ایجاد برنامههای موبایل با استفاده از Arc Gis-موسسه چشم انداز-آموزش کاربردی GIS و RS
مقدمه
API: رابط برنامه نویسی و مجموعه توابعی است که توسعه دهندگان با این توابع نرم افزار خاصی را گسترش داده و سفارشی میکنند. در این کتاب نرم افزار ArcGIS را با استفاده از Javascript API گسترش و بهبود داده و سفارشی میکنیم.
ArcGIS JavaScript API: رابط برنامه نویسی و کتابخانه جاوااسکریپتی است که همراه با ArcGIS for Server استفاده میشود. این API بر روی مرورگرها و دستگاههای موبایل بدون نیاز به نصب پلاگین اجرا میشود.
اپلیکیشنهای موبایل Gis دو نوع هستند.1- وب 2- محلی(بومی)
1- وب: در مرورگرهای موبایل و با اتصال به اینترنت اجرا میشوند.
2- محلی(بومی): ابتدا از فروشگاههای آنلاین مانند Google Play و یا Apple’s App این نوع اپلیکیشن را دانلود میکنید و بر روی دستگاه موبایل نصب و سپس از اپلیکیشن بدون نیاز به اتصال اینترنت استفاده میکنید.
برنامههای موبایل GIS بر پایه سرویسهای GIS مبنا مانند Esri’s ArcGIS, MapBox ، GISCloud، QGis و موارد دیگر ایجاد میشوند.
همهی ما با برنامههای وب مانند صفحات وب آشنا هستیم. هر صفحهی وب با استفاده از URL مخصوص به خود در مرورگر اجرا میشود. برنامههای وب موبایل بر روی مرورگرهای موبایل اجرا میشوند و خاص موبایل طراحی شدهاند. مرورگر Chrome در موبایلهایی با سیستم عامل اندروید، ویندوز و آیفون رایج است. فقط کافی است URL برنامه خود را در نوارآدرس مرورگر بنویسید تا برنامه بارگذاری شود. فروشگاههای آنلاین، برنامههای بومی موبایل را توزیع میکنند و پس از دانلود، بر روی دستگاههای موبایل نصب میشوند. این برنامهها برای پلتفرم خاصی نوشته میشوند. بنابراین گروهی از توسعه دهندگان برای اپل و گروهی دیگر برای اندروید برنامه مینویسند.
اما شما کدام راه را برای نوشتن برنامه موبایل انتخاب میکنید؟ بومی یا وب؟
وب منعطف و کم هزینه است و برنامههای وب میتوانند روی هر پلتفرم و روی هر دستگاه موبایلی اجرا شوند. بنظر وب بهتر است. برنامههای وب میتوانند به برنامههای محلی یا همان برنامههای قابل نصب تبدیل شوند و در فروشگاههای آنلاین، توزیع و پخش شوند.
بازار موبایل GIS آفلاین (بومی) در چند سال اخیر داغ شده است. در این بازار کاربران بدون اتصال به wifi و هر گونه اتصال دیگر به اینترنت برنامه موبایل خود را اجرا و استفاده میکنند.
Gis آفلاین توانایی دیدن نقشهها و ویرایش دادهها را برای جاهایی که اتصال اینترنت ندارند، فراهم میکند. ما بدون اتصال به اینترنت نمی توانیم نقشهها و لایههای نقطه ای، خطی و پولیگونی را ببینیم. پس چطور بر این مشکل فائق شویم؟ برای رفع این مشکل باید نقشهها و لایهها را در دستگاه موبایل خودتان ذخیره کنید. برای این کار ابتدا به اینترنت متصل شوید، سپس نواحی و مناطقی را که میخواهید به صورت آفلاین ببینید را انتخاب و منتظر شوید تا نقشهها به صورت کاشی شده دانلود شوند.
در نهایت نقشهها و لایهها در موبایل شما به صورت یک پایگاه داده ذخیره میشوند.
یک نقشه به چند کاشی تقسیم بندی میشود و نقشه از ترکیب این کاشیها به دست میآید. نقشهها به علت حجم بالایی که دارند بهتر است به صورت کاشی شده در بیایند و سپس کاشیها دانلود میشوند.
کارهای پیشرفته GIS معمولا در حالت آفلاین قابل انجام نیستند. اما ابزارهای زیادی مانند موقعیت جغرافیایی که بر پایه GPS دستگاه موبایل است بدون نیاز به اینترنت نیز کار میکنند. در حالت آفلاین میتوانید دادههای خود را ویرایش کنید. مثلاً یک نقطه روی نقشه بگذارید و فیلد و نقشه اضافه کنید و سپس در پایگاه داده موبایل خود ذخیره کنید. بعد از اینکه اتصال به اینترنت برای شما فراهم شد، به اینترنت متصل شوید و دادههای ویرایش شده خود را بر روی سرور GIS قرار دهید. سوالی که مطرح میشود این است که چطور بدون اتصال اینترنت به مرورگر وارد شویم؟ هنگامی که اپلیکیشن خود را در مرورگر اجرا میکنید، مرورگر از پایگاه دادهای که به صورت محلی در حافظه ی موبایل شما ذخیره شده است، استفاده میکند و نقشهها و لایهها را بارگذاری میکند.
اپلیکیشن سفارشی
اپلیکیشنهایی که برای هدف خاصی ایجاد میشوند، اپلیکیشنهای سفارشی هستند.
گسترش و پیاده سازی برنامههای موبایل با Arc Gis
موبایل، صنعت GIS را متحول کرده است. امروزه کاربران، درخواست بارگذاری و نمایش نقشه و اطلاعات مکان مبنا را بر روی موبایل دارند. Arc Gis از پلتفرم GIS به طور گسترده استفاده کرده و از زبان برنامه نویسی javascript که محبوبترین ArcGIS API است، برای ساخت برنامههای موبایل استفاده میکند. تیم Javascript شرکت Esri مجموعه ابزار قوی و با ارزشی برای پیاده سازی و گسترش برنامههای وب GIS و موبایل GIS ارائه کرده اند. در ادامه یک برنامه وب موبایل GIS ایجاد میکنیم. در ادامهی کتاب از اصطلاح “JavaScript API” به جای “ArcGIS API for JavaScript” استفاده خواهیم کرد. هم چنین به جای اصطلاح ” برنامه موبایل با Arc Gis” از اصطلاح “برنامه موبایل Gis” استفاده میکنیم. حال چرا JavaScript را انتخاب کردیم؟ زیرا یکی از بهترین زبانهای برنامه نویسی و یک زبان متن باز استاندارد است و برای استفاده در Arc Gis for Server نیاز به نصب هیچ پلاگینی بر روی مرورگر نیست. JavaScript زبان سمت مشتری Client-Side است، بدین معنی که تمام کدها در سیستم کاربر اجرا میشوند و سرور بار اجرای کد را به دوش نمیکشد و سرعت بالا میرود. فریمورکهای جاوا اسکریپت مستقل از پیچیدگیهای مرورگر هستند.
این فصل موارد زیر را پوشش میدهد:
1- ایجاد وب GIS
2- تفاوت بین موبایل GIS و وب GIS
3- معرفی فریم ورکهای موبایل
4- تفاوت بین وب موبایل و وب رایج
5- تأثیر موبایل و ابر تکنولوژیها
6- فراگیر شدن صنعت GIS
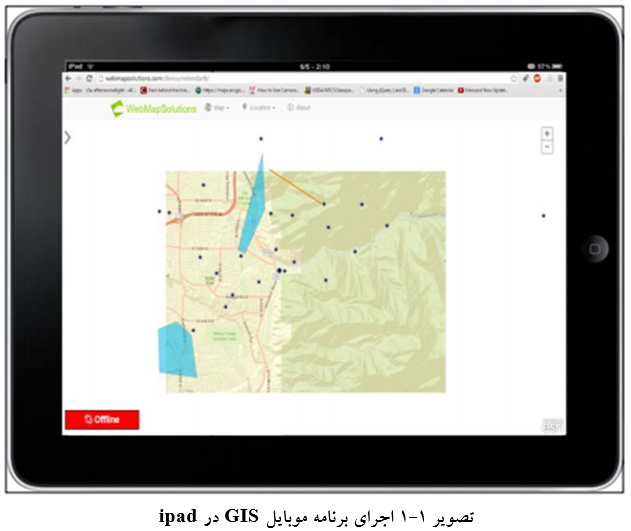
ایجاد و گسترش وب GIS روی دسترسیهای کاربران متمرکز است. وب GIS در تمام مرورگرهای وب اجرا میشود. پلتفرمهای GIS مانند: Arc Gis Server، Portal for ArcGIS و ArcGIS Online، وب سرویسهای GIS را فراهم میکنند. Portal for ArcGIS همان کارآیی و قدرت ArcGIS Online را دارد اما یک ساختار درون سازمانی دارد و راه حل خوبی برای مکانهای با امنیت بالا است. تصویر زیر یک برنامه ی موبایل GIS در حال اجرا را روی یک ipad نشان میدهد. سیستم عامل موجود در ipad، IOS میباشد.

غالباً برنامه موبایل GIS با یک نقشه محاورهای مانند یک base map یا همان نقشهی مبنا آغاز میشود. نقشهی مبنا معمولاً با یک عارضه نقطه ای، خطی یا چند ضلعی بارگذاری میشود. در برنامه مربوط به تصویر بالا با کلیک یا لمس این عوارض، بلافاصله فهرستی از فیلدهای عوارض ظاهر میشود. برنامههای وب GIS فقط برای تصویر کردن استفاده نمیشوند بلکه کاربرد و عملکرد خاصی را نیز ارائه می دهند. ابزارهای موجود در این برنامه ها در جریان کار به کاربر نمایش داده می شوند و کاربر از این ابزارها جهت انجام کار خود استفاده می کند. این ابزارها شامل جستجو، شناسایی، ایجاد حریم، اندازه گیریها و … میباشند. یکی از جذابیتهای تکنولوژی Arc Gis تعداد وب سرویسهای RESTful است که فراهم و در دسترس هستند. کلاً REST چیست و به چه معنا است؟ Representational State Transfer تغییر حالت نمایش است. پروتکل HTTP درخواستها را میگیرد و به REST میفرستد. وب سرویس REST همه چیز را به صورت URL میبیند و سرویس سمت سرور است، بدین معنا که تمام بار عملیاتی و اجرایی این سرویس با سرور است. نتایج عملیات این وب سرویس در قالب HTML، IMAGE، KML و JSON برمیگردند که قالب HTML، قالب پیش فرض است. شی JSON یک فرمت استاندارد و سبک برای تبدیل متن به هر زبان برنامه نویسی است. مثلاً وقتی یک آرایه ایجاد میکنیم، این آرایه از لحاظ دستوری برای برنامه نویس خوانا و روان و اما برای کامپیوتر ناخوانا میباشد.
نوشتن پارسری که این آرایهی ناخوانا برای کامپیوتر و خوانا برای برنامه نویس را بررسی کند و بخواهد اطلاعات آن آرایه را به ما بدهد، کار مشکلی است. قالبJSON ، آرایه را به متن قابل فهم و قابل بررسی برای کامپیوتر تبدیل میکند که در نتیجه برای برنامه نویس کاملاً واضح و خوانا نخواهد بود. قالبJSON برای این تبدیل از فرمت کلید/ مقدار استفاده میکند که در این مثال (آرایه) شمارهی هر عنصر آرایه را به صورت کلید و مقدار هر عنصر آرایه را به صورت مقدار ذخیره میکند. حال اگر بخواهیم متن موجود در قالب JSON را به آرایهای با هر زبان برنامه نویسی و خوانا برای برنامه نویس تبدیل کنیم، از ابزار و کتابخانهی JSON استفاده میکنیم. لیست وسیعی از وب سرویسهای RESTful وجود دارند. مثلاً وب سرویسی که میتواند یک آدرس را به یک موقعیت جغرافیایی x,y تبدیل کند که این عمل را اصطلاحاً geocoding میگویند، یا ناحیه اطراف یک موقعیت که برای سرشماری و آمارگیری است را استخراج میکند که اصطلاحاً geoenrichment میگویند، یا تصویر سازی یک منطقه و تعیین مختصات منطقه که اصطلاحاً geometry میگویند.
ابزارها بر مبنای وب سرویسها کار میکنند. سپس این وب سرویسها برای تولید برنامه موبایل GIS استفاده میشوند. Arc Gis server یک پلتفرم قوی است که بسیاری از API های وب مانند Javascript API به سادگی میتوانند از آن استفاده کنند. تغییر یک وب استاندارد به وب موبایل باید با برنامه ریزی و رسیدگی دقیق انجام شود. ایجاد وب موبایل کمی متفاوت از وب استاندارد است. عموماً موبایلهای کمقدرتی وجود دارند که از نظر حافظه، فضای ذخیره سازی و قدرت پردازش محدودیت دارند. اندازه صفحه نمایش، طراحی و کارائی که در انواع دستگاههای موبایل، متفاوت میباشد و طیف وسیعی از موبایلها با ویژگیهای متفاوت وجود دارد. این تفاوتها نکات کلیدی ایجاد برنامههای موبایل GIS هستند.
مبحث تفاوت بین وب استاندارد و وب موبایل مهم است. مباحث کلیدی که باید ذکر شوند شامل اندازه صفحه نمایش، محاوره با کاربر، طراحی، عملکرد و اجرای معیارها و ملاحظات میباشند.
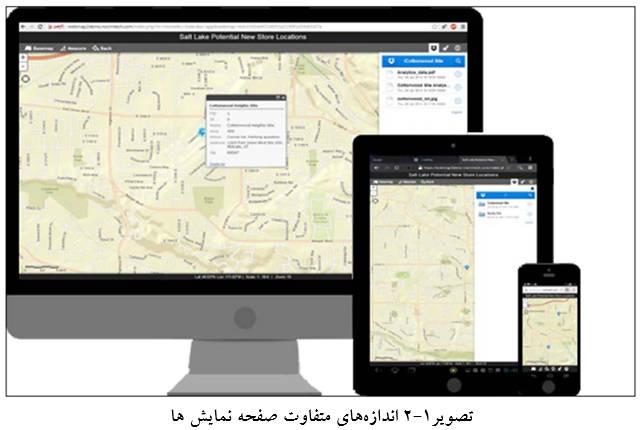
اندازه صفحه نمایش
انواع مختلفی از دستگاههای موبایل مانند تلفنهای هوشمند، تبلت و فبلت ها وجود دارند. اندازه صفحه نمایش از اندازه 3.5 اینچی تلفنهای هوشمند گرفته تا اندازه 10.1 اینچی تبلتها متنوع است. اندازه صفحه نمایش در محاوره با کاربر در برنامههای موبایل GIS نقش موثری دارد. تراکم پیکسلی دستگاهها نیز متنوع است. مثلا علائم و نمادهای نقشه در یک تبلت قدیمی اندروید ممکن است خوب بنظر بیایند اما در صفحه نمایش یک ipad کوچک باشند.

محاوره با برنامه موبایل GIS
محاوره در اینجا بدین معنی است که کاربر چطور با برنامه کار میکند و تعامل دارد.
موارد زیر در محاوره اهمیت دارندد:
- روشهای ورود داده مانند صفحه کلیدهای مجازی
- پاسخگو بودن به محاورهها و تعاملات کاربر
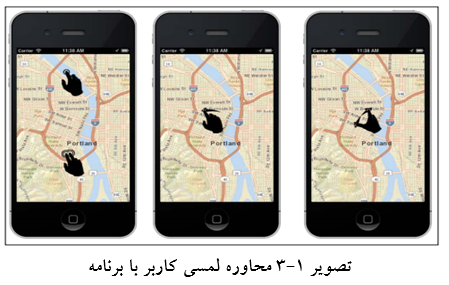
از کلیک تا لمس
تصویر 3 محاوره با برنامه را نشان میدهد. کاربر با انگشت خود به صفحه نمایش ضربه میزند که در موبایلهای لمسی قابل استفاده است.

وب متداول و رایج بیشتر بر روی کلیکهای ماوس کاربر متمرکز است. اما وب موبایل کاملا متفاوت است و بر روی ضربههای انگشت کاربر یا لمس صفحه، متمرکز است. از آنجائی که اندازه انگشتان با هم متفاوت است، برخلاف کلیکهای دقیق ماوس، در وب موبایل دقت کلیک پایین است. قرار دادن دکمههای لمسی نیز مسئله ساز است و باید بخشهای قابل انتخاب صفحه نمایش بزرگتر طراحی شوند تا کاربر آنها را انتخاب کند. محاوره با نقشه از طریق بالا و پایین کردن انگشت کاربر بر روی صفحه نمایش حاصل میشود. و کاربر با باز و بسته کردن دو انگشت خود بر روی صفحه نمایش میتواند بزرگ نمایی و کوچک نمایی انجام دهد. در برنامههای موبایل GIS نوار Zoom در کنار نقشه نمایش داده میشود.
برگرفته از کتاب تولید وب اپلیکیشن های موبایل با ArcGIS
نویسنده: دکتر محمد بافقی زاده
نشر: انتشارات اکادمیک





بدون دیدگاه