس می کنم که در باز نشد.” | من می بینم که نقشه اکنون مسیرهای گردباد بیشتری روی آن دارد. | کاربر متوجه نمی شود که چگونه نقشه به دلیل تعامل تغییر کرده است. | • بازخورد بصری را از طریق برجسته سازی بهبود دهید.
• ارائه اطلاعات خلاصه برای مقایسه قبل و بعد از تعامل. • از پودر سوخاری برای یادآوری نحوه تعامل کاربر استفاده کنید. |
| تفسیر وضعیت سیستم | “من فکر می کنم این بدان معنی است که به جای کشیدن دسته باید آن را فشار دهم.” | فکر میکنم این بدان معناست که امروزه تعداد گردبادها بیشتر از دهه 1950 است. | کاربر متوجه نمی شود که تغییر در نقشه به چه معناست. | • تجسم را با محاسبات آماری ترکیب کنید تا بینش های مهم را برجسته کنید (به تحلیل ژئوویژوال مراجعه کنید ). |
| ارزیابی نتیجه | “این یک در احمقانه است، اما حداقل اکنون می دانم که چگونه از آن خارج شوم. چه خوب که آتشی نبود!» | من اکنون هدف خود را از یک کاوش گسترده در الگوهای بلندمدت در سراسر فعالیت گردباد به تجزیه و تحلیل علل خاص افزایش تغییر خواهم داد. | کاربر اطلاعاتی را از تعاملی که به او در رسیدن به هدف کمک کرده است، دریافت نمی کند. | • منشأ بصری را برای ردیابی تعاملات بین مبادلات فراهم کنید.
• پشتیبانی از اپراتورها (به عنوان مثال، ذخیره، حاشیه نویسی، صادرات) برای جمع آوری اطلاعات در طول تعامل. • از همکاری برای به اشتراک گذاشتن بینش ها پشتیبانی کنید. |
3.2 فریمورک های UX اضافی
تعدادی از رشته ها، حرفه ها و حوزه های دانش به طراحی UI/UX کمک می کنند، از جمله ارگونومی، طراحی گرافیک، تعامل انسان و کامپیوتر، تجسم اطلاعات، روانشناسی، مهندسی قابلیت استفاده و طراحی وب. چارچوب های اضافی برای درک طراحی UX با رسمی شدن UX به صورت مفهومی و حرفه ای ارائه شده است (برای بررسی به Roth، 2013a مراجعه کنید). به عنوان مثال، قانون فیتس (1954) که درک اولیه ای از تعاملات اشاره ای را ارائه می دهد، بر اساس مطالعات روانشناسی در مورد حرکت بدن انسان است. این قانون مشخص میکند که کاربر با چه سرعتی میتواند به یک شی (به صورت فیزیکی با صفحه نمایش لمسی یا دیجیتالی با ماوس یا دستگاه دیگر) بر اساس اندازه شی و فاصله فعلی آن از نشانگر اشاره کند. علاوه بر این، فولی و همکاران (1990؛ 2014) سه سطح طراحی (مفهومی، عملیاتی، و سطوح اجرایی، همانطور که توسط هاوارد و مک آچرن، 1996 برای نقشهبرداری مورد بحث قرار گرفت، از تحقیقات بر روی تعامل انسان و رایانه استخراج شد، در حالی که گرت (2010) پنج صفحه طراحی (سطح، اسکلت، ساختار، محدوده و سطوح استراتژی، همانطور که برای آن بحث شد) به دست آمد. نقشه برداری توسط Tsou، 2011) از تجربه طراحی وب ارائه شده است. در نهایت، بیشتر توصیهها UI/UX را به عنوان یک فرآیند طراحی توصیف میکنند که شامل ارزیابیهای چندگانه کاربر محور، استفاده از روشها و اقدامات ایجاد شده در مهندسی کاربردپذیری است (نگاه کنید بهمهندسی کاربردپذیری و طراحی کاربر محور، آینده ).
4.1 اپراتورهای تعامل
همانند طراحی نمایش و متغیرهای بصری (به نمادسازی و متغیرهای بصری مراجعه کنید )، یک تعامل را می توان به بلوک های ساختمان اصلی آن تجزیه کرد (شکل 2). تعاملات اولیهاجزای اساسی تعامل را توصیف کنید که می توانند برای تشکیل یک استراتژی تعامل ترکیب شوند (راث، 2012). محققان در نقشهکشی (مانند کارترایت و همکاران، 2001) و زمینههای مرتبط (مانند توماس و کوک، 2005) توسعه یک طبقهبندی از تعاملات اولیه را به عنوان مبرمترین نیاز برای درک تعامل شناسایی میکنند، زیرا چنین طبقهبندی بیانگر این است. فضای راه حل کامل برای طراحی UI/UX. بر این اساس، اکنون طیف وسیعی از طبقه بندی ها در ادبیات UI/UX ارائه شده است، از جمله طبقه بندی های خاص برای نقشه برداری و تجسم (به عنوان مثال، Dykes، 1997؛ MacEachren و همکاران، 1999؛ Crampton، 2002؛ Andrienko و همکاران، 2003؛ Edsall. و همکاران، 2008).

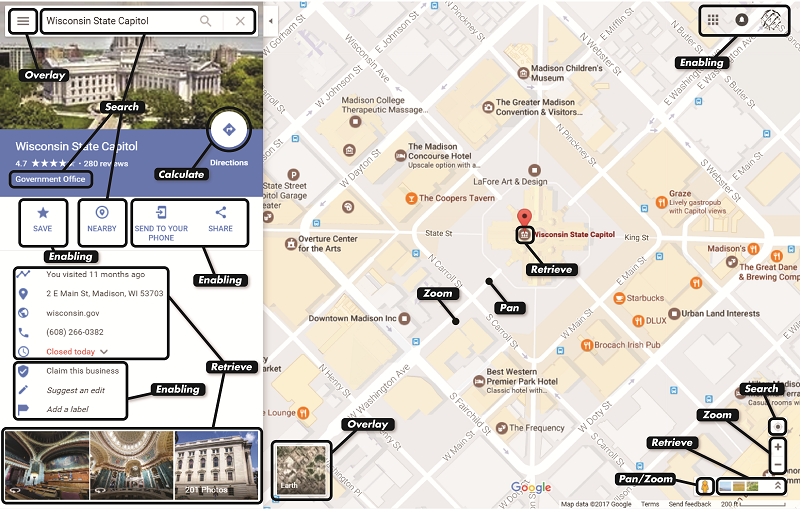
شکل 2. هر نقشه تعاملی را می توان به عملگرهای تعامل اصلی خود، همانطور که در جدول 2 توضیح داده شده است، تجزیه کرد. در اینجا، نقشه های گوگل بر اساس عملگرهای تعامل پشتیبانی شده، با هر کلیک، ضربه و غیره مرتبط با هدف عملکردی آن، حاشیه نویسی می شود. (تصویر گرفته شده و حاشیه نویسی شده از http://maps.google.com ؛ فوریه 2017 )
طبقه بندی های اولیه برهمکنش بر اساس مراحل تعاملی که شامل می شوند متفاوت هستند. در حالی که طراحی UX در تمام مراحل اولیه را در نظر می گیرد، طراحی UI در درجه اول بر روی اپراتورهای اولیه تعامل (مرحله شماره 3: مشخص کردن Action، همانطور که در بالا تعریف شد)، یا توابع عمومی پیاده سازی شده در تعاملی که کاربر را قادر می سازد نمایشگر را دستکاری کند، متمرکز است. اپراتورها عبارتند از پاننگ، بزرگنمایی، و بازیابی جزئیات – عملکردهای رایج در نقشه های وب “لغزنده” با استفاده از مجموعه های کاشی (به نقشه برداری وب مراجعه کنید ) – و همچنین بیان مجدد به مرورهای بصری مختلف، همپوشانی اطلاعات زمینه، و فیلتر کردن در چندین جنبه از مجموعه داده های نقشه برداری شده – توابع ضروری برای مانترا جستجوی اطلاعات Shneiderman (1996) در تجسم داده های بزرگ (به تجسم داده های بزرگ مراجعه کنید)). جدول 2 اپراتورهای ابتدایی رایج را در نقشه برداری و تجسم، ترکیب توصیه های UI/UX (اقتباس از Roth، 2013b) توصیف می کند.
|
اپراتور |
تعریف |
نمونه نقشه تعاملی |
چند توصیه طراحی UI؟ |
|---|---|---|---|
| بیان مجدد | نمایش نقشه نمایش داده شده را بدون تغییر اطلاعات تنظیم یا تغییر دهید. | “از یک نقشه choropleth به یک نقشه نماد متناسب بیان کنید.” | • برای غلبه بر مشکلات عادی سازی و Web Mercator، به یک نوع نقشه نماد متناسب بر روی نقشه های وب بیان مجدد کنید.
• کارتوگرامها را بهعنوان نقشههای choropleth برای پشتیبانی از وظایف شناسایی دوباره بیان کنید. • در صورت علاقه به زمان خطی و چرخه ای، توالی های زمانی را دوباره بیان کنید. • بین نقشهها و نمایشهای غیرنقشهای دوباره بیان کنید تا ناهنجاریهای موجود در ساختارهای بصری مختلف را آشکار کنید. |
| توالی | از طریق مجموعهای از نقشههای مرتبط که هر کدام اطلاعات متفاوتی دارند، ایجاد و پیشروی کنید. | “توالی بر اساس دهه از 1950 تا کنون.” | • واحد binning را به فواصل زمانی در مکان، زمان یا ویژگی هایی که برای سناریوی مورد استفاده منطقی است محدود کنید.
• تمام انیمیشن ها (زمانی یا غیر آن) را ترتیب دهید تا کنترل پخش را به کاربران بدهید. |
| پوشش | انواع ویژگی های موجود در نقشه را برای زمینه اضافی تغییر دهید. | «خطهای دوچرخهسواری روی نقشه». (همچنین لایه زیرین: «نقشه پایه تصویری زیر خط خط را روشن کنید.») | • فقط یک زیرمجموعه کوچک از لایه های زمینه را برای کاربران عمومی قرار دهید تا از ترسیم بیش از حد بی معنی جلوگیری شود.
لایه های سفارشی (از طریق واردات) برای کاربران خبره برای پشتیبانی از وظایف مرتبط (مانند همبستگی ها، روابط علت و معلولی) روی هم قرار دهید. • همپوشانی معیارهای بصری ارائه زمینه خلاصه (به عنوان مثال، میانگین، حداکثر حداقل) برای پشتیبانی از مقایسه و رتبه بندی وظایف. |
| نمادسازی مجدد | تنظیم یا تغییر پارامترهای طراحی نقشه بدون تغییر نوع نقشه. | “نقشه choropleth را از پنج کلاس/رنگ به یک سطح شیبدار رنگی طبقه بندی نشده دوباره نماد کنید.” | • برای جلوگیری از نمایش های گمراه کننده، نمادسازی مجدد را برای کاربران عمومی محدود کنید.
• نمادسازی مجدد تمام پارامترهای طراحی برای کاربران خبره برای مدیریت سلسله مراتب بصری در حین تعامل. وقفه های کلاس را مجدداً برای پشتیبانی از وظایف رتبه بندی و ترسیم (مثلاً خوشه ها، سنبله ها) نمادسازی کنید. • از طریق دستکاری مستقیم افسانه دوباره نمادسازی کنید. • هنگام نمادسازی مجدد، افسانه را به صورت پویا به روز کنید. |
| بزرگنمایی | مقیاس نقشه را تغییر دهید | “از نمای کلی شهر به یک محله محلی بزرگنمایی کنید.” | • هنگام زوم کردن روی نقشه، سطح جزئیات را در نقشه افزایش دهید (یعنی بزرگنمایی معنایی).
• هنگام تعمیم خط برای نقشه برداری در وب، مقیاس های نقشه سطح زوم مجموعه کاشی های مرسوم را در نظر بگیرید . • فقط روی زیرمجموعه ای از مقیاس های نقشه مربوطه مناسب برای سطح جزئیات خط، بزرگنمایی کنید. • شامل یک ویجت برای بزرگنمایی به کوچکترین/پیشفرض مقیاس نقشه. • پشتیبانی از انعطاف پذیری با توجه به فراگیر بودن بزرگنمایی بر روی نقشه های وب لغزنده (مانند دوبار کلیک کردن، چرخ ماوس، کوچک کردن و زوم کردن، لغزنده بزرگنمایی) |
| ماهی تابه | مرکز جغرافیایی نقشه را تغییر دهید. | “نقشه را از مبدا تا مقصد مسیر حرکت دهید.” | • مسافت پیموده شده ماوس/اشاره گر مورد نیاز برای حرکت بین ویژگی های نقشه برای هدف ارائه و کاربران عمومی را محدود کنید.
• پشتیبانی از انعطاف پذیری با توجه به فراگیر بودن جابجایی روی نقشه های وب لغزنده (به عنوان مثال، کلیک و کشیدن، کلیدهای جهت، گرفتن و کشیدن) |
| پروژه مجدد | تنظیم یا تغییر طرح ریزی نقشه (فراتر از مقیاس نقشه و مرکز) | “بازپروژه برای نمایش شمال به صورت بالا روی نقشه.” | • در صورت عدم محدودیت محاسباتی، هنگام حرکت و زوم کردن، دوباره طرح کنید.
• برای برنامه های تلفن همراه خود محور که از ناوبری پشتیبانی می کنند، از شمال به بالا بچرخید. |
| فیلتر کنید | ویژگیهای نقشه را در یک نوع ویژگی که یک یا مجموعهای از شرایط تعریفشده توسط کاربر را برآورده نمیکنند، بردارید/ برجسته کنید. | «نقشه را فیلتر کنید تا فقط رستورانهای دارای رتبه برتر نشان داده شود.» | • پشتیبانی از فیلتر کردن بیش از جستجو برای هدف اکتشاف و کاربران متخصص.
• از ویجت لغزنده برای فیلتر کردن بر اساس وجوه عددی و کادرهای انتخاب/دکمههای رادیویی برای فیلتر کردن بر اساس جنبههای طبقهبندی استفاده کنید. • فیلتر برای تکمیل رتبه بندی و وظایف پیچیده. • برای جلوگیری از تأخیر درک شده در تعامل، از کاربر بخواهید برای فیلتر پیچیده که بیش از 100 میلی ثانیه طول می کشد، روی دکمه «ارسال» کلیک کند. |
| جستجو کردن | یک ویژگی نقشه مورد علاقه را اضافه یا برجسته کنید. | “جستجوی مقصد بر اساس آدرس.” | • پشتیبانی از جستجوی بیش از فیلتر برای هدف ارائه و کاربران عمومی.
• جستجو برای تکمیل وظایف شناسایی ساده. • پشتیبانی از جستجوی فضایی بر اساس موقعیت مکانی کاربر در دستگاه های تلفن همراه. |
| بازیابی | درخواست جزئیات در صورت تقاضا در مورد یک ویژگی نقشه مورد علاقه. | “بازیابی جزئیات در مورد ایالت ویسکانسین.” | • بازیابی جزئیات برای تکمیل وظایف ساده شناسایی.
• کنترلهای UI را به گونهای چیدمان کنید که بازیابی جزئیات بعد از تعاملات دیگری که ویژگیهای نقشه نامزد را به زیرمجموعهای مورد علاقه کاهش میدهند (به دنبال دستور Shneiderman) رخ دهد. • با افزایش پیچیدگی اطلاعات در مورد ویژگی های نقشه، از یک پنجره اطلاعاتی که در بالای نقشه فعال می شود به یک پانل اطلاعات متصل شده بروید. |
| ترتیب دادن | طرح نقشه ها، نماهای هماهنگ و عناصر نقشه را دستکاری کنید. | برای تفسیر نماد، افسانه را دوباره در بالای نقشه مرتب کنید. | تنظیم محدودیت برای هدف ارائه و کاربران عمومی برای جلوگیری از نمایش های گمراه کننده.
• نماهای هماهنگ را در پنجره های گفتگو برای موبایل جدا کنید. |
| محاسبه | کسب اطلاعات جدید در مورد یک ویژگی نقشه مورد علاقه. | “فاصله تا شهر بعدی را محاسبه کنید.” | • هنگام پشتیبانی از محاسبات پیچیده، از رابط های دائمی بر روی رابط های تودرتو استفاده کنید.
• بصری به عنوان بسیاری از اجزای محاسبات و مدل از طریق رابط. |
لازم نیست همه نقشه ها تعاملی باشند و همه نقشه های تعاملی به طراحی رابط کاربری یکسانی نیاز ندارند. محدوده رابط تعداد پایه عملگرهای پیادهسازی شده در یک محصول تعاملی را توصیف میکند (به عنوان مثال، فقط پاننگ و بزرگنمایی در مقابل پاننگ، بزرگنمایی، جستجو، فیلتر کردن، و غیره)، در حالی که آزادی رابط ، دقتی را توصیف میکند که هر اپراتور را میتوان با آن اجرا کرد (مثلاً بزرگنمایی). هر مقیاس نقشه در مقابل فقط 20 مقیاس از پیش پردازش شده). با هم، محدوده و آزادی ، پیچیدگی رابط یا تعداد کل نمایشهای منحصربهفردی را که میتوان از طریق رابط ایجاد کرد، تعیین میکند. بسیار شبیه مدیریت پیچیدگی اطلاعات در طراحی کارتوگرافی (به مقیاس و تعمیم مراجعه کنید)، مدیریت پیچیدگی رابط برای طراحی خوب UI/UX ضروری است. تعادل مناسب انعطاف پذیری در مقابل محدودیت در طراحی UI/UX در نهایت باید از طریق ورودی و ارزیابی کاربر تعیین شود (به مهندسی کاربردپذیری و طراحی کاربر محور مراجعه کنید ، آینده ).
4.2 سبک های رابط
یک اپراتور در یکی از چندین سبک رابط پیادهسازی میشود که حالتها نیز نامیده میشود، یا روشی که ورودی کاربر برای اجرای عملگر ارسال میشود (Shneiderman & Plaisant، 2010 همانطور که برای نقشهبرداری توسط Howard & MacEachren، 1996 مورد بحث قرار گرفت). یک اپراتور یکسان را می توان چندین بار از طریق سبک های رابط مختلف پیاده سازی کرد، و به کاربران اجازه می دهد یک هدف را با یک رابط از طریق استراتژی های تعامل مختلف تکمیل کنند، یک مفهوم طراحی که به عنوان انعطاف پذیری رابط توصیف می شود . در رابطهای گرافیکی کاربر (یعنی رابط کاربری گرافیکی)، سبک رابط، ویجت، منو یا فرمی است که هنگام دریافت ورودی، یک رویداد را راهاندازی میکند. اپراتور منطق تجاری است که پس از رسیدگی به رویداد اجرا می شود.
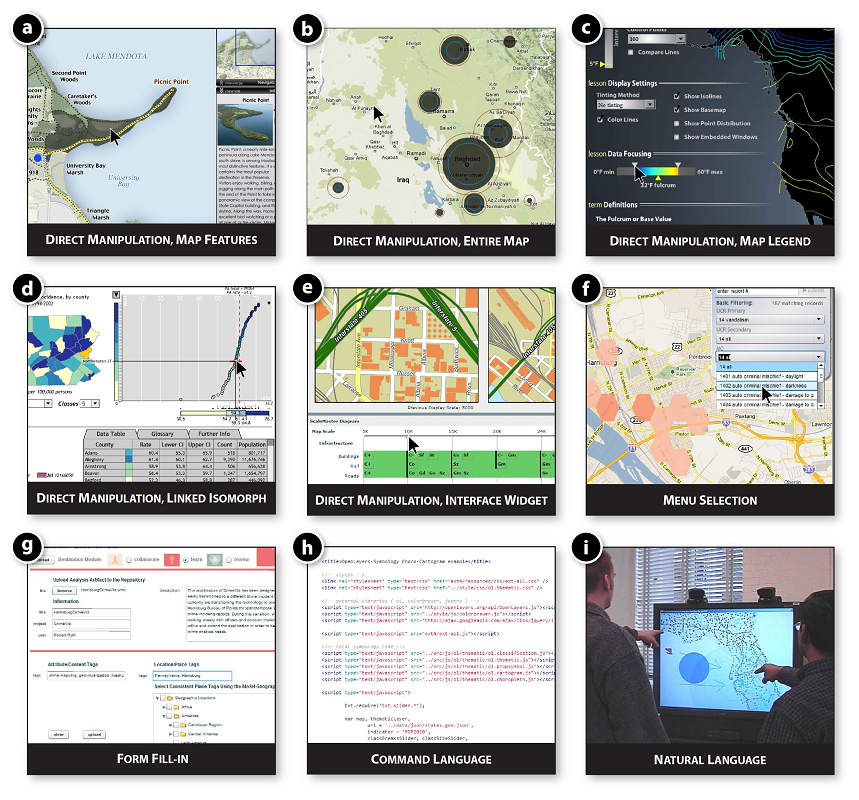
سبک های رابط با سطح مستقیم بودن آنها در ارسال ورودی تعریف می شوند (شکل 3). دستکاری کاملا مستقیم، کاوش، کشیدن و سایر تنظیمات را در عناصر گرافیکی UI امکان پذیر می کند. برای نقشه برداری و تجسم، دستکاری مستقیم را می توان بر روی ویژگی های نقشه جداگانه (معمول برای بازیابی جزئیات)، کل نقشه (معمول برای جابجایی، بزرگنمایی و بازپرداخت مجدد)، عناصر نقشه مانند یک افسانه (معمول برای فیلتر کردن و نمادسازی مجدد) اعمال کرد. گرافیک یا تجسم اطلاعات (معمول برای بیان مجدد مرورها، فیلتر کردن، و بازیابی جزئیات در یک تجسم هماهنگ)، یا صرفاً یک ویجت سفارشی مانند دکمهها یا نوارهای لغزنده (معمول برای فیلتر کردن، جابهجایی همپوشانیها و توالییابی از طریق یک سری نقشه یا انیمیشن) (راث، 2013 الف).
سبک های رابط کمتر مستقیم شامل منوها، یا انتخاب یک یا چند مورد از یک لیست (معمول برای فیلتر کردن)، و فرم ها، یا کلید زدن کاراکترها در یک جعبه متن خالی (معمول برای جستجو) است. حرکت به سمت طراحی موبایل اول یا پس از WIMP (ویندوز، نمادها، منوها و اشاره گرها) در نقشهبرداری، نحوه طراحی سبکهای رابط مستقیم را بهمنظور پشتیبانی از تعاملات لمسی غیردقیق (مبتنی بر انگشت) تغییر داده است ( نقشههای موبایل و پاسخگو را ببینید). طراحی ) . زبان دستوری و سبک های زبان طبیعی، سبک های غیر مستقیم و غیر گرافیکی برای اجرای عملگرها هستند. Shneiderman & Plaisant (2010) خلاصه ای جامع از مزایا و معایب نسبی سبک های رابط برای طراحی UI ارائه می کنند.

شکل 3. هر عملگر تعاملی می تواند با استفاده از یکی از بسیاری از سبک ها یا حالت های رابط پیاده سازی شود. شکل نمونه هایی از موارد زیر را ارائه می دهد: (الف) بازیابی جزئیات از طریق دستکاری مستقیم یک ویژگی نقشه، 10.14714/CP60.231 . (ب) حرکت از طریق دستکاری مستقیم کل نقشه، 10.1080/17445647.2012.668411 . (ج) فیلتر کردن از طریق دستکاری جهت افسانه نقشه. (د) بازیابی هماهنگ جزئیات از طریق دستکاری مستقیم یک ایزومورف مرتبط، 10.1179/174327708X347755 . (ه) توالی از طریق دستکاری مستقیم ویجت رابط کشویی. (f) فیلتر کردن با انتخاب منوی غیر مستقیم، 10.3390/ijgi4010262 . (ز) حاشیه نویسی ابرداده از طریق تکمیل فرم غیرمستقیم، 10.1177/1460458211409718 ; (ح) بیان مجدد نقشه جدید از طریق خط فرمان غیر مستقیم. و (i) بازیابی جزئیات از طریق زبان طبیعی و تشخیص حرکات، 10.1080/13658810412331280158 . جزئیات بیشتر در مورد به تصویر کشیدن نقشه های تعاملی و تجسم در Roth (2013a) گنجانده شده است. (برگرفته از Roth، 2013a، p88.)
4.3 طراحی رابط بصری
مانند طراحی کاغذی یا استاتیک کارتوگرافی (به زیبایی شناسی و طراحی ، در آینده مراجعه کنید ظاهر و احساس بصری طراحی UI “بیشتر از صرفاً روی کیک” است: لحن را برای کل تجربه کاربر تنظیم می کند، از تنظیم حال و هوا و برانگیختن پاسخ احساسی مناسب تا بهبود قابلیت استفاده و رضایت ذهنی. طراحی رابط کاربری یک فرآیند بسیار خلاقانه است و ایجاد یک برند بصری منسجم و منحصر به فرد به اصلاح مکرر تصمیمات طراحی جهانی (به عنوان مثال، چیدمان رابط و پاسخگویی، ناوبری برنامه، امکانات بصری و بازخورد، طرح رنگ، حروف تایپ) و تصمیمات طراحی محلی متکی است. (به عنوان مثال، استعاره های بصری برای دستکاری مستقیم ویجت های رابط، عبارت متن خاص برای نمادها، نکات ابزار، و پنجره های اطلاعاتی). نیلسن (1994) مجموعه ای مفید از اکتشافی قابلیت استفاده را برای هدایت طراحی رابط بصری ارائه می دهد.
Andrienko, N., Andrienko, G., & Gatalsky, P. (2003). تجسم فضایی-زمانی اکتشافی: یک بررسی تحلیلی Journal of Visual Languages & Computing , 14 (6), 503-541. DOI: 10.1016/S1045-926X(03)00046-6
Cartwright, W., Crampton, J., Gartner, G., Miller, S., Mitchell, K., Siekierska, E., & Wood, J. (2001). مشکلات رابط کاربری تجسم اطلاعات جغرافیایی نقشه برداری و علم اطلاعات جغرافیایی , 28 (1), 45-60. DOI: 10.1559/152304001782173961
کرامپتون، جی دبلیو (2002). انواع تعامل در تجسم جغرافیایی نقشه کشی و علم اطلاعات جغرافیایی ، 29 (2)، 85-98. DOI: 10.1559/15230400278205314
DiBiase، D. (1990). تجسم در علوم زمین. زمین و علوم معدنی ، 59 (2)، 13-18.
دایکز، جی (1997). کاوش نمایش داده های مکانی با گرافیک پویا Computers & Geosciences , 23 (4), 345-370. DOI: 10.1016/S0098-3004(97)00009-5
Edsall, R., Andrienko, G., Andrienko, N., & Buttenfield, B. (2008). نقشه های تعاملی برای کاوش داده های مکانی. راهنمای GIS ASPRS .
فیتس، PM (1954). ظرفیت اطلاعاتی سیستم حرکتی انسان در کنترل دامنه حرکت. مجله روانشناسی تجربی . 47 (6): 381-391. DOI: 10.1037/h0055392
گرت، جی جی (2010). عناصر تجربه کاربر: طراحی کاربر محور برای وب و فراتر از آن . آموزش پیرسون
هاکلی، MM (ویرایش). (2010). تعامل با فناوریهای فضایی جان وایلی و پسران
Howard, D. and MacEachren, AM (1996). طراحی رابط برای تجسم جغرافیایی: ابزارهایی برای نمایش قابلیت اطمینان نقشه کشی و سیستم های اطلاعات جغرافیایی ، 23 (2)، 59-77.
Hughes, JF, Van Dam, A., Foley, JD, & Feiner, SK (نسخه اصلی 1990؛ آخرین نسخه 2014). گرافیک کامپیوتری: اصول و تمرین آموزش پیرسون
MacEachren، AM (1994). تجسم در کارتوگرافی مدرن: تعیین دستور کار تجسم در کارتوگرافی مدرن ، 28 (1)، 1-12.
MacEachren، AM، و Kraak، M.-J. (1997). تجسم نقشه برداری اکتشافی: پیشبرد دستور کار. Computers & Geosciences , 23 (4), 335-343. DOI: 10.1016/S0098-3004(97)00018-6
MacEachren, AM, Wachowicz, M., Edsall, R., Haug, D., & Masters, R. (1999). ساخت دانش از دادههای فضایی-زمانی چند متغیره: ادغام تجسم جغرافیایی با کشف دانش در روشهای پایگاه داده مجله بین المللی علوم اطلاعات جغرافیایی , 13 (4), 311-334. DOI: 10.1080/136588199241229
نیلسن، جی (1995). روش های بازرسی قابلیت استفاده همراه کنفرانس عوامل انسانی در سیستم های محاسباتی – CHI 95. DOI: 10.1145/223355.223730
نورمن، دی (2013). طراحی چیزهای روزمره: ویرایش اصلاح شده و توسعه یافته . کتاب های پایه
راث، RE (2012). اصول اولیه تعامل کارتوگرافی: چارچوب و سنتز. مجله نقشه کشی ، 49 (4)، 376-395. DOI: 10.1179/1743277412Y.0000000019
راث، RE (2013a). نقشه های تعاملی: آنچه می دانیم و آنچه باید بدانیم. مجله علم اطلاعات مکانی 1392 (6) ، 59-115. DOI: 10.5311/JOSIS.2013.6.105
راث، RE (2013b). یک طبقهبندی تجربی مشتقشده از تعاملات اولیه برای کارتوگرافی تعاملی و تصویرسازی جغرافیایی. معاملات IEEE در تصویرسازی و گرافیک کامپیوتری ، 19 (12)، 2356-2365. DOI: 10.1109/TVCG.2013.130
Shneiderman، B. (1996). چشم ها آن را دارند: وظیفه ای بر اساس طبقه بندی نوع داده برای تجسم اطلاعات. In Visual Languages، 1996. مجموعه مقالات، IEEE Symposium on Visual Languages. (ص 336-343). DOI: 10.1109/VL.1996.545307
اشنایدرمن، بی (2010). طراحی رابط کاربری: استراتژی هایی برای تعامل موثر انسان و رایانه آموزش پیرسون هند.
Sundar، SS، Bellur، S.، Oh، J.، Jia، H.، و Kim، HS (2016). اهمیت نظری احتمالی در تعامل انسان و رایانه: اثرات تعامل پیام بر تعامل کاربر تحقیقات ارتباطی , 43 (5), 595-625. DOI: 10.1177/0093650214534962
توماس، جی جی، و کوک، KA (2005). روشن کردن مسیر: دستور کار تحقیق و توسعه برای تجزیه و تحلیل بصری . انجمن کامپیوتر IEEE
تسو، M.-H. (2011). بازبینی نقشهبرداری وب در ایالات متحده: ظهور طراحی کاربر محور. نقشه برداری و علم اطلاعات جغرافیایی , 38 (3), 250-257. DOI: 10.1559/15230406382250
- موارد استفاده سنتی و نوظهور را برای تعامل در کارتوگرافی و تجسم توصیف کنید (به عنوان مثال، کاوش، تجزیه و تحلیل، ارائه).
- نیاز کاربر به عملگرهای تعامل زیر را شرح دهید: پاننگ، بزرگنمایی، بیان مجدد نمای کلی، فیلتر کردن، بازیابی جزئیات و غیره.
- مراحل تعامل را با استفاده از کنترل های رابط مختلف در یک نقشه تعاملی طی کنید و خرابی ها و راه حل های احتمالی را شناسایی کنید.
- یک نقشه تعاملی را به اصول اولیه تعامل آن تجزیه کنید.
- طراحی نقشه تعاملی را با توصیههای طراحی UI/UX (به عنوان مثال، هزینهها/بازخورد، پیچیدگی رابط، سبکهای رابط، اکتشافات طراحی) ارزیابی کنید.
- یک نقشه تعاملی مناسب برای مجموعه معینی از نیازهای کاربر طراحی کنید.
- شاید دو نوع رایج ترین رابط های نقشه برداری که امروزه متخصصان زمین فضایی تجربه می کنند، نقشه های وب ساده (مانند نقشه های اپل، نقشه های گوگل) و GIS با ویژگی های کامل (مانند ArcGIS، QGIS) باشند. این زمینه های طراحی UX نمی توانند متفاوت تر از این باشند! این دو زمینه UX را با توجه به نیازهای کاربر، خرابیهای احتمالی در تجربه کاربر، کنترلهای UI توصیهشده و غیره مقایسه و مقایسه کنید، با این استدلال که چرا این دو نوع رابط نقشهبرداری لزوماً باید متفاوت باشند.
- در آزمایشگاه ___، یک نقشه تعاملی ایجاد کردید که ___ را به تصویر می کشد. از مراحل چارچوب تعامل استفاده کنید تا نحوه تعامل کاربر برای اولین بار با نقشه شما (به عنوان مثال، از طریق حلقههای چندگانه چارچوب کار کنید). خرابی های احتمالی در طراحی خود را شناسایی کنید و در مورد راه حل های طراحی UX برای بهبود نقشه تعاملی خود در آینده بحث کنید.
- به نقشه پردیس آنلاین خود بروید.
- اگر تعاملی است: نقشه دانشگاه را بر اساس توصیه های طراحی UI/UX نقد کنید (به عنوان مثال، کدام اپراتورهای تعاملی باید به نقشه اضافه یا حذف شوند؟ چگونه دانشگاه شما می تواند برند بصری بهتری را از طریق نقشه دانشگاه ایجاد کند؟). نقد خود را به عنوان یک سری توصیه برای بهبود نقشه دانشگاه ارائه دهید.
- اگر ثابت است: ارزیابی کنید که نقشه دانشگاه چگونه باید از تعامل با توجه به توصیههای طراحی UI/UX استفاده کند (به عنوان مثال، کدام اپراتورهای تعاملی باید به نقشه اضافه شوند؟ چگونه دانشگاه شما میتواند برند بصری بهتری را از طریق نقشه دانشگاه ایجاد کند؟). ارزیابی خود را به عنوان یک سری توصیه برای تعاملی کردن نقشه دانشگاه ارائه دهید.
- برای یک نقشه تعاملی پیشنهادی (برگرفته از خواندن/بحث کلاس) توضیحاتی در مورد نیازهای کاربر برآورده نشده و شخصیت های کاربر هدف به شما داده شده است. یک سند الزامات ایجاد کنید که محدوده عملکردی نقشه تعاملی پیشنهادی را مشخص کند. یادداشتهایی در مورد آزادی و انعطافپذیری رابط پیشنهادی برای هر اپراتور تعاملی که در سند الزامات موجود است را درج کنید.
- شرحی از یک سناریوی مورد استفاده برای یک نقشه تعاملی و یک سند الزامات ارائه شده است که محدوده عملکردی رابط را برای پشتیبانی از این مورد استفاده (برگرفته از خواندن/بحث کلاس) پیشنهاد میکند. یک نمونه اولیه از رابط را بر اساس توصیه های طراحی UI/UX ترسیم کنید، از جمله یک نمونه نمایش نقشه. طرح را با یادداشت هایی حاشیه نویسی کنید که سبک های رابط مورد استفاده برای اجرای هر اپراتور، طرح بندی کنترل های رابط، و جنبه هایی از طراحی بصری را که ظاهر و احساسی منسجم ایجاد می کند، توجیه می کند.
- (2017) 100 بهترین شغل: نقشه کش. اخبار ایالات متحده و گزارش جهانی . برگرفته از: http://money.usnews.com/careers/best-jobs/cartographer
- نیلسن، جی، و دی. نورمن. (1998-2017). گروه نیلسن نورمن: تحقیق، آموزش و مشاوره تجربه کاربر مبتنی بر شواهد. برگرفته از: https://www.nngroup.com/
- راث، RE (2016). بازاندیشی در برنامه درسی نقشه کشی برای تربیت نقشه کش معاصر. در: ششمین کنفرانس بین المللی کارتوگرافی و GIS . برگرفته از: https://cartography-gis.com/docsbca/iccgis2016/ICCGIS2016-16.pdf
- Szukalski، B. (2013، 1 اوت). تبدیل مهارت های ضروری GIS. اسری اینسایدر . برگرفته از https://blogs.esri.com/esri/esri-insider/2013/08/01/transforming-essential-gis-skills/
- تولوچکو، آرسی (2016). شیوه های حرفه ای معاصر در طراحی نقشه وب تعاملی . برگرفته از: http://tolomaps.github.io/assets/Tolochko_Thesis.pdf
- آندروود، ای. (2013، 8 مارس). نقشه نگاران جدید مجله علم . برگرفته از http://www.sciencemag.org/careers/2013/03/new-cartographers


11 نظرات