معرفی CSS، HTML و Javascript-موسسه چشم انداز-آموزش کاربردی GIS و RS
مطالب تحت پوشش این فصل عبارتند از:
1- مفاهیم صفحات HTML
2- پایههای javascript
3- قوانین و اصول CSS.
مفاهیم صفحات HTML
جهت ایجاد اپلیکیشن، باید فایلی را در نظر بگیرید تا کدها را درون آن بنویسید. یک فایل صفحهی وب با پسوند.htm یا.html ایجاد کنید و کدها را درون آن فایل بنویسید. یکبار که فایل صفحهی وب را ساختید، از آن پس فایل را گام به گام ویرایش و تغییر میدهیم.
هستهی یک صفحهی وب، فایل html است. از ++Notepad برای انجام کدنویسی و ویرایش فایل html استفاده میکنیم. میتوانید از ویرایشگرهای متن دیگری نیزاستفاده کنید. قطعه کد زیر را در فایلی با نام helloworld.html قرار دهید:
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/ TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html;
charset=utf-8″>
<title>Topographic Map</title>
</head>
<body>
Hello World
</body>
</html>
اولین خط هر فایل HTML شامل یک اعلان DOCTYPE است که نوع فایل را مشخص میکند. این اعلان به مرورگر میگوید که صفحهی وب یا همین فایل html را چگونه تفسیر و ترجمه کند. در این کتاب بر روی HTML5 متمرکز میشویم.
تگهای اولیه
تگهای <html>، <head> و <body> در تمام صفحات وب ضروری اند. helloworld.html را در مرورگر باز کنید. بیشترین کدهای API Javascript را در تگ <head> قرار میدهیم. به مرور که با کدنویسی آشنا میشوید، کدهای جاوااسکریپتی خود را درون یک یا چندین فایل جاوااسکریپت قرار میدهید و سپس درون تگ <head> به فایلهای جاوااسکریپت ارجاع میدهید. تصویر زیر خروجی فایل helloworld را نشان میدهد:

اعتبار سنجی کدهای HTML
تگهای html باید به درستی کد شده باشند. حال از کجا متوجه شویم که کدهای html به درستی و استاندارد نوشته شدهاند؟
از سایت http://validator.w3.org برای اعتبار سنجی فایل html خود استفاده کنید. تصویر زیر سایت مورد نظر را نشان میدهد. در قسمت Address، مسیر فایل html خود را قرار دهید.

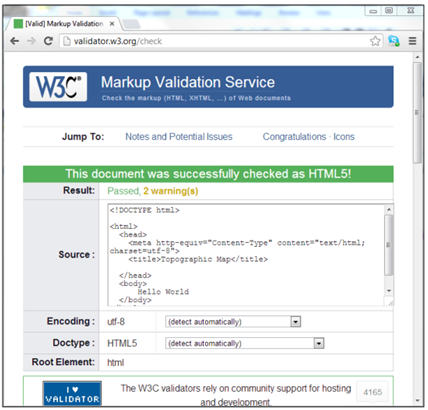
پس از اجرای کد، در این سایت پیامی در مورد اجرای موفقیت آمیز کد ظاهر میشود.

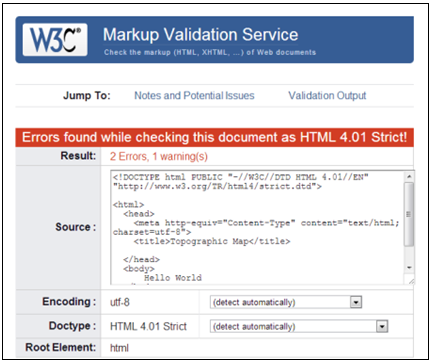
خطاهای موجود در کد با رنگ قرمز به همراه توضیحات نمایش داده میشوند تا در رفع خطا به ما کمک کنند. در اکثر مواقع خطای موجود در یک خط کد، خطاهای زیاد دیگری را نیز به تبع خود به وجود میآورد. در موارد غیر معمول ممکن است لیستی از خطاها را ببینید. نگران نباشید. معمولاً رفع یک خطا، خطاهای دیگر را نیز به صورت خودکار رفع میکند.

برای رفع خطای فوق بهتراست کد فایل helloworld.html را بررسی کنیم. بهتر است پیامها و متنهایی که میخواهیم در صفحه ظاهر شوند، بدون تگ در فایل html رها نکنیم. بهتر است که پیام Hello World را درون یک تگ <p> قرار دهیم؛ مانند: <p>Hello World</p>
تگ <p> مخفف paragraph است و برای نوشتن متن درون صفحه وب بهتر است از این تگ استفاده شود.
پایههای javascript
همانطور که از نام ArcGIS API for JavaScript برمیآید، از زبان JavaScript برای ایجاد و توسعهی اپلیکیشن وب GIS استفاده میکنیم. قبل از شروع به کار بهتر است با مفاهیم بنیادی این زبان آشنا شوید.
زبان جاوااسکریپت در همهی مرورگرهای وب مانند Internet Explorer, Firefox و Chrome جاسازی شده است. جاوااسکریپت، اپلیکیشن را کاربر پسند و تعاملی و پویاتر میکند. این زبان هستهی تکنولوژی (Asynchronous JavaScript and XML (AJAX) است. تصور غلطی که در مورد جاوااسکریپت وجود دارد این است که نسخهی ساده شدهی جاوا است. در حالی که دو زبان کاملاً مجزا هستند.
توضیحات در کد
در یک اپلیکیشن خوب، توضیحات نقش مهمی دارند. توضیحات شامل اطلاعاتی در مورد نویسندهی کد، تاریخ آخرین نسخهی ویرایش شده و سایر اهداف کد میباشد. بعلاوه در قسمتهای مختلف کد، توضیحات مربوط به هر قسمت کد مفید است. توضیحات و مستندسازی کد، به شما و برنامه نویس دیگری که میخواهید کد و هدف از هر تابع و رویداد را ببینید و احتمالاً بخواهید تغییراتی اعمال کنید، کمک خواهد کرد. توضیحات قابلیت اجرا ندارند و توسط مفسر نادیده گرفته میشوند و با علامت // شروع میشوند و تا پایان خط به عنوان توضیحات در نظر گرفته میشوند. نمونهای از یک خط توضیح را در زیر میبینید:
//this is a single line comment. This line will not be executed
اگر میخواهید در چند خط توضیحات را بنویسید و توضیحات شما چندخطی است به صورت زیر عمل کنید:
/*
You may obtain a copy of the License at
See the License for the specific language governing permissions and
limitations under the License.
*/
در واقع در ابتدای خط اول */ را قرار دهید و در پایان خط آخر /* را قرار دهید.
متغیرها
متغیرها، نامهایی در حافظه هستند که مقادیری را در خود نگه داری میکنند. متغیرها فضایی از حافظهی کامپیوتر را برای نگه داری انواع داده اشغال میکنند. هر فضایی که متغیر اشغال میکند یک نام دارد که توسط آن نام قابل دسترسی و استفاده میباشد. هر متغیر را مانند یک جعبه در نظر بگیرید که این جعبه یک نام و یک مقدار دارد. وقتی متغیری را تعریف و هیچ مقداری به آن تخصیص ندهید به عنوان یک متغیر خالی در نظر گرفته میشود. مقداری که به متغیر میدهید میتواند هر مقداری مثلاً یک عدد صحیح، عدد اعشار، متن، اشیاء و آرایه داشته باشد. در جاوااسکریپت متغیر را با کلمه کلیدی var تعریف میکنیم. نامی که به متغیر میدهیم باید از قوانینی تبعیت کند. نام متغیر میتواند شامل حرف و عدد باشد ولی نباید با عدد شروع شود. باید با یک حرف یا علامت _ شروع شود. از فاصله خالی و علامت % و & نیز نمیتوان در نام متغیر استفاده کرد. سعی کنید نام متغیر را متناسب با نوع دادهای که در آن قرار میگیرد، مشخص کنید. نمونهای از تعریف متغیر را در زیر میبینید:
var i, j, k;
می توانید همزمان با تعریف متغیر مقدار مورد نظر را به آن تخصیص دهید:
var i = 10;
var j = 20;
var k = 30;
در پایان هر عبارت علامت; قرار میگیرد.
جاوااسکریپت به بزرگی و کوچکی حروف حساس است. مثلاً در تعریف متغیرهای زیر دقت کنید. متغیرها ظاهر تقریباً یکسانی دارند ولی به دلیل کوچکی و بزرگی بعضی حروف، مفسر جاوااسکریپت هر کدام را به عنوان متغیر مجزا در نظر میگیرد.
Var myName = ‘Eric’;
var myname = ‘John’;
var MyName = ‘Joe’;
جاوااسکریپت یک زبان loosely-typed است. بدین معنی که هنگام تعریف متغیر نیازی به تعریف نوع آن نیست. هنگامی که مقدار مورد نظرتان را درون متغیر میگذارید مفسر جاوااسکریپت نوع متغیر را با توجه به مقداری که درون آن میگیرد، تعیین میکند؛ اما زبانهای برنامه نویسی #C و.Net زبانهای strongly-typed هستند. بدین معنی که هنگام تعریف متغیر باید نوع متغیر تعیین شود. هنگام دادن مقدار به متغیر متنی میتوانید به دو صورت زیر اقدام کنید.
Var baseMapLayer = “Terrain”;
var operationalLayer = ‘Parcels’;
برای تعیین مقدارعدد صحیح یا اعشار به صورت زیر اقدام کنید:
var currentMonth = 12;
var layered = 3;
var speed = 34.35;
برگرفته از کتاب تولید و طراحی اپلیکیشنهای Web GIS و Mobile GIS با استفاده از ArcGIS API for JavaScript
نویسنده: دکتر محمد بافقی زاده
نشر: انتشارات اکادمیک


بدون دیدگاه